您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript mixin實現多繼承的方法。分享給大家供大家參考,具體如下:
mixin簡單通俗的講就是把一個對象的方法和屬性拷貝到另一個對象上,注意這個繼承還是有區別的。js是一種只支持單繼承的語言,畢竟一個對象只有一個原型,如果想實現多繼承,那就簡單暴力的把需要繼承的父類的所有屬性都拷貝到子類上,就是使用mixin啦。
下面所有代碼可以到github上查看完整版。
一個簡單的mixin
直接上代碼
function extend(destClass, srcClass) {
var destProto = destClass.prototype;
var srcProto = srcClass.prototype;
for (var method in srcProto) {
if (!destProto[method]) {
destProto[method] = srcProto[method];
}
}
}
function Book(){}
Book.prototype.printName = function(){
console.log('I am a book, named hello');
};
function JS(){}
extend(JS, Book);
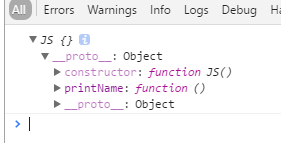
var js = new JS();
console.log(js);

現在你應該大概了解mixin在做什么。
可以僅僅拷貝某些方法:
function extend(destClass, srcClass, methods) {
var srcProto = srcClass.prototype;
var destProto = destClass.prototype ;
for (var i=0; i<methods.length; i++) {
var method = methods[i];
if (!destProto[method]) {
destProto[method] = srcProto[method];
}
}
}
function Book() {}
Book.prototype.getName = function() {};
Book.prototype.setName = function() {};
function JS() {}
extend(JS, Book, ['getName']);
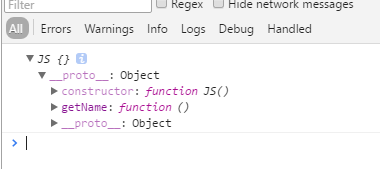
var js = new JS();
console.log(js);

mixin實現多繼承
直接上代碼。
function extend(destClass) {
var classes = Array.prototype.slice.call(arguments, 1);
for (var i=0; i<classes.length; i++) {
var srcClass = classes[i];
var srcProto = srcClass.prototype;
var destProto = destClass.prototype;
for (var method in srcProto) {
if (!destProto[method]) {
destProto[method] = srcProto[method];
}
}
}
}
function Book() {}
Book.prototype.getName = function() {};
Book.prototype.setName = function() {};
function Tech(){}
Tech.prototype.showTech = function(){};
function JS() {}
extend(JS, Book, Tech);
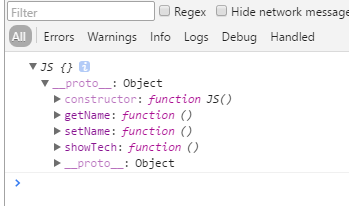
var js = new JS();
console.log(js);

總結
很多前端庫里都有mixin方法,只是叫法不一樣,比如 jQuery的extend ,文中我們實現的都是淺拷貝,jQuery中的extend可以實現深拷貝。很多庫會使用mixin的方式,將一些工具方法擴展到相應對象中,實現代碼復用。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。