您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
按照國際慣例先安利:Useful-Open-Source-Android_jb51.rar
上一篇把環境搭完了,然后把默認的8080內容跑通了,這一片嘗試把常用的一些標簽給學習一下(按鈕啊,列表,圖片啥的)
整篇都是跟著官方教程學,只是加入一系列自己的理解和分析,方便以后溫故
默認環境已經幫我們把包結構建好了,如下

index.html是我們的頁面
main.js是讓App.vue和頁面產生關聯的“掛載js文件“(不知道這么描述合適不合適,有問題歡迎提出)
App.vue就是我們具體的vue代碼
vue本身對實際DOM進行了一層封裝,我們的渲染等一系列行為其實都是在一個”虛擬dDOM”上進行操作,然后會刷新你需要刷新的地方,而不是整體刷新(這也就是性能相對好點一部分原因)
像React的render函數內渲染ui控件一樣,vue是在一個<template></template>的便簽下寫自己的內容,像這樣
<div id="app2">
{{ msg }}
</div>
有學過js 的小伙都知道,這里的msg是一個帶值的引用而不是一個'msg'而他的值來源于data{}下的屬性 msg
完整代碼如下
<template>
<div id="app2">
{{ msg }}
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
msg: 'Hello wjj!'
}
}
}
</script>
這就會在頁面上打出 Hello wjj!了,不信你悄悄看
你的值屬性都在data{}內,而一些諸如method,component則是和data{}平級的(這部分之后會有一個例子)
vue使用v-加上一些特殊屬性形成 指令,諸如v-bind就可以響應式的讓數據和DOM發生綁定,只要數據變了頁面就會刷新,普通的文本試過了接下來我們試試按鈕
按鈕
<template>
<div id="app2">
<p>{{ message }}</p>
<button v-on:click="showlog">查看log</button>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
message: 'Hello Vue.js!'
}
},
methods: {
showlog: function () {
console.log(this.message)
}
}
}
</script>
這邊用 v-on來響應onclick事件
把時間交由一個方法 showlog來處理,這個方法也沒干啥事 打了一句log

列表
普通的h6做一個列表需要<ol> <li>配合的組合拳,Vue幾乎一致,值也是從data{}里返回來的,像這樣
<template>
<div id="app2">
<ol>
<li v-for="list in items">
{{ list.text }}
</li>
</ol>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
items:[
{ text : '123'},
{ text : '234' },
{ text : 345 },
{ text : 10086}
]
}
}
}
</script>
用v-for來修飾列表,這個命名也不是瞎取的 in前 是集合體 in后是集合屬性(也就是item具體屬性的key,這里是text,不信你 v-for后面隨便改 鐵定報錯)

這個也是綁定數據的,不信你控制臺改改list的數據就知道了,結果一定會變
邏輯判斷
有v-for那也一定有v-if,看了看api還真有 當v-if的值為false時,這個標簽將不可見
<template>
<div id="app2">
<p v-if="isTrue">10086</p>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
isTrue: true
}
}
}
</script>
你把 isTrue改成false 10086就不顯示了(這里還能使用表達式,這部分知識點以后講到)
用戶輸入
<template>
<div id="app2">
<p>{{ message }}</p>
<input v-model="message">
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
message: hi wjj
}
}
}
</script>
api提供了v-model 指令提供了控件與數據的雙向綁定,讓我們很輕松的能獲取輸入內容 此處message的值會根據輸入變化而變化,并不是一個常量
第一個自定義控件
首先我們在 src目錄下新建一個目錄 叫”component”,建一個mycomponent.vue文件,然后也讓他打2句話吧
<template>
<div id="mycomponent">
<h2>我是第一個自定義控件</h2>
<p>{{ msg }}</p>
</div>
</template>
<script type="text/javascript">
export default{
data(){
return{
msg : "hi i am wjj"
}
}
}
</script>
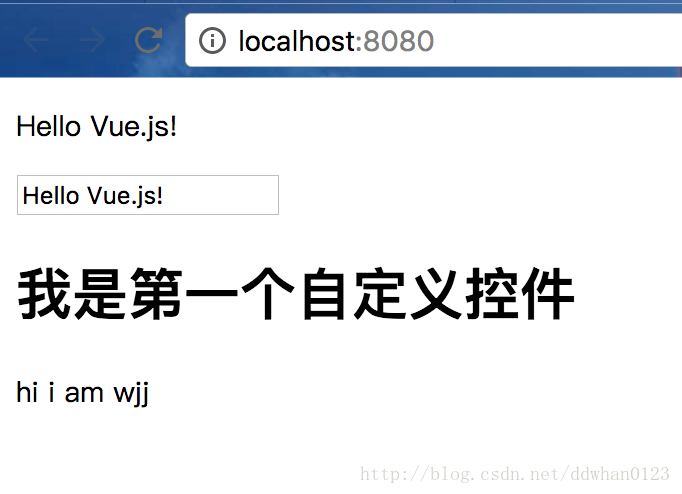
然后在我們的app.vue里調用他
<template>
<div id="app2">
<p>{{ message }}</p>
<input v-model="message"></input>
<mycomponent></mycomponent>
</div>
</template>
<script>
import mycomponent from './component/mycomponent.vue'
export default {
name: 'app2',
data () {
return {
message: 'Hello Vue.js!'
}
},
components: { mycomponent }
}
</script>
這里 有幾個知識點
1.Vue的導入操作是在<script></script>標簽里。
2.如果存在子/父控件的概念的話,一定要先初始化/加載子控件 。
效果如下:

教程的第一個大章節就濃縮完了,非常簡短簡單,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。