您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹nodejs中有哪些爬蟲框架,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
第一步:安裝 Crawl-pet
nodejs 就不用多介紹吧,用 npm 安裝 crawl-pet
$ npm install crawl-pet -g --production
運行,程序會引導你完成配置,首次運行,會在項目目錄下生成 info.json 文件
$ crawl-pet > Set project dir: ./test-crawl-pet > Create crawl-pet in ./test-crawl-pet [y/n]: y > Set target url: http://foodshot.co/ > Set save rule [url/simple/group]: url > Set file type limit: > The limit: not limit > Set parser rule module: > The module: use default crawl-pet.parser
這里使用的測試網站 http://foodshot.co/ 是一個自由版權的,分享美食圖片的網站,網站里的圖片質量非常棒,這里用它只是為測試學習用,大家可以換其它網站測試
如果使用默認解析器的話,已經可以運行,看看效果:
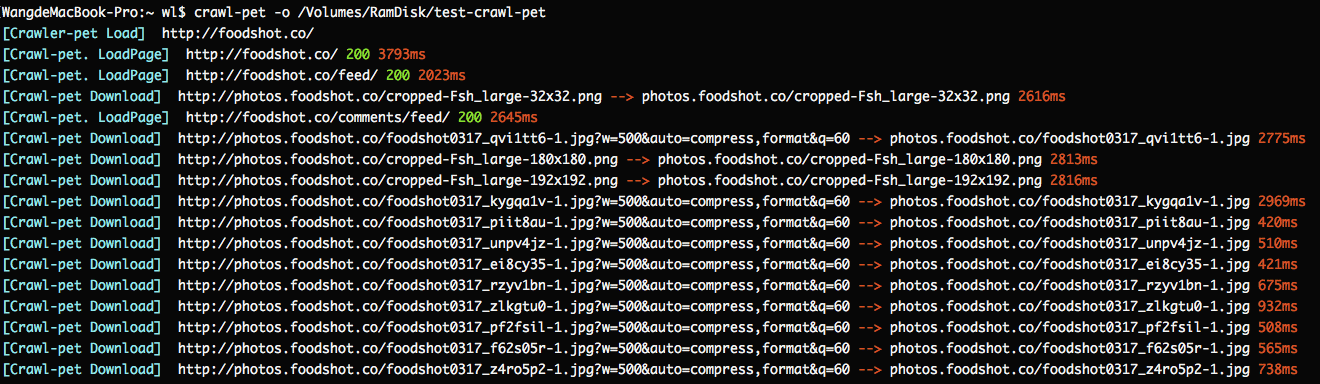
$ crawl-pet -o ./test-crawl-pet

試試看
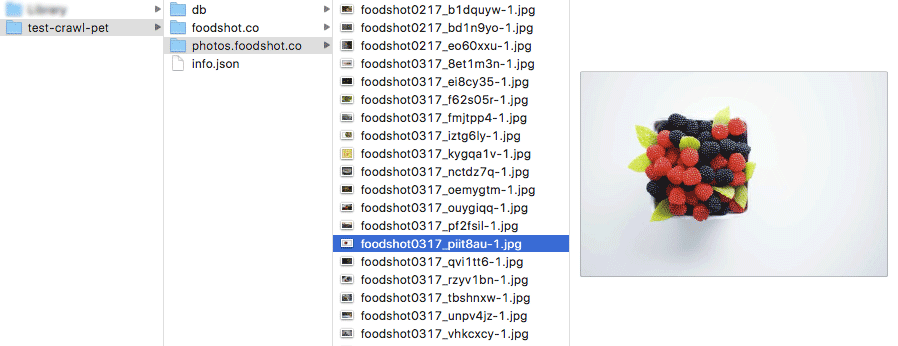
這是下載后的目錄結構

本地目錄結構
第二步:寫自己的解析器
現在我們來看一看如何寫自己的解析器,有三種方法來生成我們自己的解析器
在新建項目時, 在 Set parser rule module 輸入自己的解釋器路徑。修改 info.json 下的 parser 項這個最簡單,直接在項目錄下新建一個 parser.js 文件
使用 crawl-pet, 新建一個解析器模板
$ crawl-pet --create-parser ./test-crawl-pet/parser.js
打開 ./test-crawl-pet/parser.js 文件
// crawl-pet 支持使用 cheerio,來進行頁面分析,如果你有這個需要
const cheerio = require("cheerio")
/*
* header 函數是在請求發送前調用,可以配置請求的頭信息,如果返回 false,則中斷請求
*
* 參數:
* options: 詳細設置請看 https://github.com/request/request
* crawler_handle: 與隊列通信的對象,詳情見下
*
* header 函數是可選的,可不寫
*/
exports.header = function(options, crawler_handle) {
}
/*
* body 函數是在請求返回后調用,用來解析返回結果
*
* 參數:
* url: 請求的 url
* body: 請求返回結果, string 類型
* response: 請求的響應,詳情請看: https://github.com/request/request
* crawler_handle: 與隊列通信的對象,該對象包含以下方法
* .info : crawl-pet 的配置信息
* .uri : 當前請求的 uri 信息
* .addPage(url) : 向隊列里添加一個待解析頁面
* .addDown(url) : 向隊列里添加一個待下載文件
* .save(content, ext) : 保存文本到本地,ext 設置保存文件的后綴名
* .over() : 結束當前隊列,取出下一條隊列數據
*/
exports.body = function(url, body, response, crawler_handle) {
const re = /\b(href|src)\s*=\s*["']([^'"#]+)/ig
var m = null
while (m = re.exec(body)){
let href = m[2]
if (/\.(png|gif|jpg|jpeg|mp4)\b/i.test(href)) {
// 這理添加了一條下載
crawler_handle.addDown(href)
}else if(!/\.(css|js|json|xml|svg)/.test(href)){
// 這理添加了一個待解析頁面
crawler_handle.addPage(href)
}
}
// 記得在解析結束后一定要執行
crawler_handle.over()
}在最后會有一個分享,懂得的請往下看
第三步:查看爬取下來的數據
根據以下載到本地的文件,查找下載地址
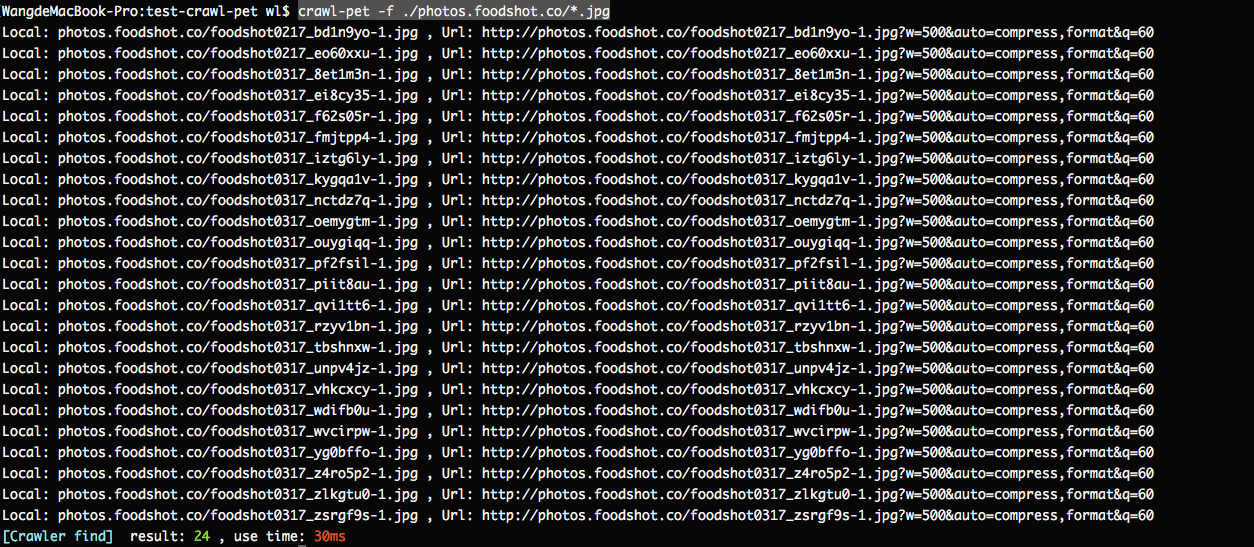
$ crawl-pet -f ./test-crawl-pet/photos.foodshot.co/*.jpg

查找下載地址
查看等待隊列
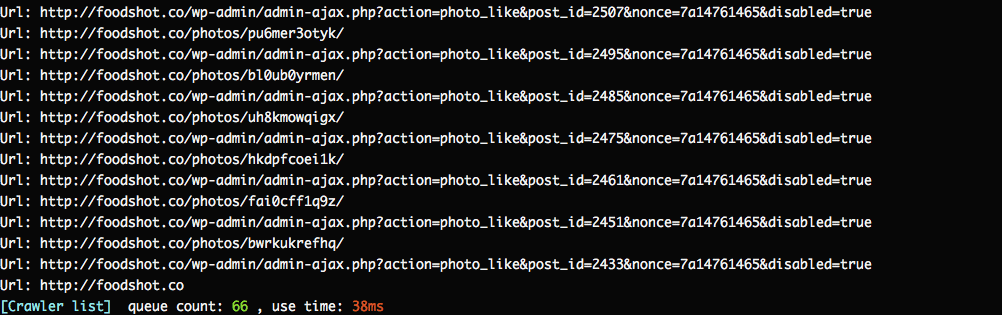
$ crawl-pet -l queue

查看等待隊列
查看已下載的文件列表
復制代碼 代碼如下:
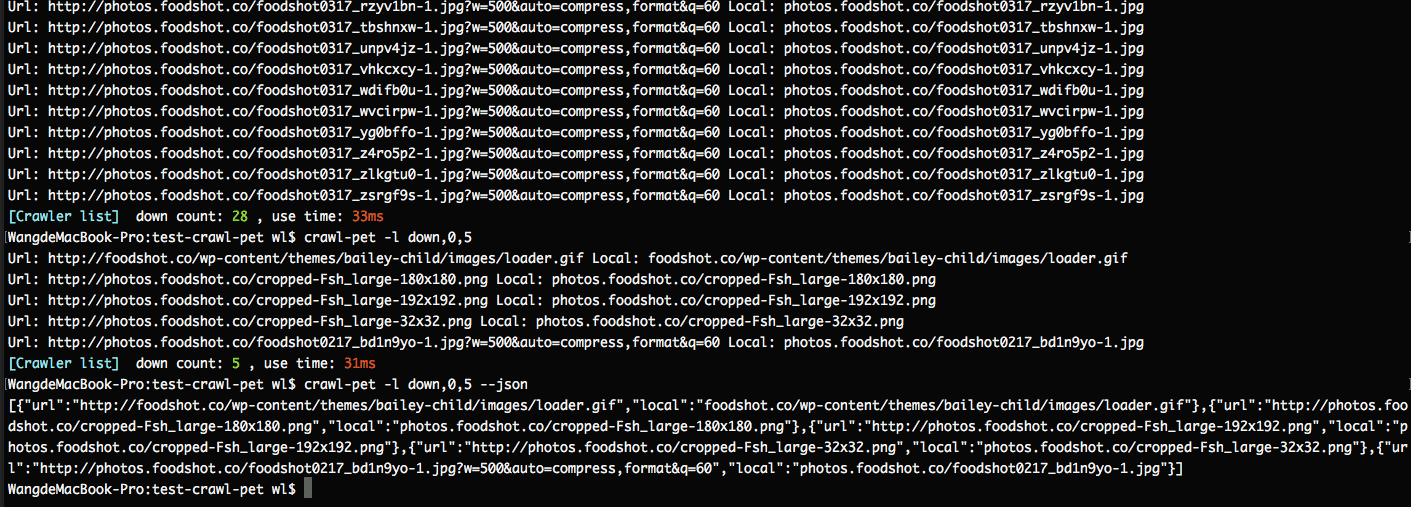
$ crawl-pet -l down # 查看已下載列表中第 0 條后的5條數據 $ crawl-pet -l down,0,5 # --json 參數表示輸出格式為 json $ crawl-pet -l down,0,5 --json

已下載的文件
查看已解析頁面列表,參數與查看已下載的相同
復制代碼 代碼如下:
$ crawl-pet -l page
基本功能就這些了,看一下它的幫助吧
該爬蟲框架是開源的,GIthub 地址在這里:https://github.com/wl879/Crawl-pet
$ crawl-pet --help Crawl-pet options help: -u, --url string Destination address -o, --outdir string Save the directory, Default use pwd -r, --restart Reload all page --clear Clear queue --save string Save file rules following options = url: Save the path consistent with url = simple: Save file in the project path = group: Save 500 files in one folder --types array Limit download file type --limit number=5 Concurrency limit --sleep number=200 Concurrent interval --timeout number=180000 Queue timeout --proxy string Set up proxy --parser string Set crawl rule, it's a js file path! The default load the parser.js file in the project path --maxsize number Limit the maximum size of the download file --minwidth number Limit the minimum width of the download file --minheight number Limit the minimum height of the download file -i, --info View the configuration file -l, --list array View the queue data e.g. [page/down/queue],0,-1 -f, --find array Find the download URL of the local file --json Print result to json format -v, --version View version -h, --help View help
最后分享一個配置
$ crawl-pet -u https://www.reddit.com/r/funny/ -o reddit --save group
info.json
{
"url": "https://www.reddit.com/r/funny/",
"outdir": ".",
"save": "group",
"types": "",
"limit": "5",
"parser": "my_parser.js",
"sleep": "200",
"timeout": "180000",
"proxy": "",
"maxsize": 0,
"minwidth": 0,
"minheight": 0,
"cookie": "over18=1"
}my_parser.js
exports.body = function(url, body, response, crawler_handle) {
const re = /\b(data-url|href|src)\s*=\s*["']([^'"#]+)/ig
var m = null
while (m = re.exec(body)){
let href = m[2]
if (/thumb|user|icon|\.(css|json|js|xml|svg)\b/i.test(href)) {
continue
}
if (/\.(png|gif|jpg|jpeg|mp4)\b/i.test(href)) {
crawler_handle.addDown(href)
continue
}
if(/reddit\.com\/r\//i.test(href)){
crawler_handle.addPage(href)
}
}
crawler_handle.over()
}關于nodejs中有哪些爬蟲框架就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。