您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
nodejs+express-實現文件上傳下載管理的網站
項目Github地址:https://github.com/qcer/updo
后端:基于nodejs的express的web框架.
前端:bootstrap框架+vuejs、jquery等js庫
功能點:
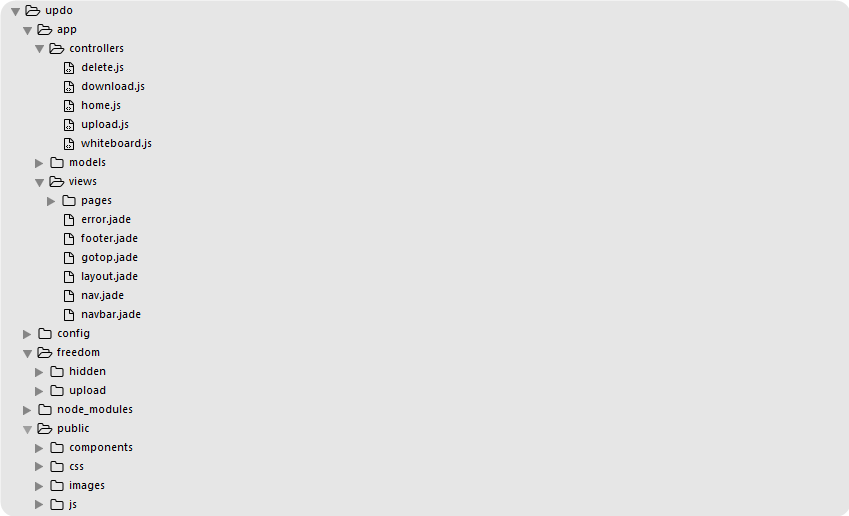
項目結構總覽:
app/:典型的MVC架構,其下包含模型(models),視圖(views),控制器(controller),不過此處沒有用到models層,完全是試圖與控制器進行數據的交互。前端頁面用jade前端模板引擎編寫,因為jade可以很好的支持頁面的模塊化,套用bootstrap前端框架。
config/:應用的配置目錄,包括靜態目錄的配置,數據庫的配置等,不多說。
freedom/:其下有兩個字子目錄(hidden/和upload/),其中hidden/目錄存放文件上傳后存放的目錄位置。
node_modules/:項目依賴的nodejs第三方模塊,不多說。
public/:存放靜態文件的目錄(css文件,js文件,圖片)。

詳細功能點描述:
1、左側導航欄選中背景加深
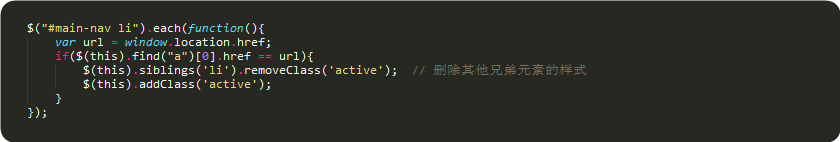
這部分實現是簡單粗暴,借助jQuery選擇器遍歷id為main-name下面的li標簽當li標簽的子標簽a的href屬性等于當前頁面的href時,首先去除兄弟li標簽的active類,再添加當前li標簽的class為active。
在某些情況下,也可以通過給a標簽綁定點擊事件,當發生點擊事件時,設置li標簽的class為active,但是此時a標簽中帶有超鏈接,點擊之后,固然可以將li標簽的class的active,但是隨即頁面發生跳轉,頁面再次被刷新,效果消失。因此,通過jQuery改變頁面效果僅當前頁面有效,一旦頁面刷新,便不再有效。
局部代碼:

2、文件列表實現
后臺:
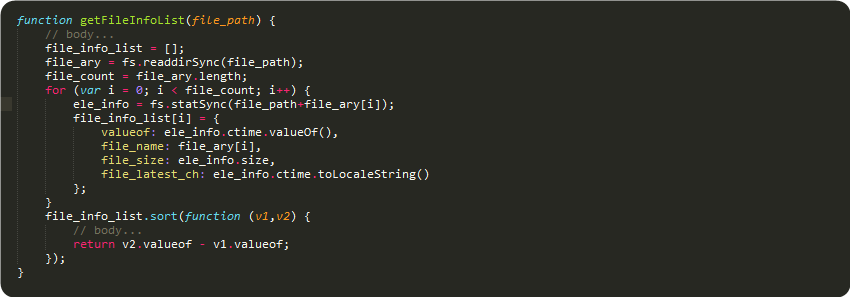
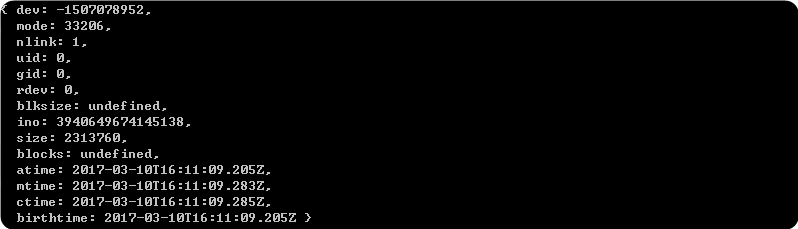
通過fs模塊的readdirSync同步函數讀取freedom/upload/目錄下的所有文件名,再根據文件名遍歷文件每個文件的詳細信息,此處調用fs模塊的statSync同步函數。
局部代碼:

重要的信息有累計毫秒數(valueOf()獲取),文件名,文件大小,文件最近改變時間(ctime)。最后在調用Array.sort()根據累計毫秒數降序排序。注意sort此時需要傳入自定義排序規則的回調函數。

前端:
前端列表以jade模板引擎和vuejs相結合,v-for指令遍歷從后端發送過來的列表數據列表,由于vuejs天生支持MVVC模式,視圖與數據模型的雙向數據綁定變得自然而然。刪除分別通過v-on指令綁定兩個點擊事件。
前端列表局部代碼:

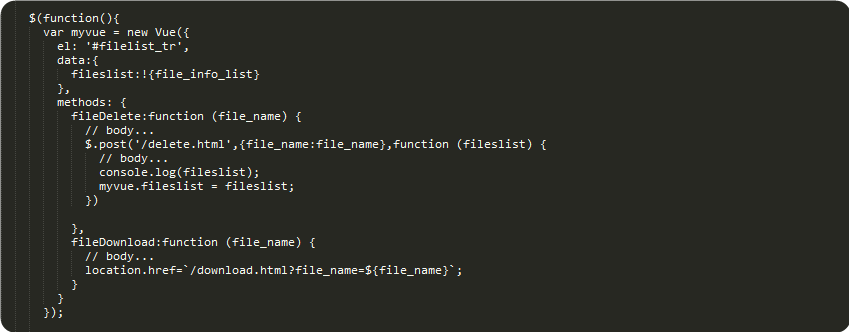
vue實例代碼:

其中fileDelete()f方法通過post的方式發送數據到后端,后端響應最新的文件列表數據回來,進而更新model層的數據,由于model層數據與視圖通過view-model層聯系實現綁定,文件列表內容的改變會直接反映到網頁上,實現局部更新的效果。準確的講,這里雖然實現了雙向綁定,實際上只用到了model向view方向的單項綁定。
fileDownload()方法則直接一文件名作為一個參數,拼接一個url,重定到該url,后端更具該url調用下載方法即可。
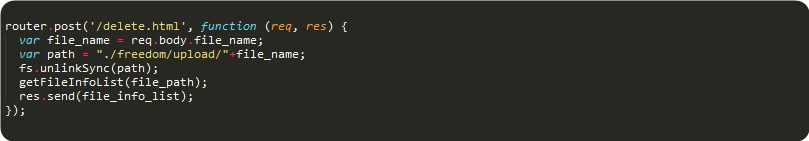
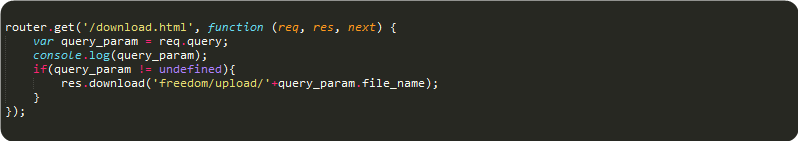
刪除和下載的后臺代碼:


3、文件拖拽上傳
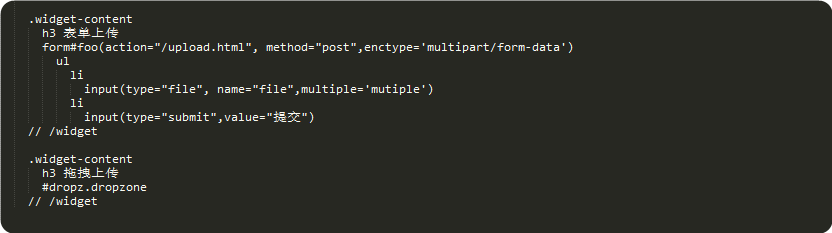
前端:

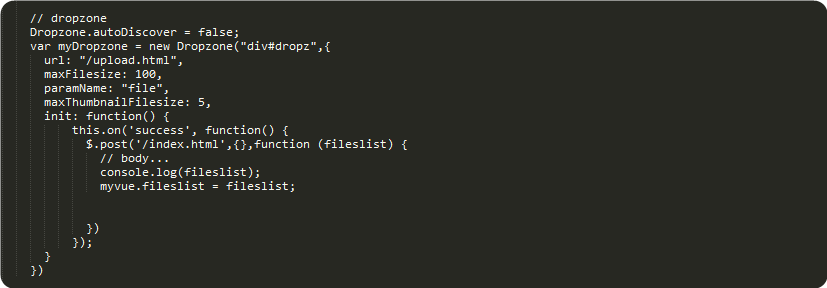
實現文件拖拽的效果借助于一個前端插件dronzone.js實現,從前端層面看來,本質上與表單上傳并無差異,都可以通過psot方法發送數據。

綁定一個上傳成功后的回調函數,函數中通過post想后臺請求最新的文件列表數據,更新vue實例的data屬性,view層通過數據綁定實現數據局部更新效果。
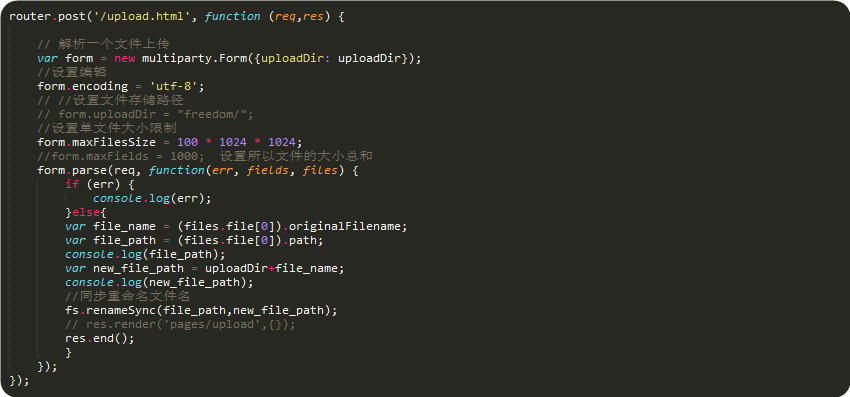
后端:
后端通過psot方法接受數據,并通過multiparty第三方模塊接解析數據,將前端發送過里的文件以一個隨即字符串作為文件名存放在freedom/upload/目錄下,在調用fs的renameSync方法更改為正確的文件名,最后記得調用res.end()結束傳輸連接,否則前端頁面一直處于等待狀態。

4、白板復制粘貼的功能
前端:
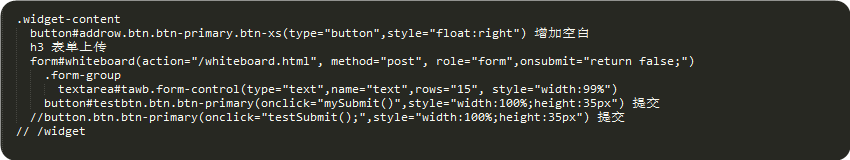
直接在表單中嵌入一個textarea標簽,給按鈕綁定點擊事件實現提交,通過post方法向后端發送文本數據,提交成功后通過Jquery實現局部異步刷新提交的內容,顯示在頁面上。此處拋棄form默認的提交功能,因為默認的提交動作不能實現提交回調操作,自定義帶有異步回調的submit動作。
局部代碼:

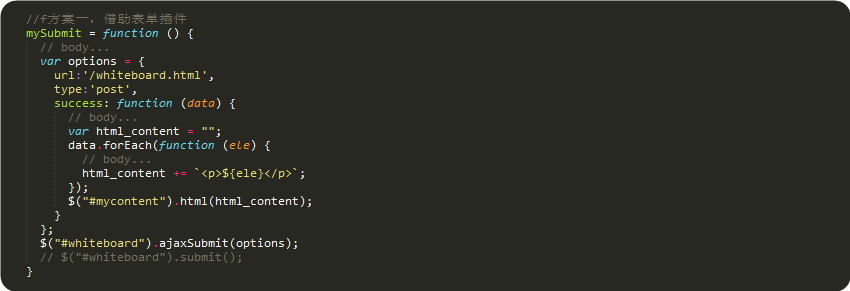
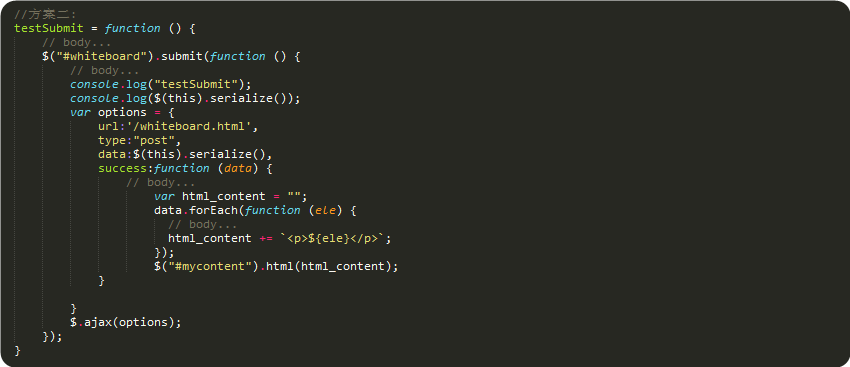
異步回調的submit有多重實現方式
方式一:通過jquery.form.min.js插件實現

方式二:DIY實現

但是此處有點不好地方在與,js代碼與html代碼存在耦合,通過vuejs來重構可以實現兩者的解耦。
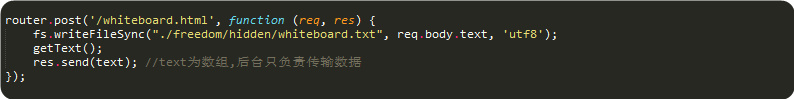
提交后臺代碼:

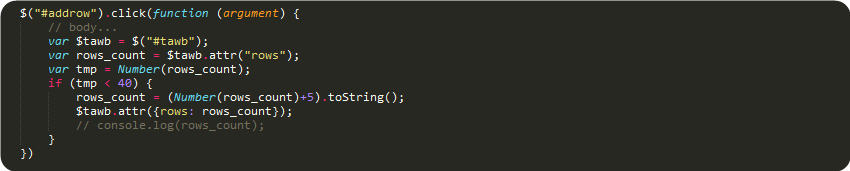
同時為了動態增加textarea空間的功能,增加一個按鈕,并綁定點擊事件,通過jQuery實現。

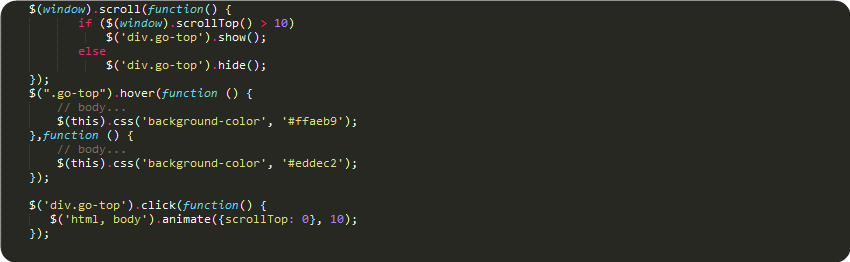
5、一鍵返回頂部功能


存css實現+jquery實現,
通過Jquery改變css屬性,控制器是否顯示,鼠標滑過時的背景顏色變化,以及點擊時返回頂部的動作。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。