溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Qt自定義控件如何實現多彩色儀表盤,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Qt自定義控件4:多彩色儀表盤
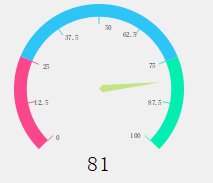
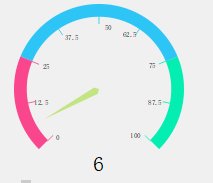
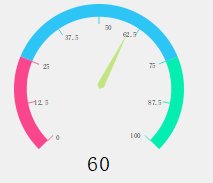
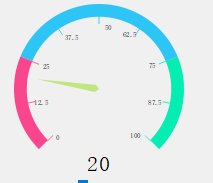
先看效果圖:

思路:外圍三色的圓弧 紅:藍:綠 = 1:2:1,總共占270度。刻度線是根據所在圓弧的顏色而畫,刻度線的角度也是根據坐標系的旋轉而畫。刻度值是根據刻度線的角度得到所要畫的刻度的左上角的坐標,然后構成一個矩形,根據矩形畫出刻度值。指針是根據四個點的坐標直接畫的四邊形,再旋轉坐標系實現指針旋轉的效果。下方的文字直接得到坐標橫縱坐標位置得到矩形畫出value的值
關鍵代碼:CMPassrate3.cpp
void CMPassrate3::paintEvent(QPaintEvent *event){
int width = this->width();
int height = this->height();
int side = qMin(width, height);
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
drawBG(&painter);
drawE(&painter);
drawLine(&painter);
drawText(&painter);
drawBootomText(&painter);
drawPoint(&painter);
}
void CMPassrate3::drawE(QPainter* painter){
painter->setPen(Qt::NoPen);
QRect rectOut(-outRadius,-outRadius,2*outRadius,2*outRadius);
QRect rectInn(-innRadius,-innRadius,2*innRadius,2*innRadius);
painter->save();
painter->setBrush(QColor("#04EEB2"));
QPainterPath path;
path.arcTo(rectOut,-45,270.0/4);
QPainterPath subPath;
subPath.addEllipse(rectInn);
path -= subPath;
painter->drawPath(path);
painter->restore();
painter->save();
QPainterPath bluePath;
QPainterPath blueSubPath;
painter->setBrush(QColor("#2DC5F6"));
bluePath.arcTo(rectOut,-45+(270.0/4),270.0/2);
blueSubPath.addEllipse(rectInn);
bluePath -= blueSubPath;
painter->drawPath(bluePath);
painter->restore();
painter->save();
QPainterPath redPath;
QPainterPath redSubPath;
painter->setBrush(QColor("#FA468C"));
redPath.arcTo(rectOut,-45+270.0*3/4,270.0/4);
redSubPath.addEllipse(rectInn);
redPath -= redSubPath;
painter->drawPath(redPath);
painter->restore();
}
void CMPassrate3::drawLine(QPainter* painter){
painter->save();
painter->rotate(135);
//270/8度一格
for(int i = 0;i<9;i++){
if(i<3){
painter->setPen(QColor("#FA468C"));
}else if(i<6){
painter->setPen(QColor("#2DC5F6"));
}else{
painter->setPen(QColor("#04EEB2"));
}
QLine line(QPoint(lineStart,0),QPoint(innRadius,0));
painter->drawLine(line);
painter->rotate(270.0/8);
}
painter->restore();
}
void CMPassrate3::drawPoint(QPainter* painter){
const QPoint point[4]{
QPoint(0,0),QPoint(0,6),QPoint((lineStart-3)*qCos(135*3.14/180),(lineStart-3)*qSin(135*3.14/180)),QPoint(-6,0)
};
float range = 270.0/100*value;
painter->save();
painter->setBrush(QColor("#C2E481"));
painter->rotate(range);
painter->drawConvexPolygon(point,4);
painter->restore();
}
void CMPassrate3::drawBG(QPainter* painter){//可以自行添加背景圖片實現更加精美的效果
// painter->save();
// QImage image(":/image/images/bg1.jpg");
// QRect rect(-this->width(),-this->height(),this->width()*2,this->height()*2);
// painter->drawImage(rect,image);
// painter->restore();
}
void CMPassrate3::drawText(QPainter *painter){
painter->save();
//初始為
painter->setPen(Qt::black);
QFont font = painter->font();
font.setPixelSize(8);
painter->setFont(font);
float x,y;
for(float i =0;i<=100;i+=12.5){
x = lineStart*qCos((135+(270.0/8)*((i+1)/12.5))*3.14/180);
y = lineStart*qSin((135+(270.0/8)*((i+1)/12.5))*3.14/180);
QRect rect;
if(i<50){
rect.setX(x);
rect.setY(y);
}else if(i>50){
rect.setX(x-17);
rect.setY(y-7);
}else{
rect.setX(x);
rect.setY(y);
}
rect.setWidth(17);
rect.setHeight(10);
painter->drawText(rect,Qt::AlignCenter,QString::number(i));
}
painter->restore();
}
void CMPassrate3::drawBootomText(QPainter *painter){
painter->save();
painter->setPen(Qt::black);
QFont font = painter->font();
font.setPixelSize(25);
painter->setFont(font);
painter->translate(0,outRadius-12);
int length = 20;
QRect rect(-length,-length,length*2,length*2);
painter->drawText(rect,Qt::AlignCenter,QString::number(value));
painter->restore();
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“Qt自定義控件如何實現多彩色儀表盤”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。