溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于Bootstrap框架如何實現圖片切換,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
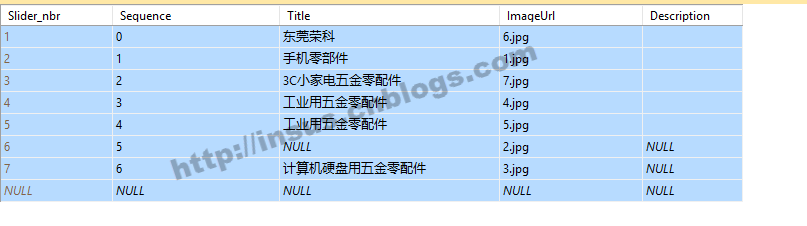
準備圖片,把相關記錄添加至數據庫表中:

創建一個存儲過程,獲取所有記錄:

在ASP.NET MVC專案中,部署Bootstrap環境......
然后創建一個model:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Insus.NET.Models
{
public class Slider
{
public byte Slider_nbr { get; set; }
public byte Sequence { get; set; }
public string Title { get; set; }
public string ImageUrl { get; set; }
public string Description { get; set; }
}
}再創建一個Entity:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Insus.NET.Models;
using System.Data;
using Insus.NET.ExtendMethods;
using Insus.NET.DataBases;
namespace Insus.NET.Entities
{
public class SliderEntity
{
BizSP sp = new BizSP();
public IEnumerable<Slider> Sliders()
{
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = null;
sp.ProcedureName = "usp_Slider_GetAll";
DataTable dt = sp.ExecuteDataSet().Tables[0];
return dt.ToList<Slider>();
}
}
}設置圖片切換速度:

View視圖:

<div class="tp-wrapper">
<div id="imgcarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
@foreach (var item in (new SliderEntity()).Sliders())
{
<li data-target="#imgcarousel" data-slide-to="@item.Sequence" class="@(item.Sequence == 0 ? "active" : "")"></li>
}
</ol>
<div class="carousel-inner">
@foreach (var item in (new SliderEntity()).Sliders())
{
<div class="@(item.Sequence == 0 ? "item active" : "item")">
<img src="~/Content/img/slider-images/@item.ImageUrl"
alt="@item.Description" class="img-responsive" />
<div class="carousel-caption">
<h2>@item.Title</h2>
<p>@item.Description</p>
</div>
</div>
}
</div>
<a class="left carousel-control" href="#imgcarousel" rel="external nofollow" rel="external nofollow" data-slide="prev">
<span class="icon-prev"></span>
</a>
<a class="right carousel-control" href="#imgcarousel" rel="external nofollow" rel="external nofollow" data-slide="next">
<span class="icon-next"></span>
</a>
</div>
</div>演示:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于Bootstrap框架如何實現圖片切換”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。