您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Web純前端“旭日圖”實現元素周期表的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、什么是旭日圖
旭日圖是在Excel 2016中新增的一種圖表。有些類似餅圖,餅圖的優勢是可以顯示占比。但是餅圖只能顯示單級數據。旭日圖用來表示多層級數據的占比。旭日圖以一種分層方式顯示,非常適合用來顯示層級數據。層次結構中每個級別的比例通過1個圓環表示,離原點越近代表圓環級別越高,最內層的圓表示頂級結構,然后一層一層去看數據的占比情況。
我們通過一個簡單的示例,初步感受一下旭日圖的魅力。
季度 | 月份 | 周 | 銷量 |
Q1 | 1月份 |
| 29 |
2月份 | 第一周 | 63 | |
第二周 | 54 | ||
第三周 | 91 | ||
第四周 | 78 | ||
3月份 |
| 49 | |
Q2 | 4月份 |
| 66 |
5月份 |
| 110 | |
6月份 |
| 42 | |
Q3 | 7月份 |
| 19 |
8月份 |
| 73 | |
9月份 |
| 109 | |
Q4 | 10月份 |
| 32 |
11月份 |
| 112 | |
12月份 |
| 99 |
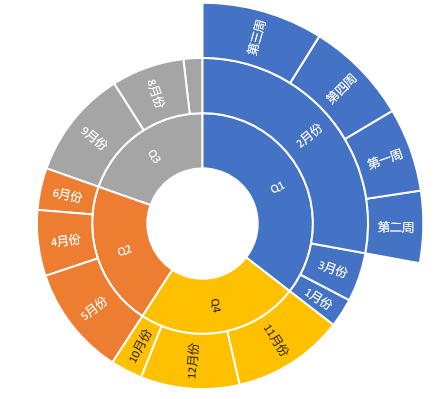
表1 某產品的銷量統計

圖1 用旭日圖表示的銷量
通過表1我們可以看到它是一個層級數據,第1級是季度,第2級是月份,第3級是周。圖1是根據表1在Excel中繪制的旭日圖。內層顯示第1級季度,其外層的圓環顯示第2級月份,最外層圓環顯示第3級周。顯示的每個占比是根據其對應的銷售來計算。
二、簡單示例
我們了解了旭日圖之后,在有些場景中我們就想在自己的系統中使用旭日圖。Wijmo中提供了JS控件可以讓我們在Web純前端使用旭日圖。如果想在.Net平臺下使用旭日圖可以了解ComponentOne中的FlexChart。通過下面一個簡單的示例,對如何使用旭日圖有一個初步的了解。
HTML文件:
1、引入Wijmo的css和js
<!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="external nofollow" rel="stylesheet" /> <link href="styles/app.css" rel="external nofollow" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script>
2、定義一個DIV
這個DIV用戶顯示旭日圖。
<div id="introChart"></div>
3、引入自定義的js文件
<script src="scripts/app.js"></script> <script src="scripts/sunburst.js"></script>
app.js:
// 產生數據
var app = {
getData: function () {
var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) {
var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
});
return data;
},
};創建了一個app類,其中包含一個getData方法,用于產生一個多級數據。它的級別分別是年、季度、月份。
sunburst.js:
(function(wijmo, app) {
'use strict';
// 創建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart');
// 初始化旭日圖
chart.beginUpdate();
// 旭日圖包含的值得屬性名
chart.binding = 'value';
// 設置層級數據中子項目的名稱,用于在旭日圖中生成子項
chart.bindingName = ['year', 'quarter', 'month'];
// 設置數據源
chart.itemsSource = app.getData();
// 設置數據顯示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center;
// 設置數據顯示的內容
chart.dataLabel.content = '{name}';
// 設置選擇模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);根據Div的ID創建一個Sunburst對象,設置數據源以及相關屬性。數據源通過app.getData()提供。
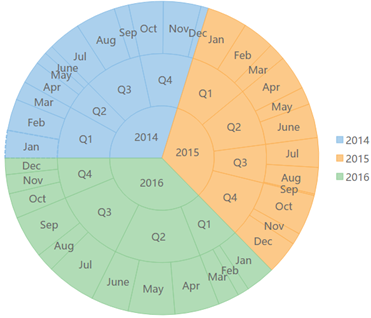
下面是程序運行的結果。

圖2 運行結果
三、用“旭日圖”實現元素周期表
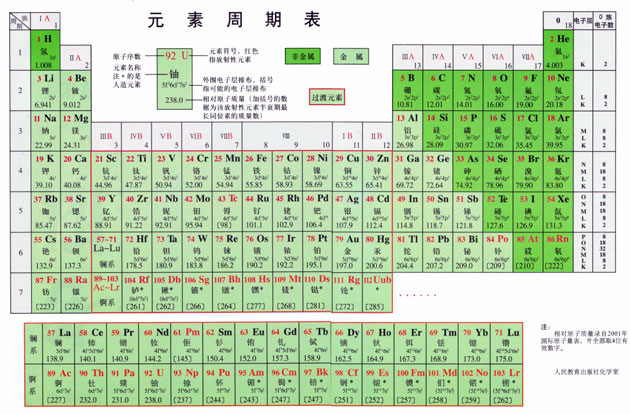
有了以上的知識儲備之后,我們就可以做復雜一點的實現。下面我們用“旭日圖”實現元素周期表。我們上高中的時候,都應該學習過元素周期表,它是類似如下的一張表。這張表更多了展示了元素的信息,但是沒有很好的展示元素歸類的信息。我們現在用旭日圖來做它,對這點進行改善。

圖3 元素周期表
HTML文件:
和簡單示例中的類似,需要引入Wijmo相關的樣式和js文件。
1、引入自定義的js文件
<script src="scripts/DataLoader.js"></script> <script src="scripts/app.js"></script>
2、定義一個DIV
<div id="periodic-sunburst" class="periodic-sunburst"></div>
DataLoader.js:
創建了一個DataLoader類,其中提供兩個方法。readFile方法讀取json文件獲得數據。isInclude 方法判斷數組中是否存在指定的元素。generateCollectionView方法中對數據進行加工處理。
var DataLoader = {};
// 一級分類
var METALS_TITLE = "金屬";
var NON_METALS_TITLE = "非金屬";
var OTHERS_TITLE = "過渡元素";
// 二級分類
var METAL_TYPES = '堿金屬|堿土金屬|過渡金屬|鑭系元素|錒系元素|其他金屬'.split('|');
var NON_METAL_TYPES = '惰性氣體|鹵素|非金屬'.split('|');
var OTHER_TYPES = '準金屬|超錒系'.split('|');
DataLoader = {
readFile: function (filePath, callback) {
var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) {
if (arr.toString().indexOf(data) > -1)
return true;
else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) {
// 獲取數據
var rawElementData = JSON.parse(this.responseText);
var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1;
return item.properties;
});
var data = new wijmo.collections.CollectionView(elementData);
// 利用wijmo.collections.PropertyGroupDescription 進行第一級分組
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) {
if (DataLoader.isInclude(METAL_TYPES, item[prop])) {
return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) {
return NON_METALS_TITLE;
} else {
return OTHERS_TITLE;
}
}));
// 進行第二級分組
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) {
return item[prop];
}));
callback(data);
});
}
};generateCollectionView方法中調用readFile獲得json數據,之后利用Wijmo中提供的CollectionView對數據進行2級分組。第1級是金屬、非金屬、過渡元素。第2級分別是他們的子級別。第3級是元素,每個元素的Value都是1,表示元素的占比相同。
app.js:
和前邊的簡單示例相比,這里綁定的數據源是CollectionView.Groups,它是CollectionView中的第一級分組。
var mySunburst;
function setSunburst(elementCollectionView) {
// 創建旭日圖控件
mySunburst = new wijmo.chart.hierarchical.Sunburst('#periodic-sunburst');
mySunburst.beginUpdate();
// 設置旭日圖的圖例不顯示
mySunburst.legend.position = 'None';
// 設置內圓半徑
mySunburst.innerRadius = 0.1;
// 設置選擇模式
mySunburst.selectionMode = 'Point';
// 設置數據顯示的位置
mySunburst.dataLabel.position = 'Center';
// 設置數據顯示的內容
mySunburst.dataLabel.content = '{name}';
// 進行數據綁定
mySunburst.itemsSource = elementCollectionView.groups;
// 包含圖表值的屬性名
mySunburst.binding = 'value';
// 數據項名稱
mySunburst.bindingName = ['name', 'name', 'symbol'];
// 在分層數據中生成子項的屬性的名稱。
mySunburst.childItemsPath = ['groups', 'items'];
mySunburst.endUpdate();
};
DataLoader.generateCollectionView(setSunburst);運行結果:

圖4 旭日圖表示的元素周期表
關于“Web純前端“旭日圖”實現元素周期表的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。