溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Bootstrap 創建縮略圖的步驟如下:
1、在圖像周圍添加帶有 class .thumbnail 的 <a> 標簽.
2、這會添加四個像素的內邊距(padding)和一個灰色的邊框。
有了一個基本的縮略圖,我們可以向縮略圖添加各種 HTML 內容,比如標題、段落或按鈕。具體步驟如下:
1、把帶有 class .thumbnail 的 <a> 標簽改為 <div>。
2、在該 <div> 內,您可以添加任何您想要添加的東西。由于這是一個 <div>,我們可以使用默認的基于 span 的命名規則來調整大小。
html代碼
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 頁面標題(Page Header)</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
<style>
h3{
color: #080808;
font-weight:900;
text-shadow:1px 1px 0px #AD55C9;
}
p{
color: #6A031A;
size: 24px;
}
</style>
</head>
<body>
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div><div class="col-sm-6 col-md-3">
<div class="thumbnail"><img src="img/2.jpg"></div>
<div class="caption">
<h3>漂亮的圖片</h3>
<p>漂亮的圖片.漂亮的圖片.</p>
<p><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary" role="button">點你 </a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default" role="button">就點你 </a>
</p>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
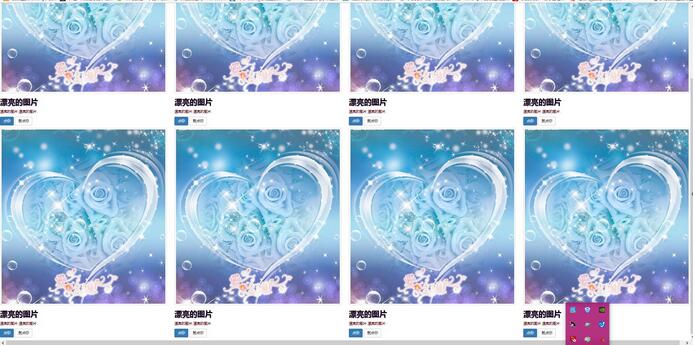
效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。