溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
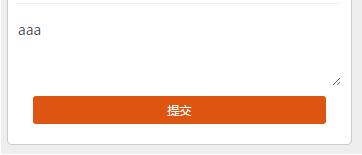
本文要實現的效果是在輸入框內無文字時,提交button是不能點擊狀態,在輸入文字后會變為可點擊狀態,效果圖如下:


實現方法:
<div>
<div>
<textarea name="" id="" rows="3" class="form-control" ng-model="shyj" placeholder="在此輸入審批意見"></textarea>
</div>
<div>
<div>
<button class="btn btn-sm btn-block btn-primary" ng-disabled="!shyj"
ng-click="agreeClick(SM.YGBH,SM.RQ,shyj);" ng-tap="$navigate.go('/home')">
提交
</button>
</div>
</div>
</div>
controller里其實不用做什么操作,html已經實現禁用效果了。放上來給大家隨便看看吧。
$scope.agreeClick=function(v_shyg,v_rq,shyj){//審核通過
$scope.v_shzt=0;
$scope.v_shyg=v_shyg;
$scope.v_rq=v_rq;
$scope.shyj=shyj;
$scope.v_lsh=0;
/*if(!$scope.shyj||$scope.shyj==''){
myTip("審核意見不能為空");
return false;
}*/
HomeService.agreeClick({YGBH:$scope.YGBH,v_rq:$scope.v_rq,v_shzt:$scope.v_shzt,v_shyg:$scope.v_shyg,v_shyj:$scope.shyj,v_lsh:$scope.v_lsh}).then(function(data){
var info=data.msg;
if (info[0].code === "0") {//查詢到結果
myTip("審核成功");
$navigate.go("/LogList");
}else{
myTip("審核失敗:"+info[0].msg);
}
// console.log("desk: %o", data);
// $scope.LogList=data.answers[0];
// $scope.abc=data.answers[0][0].YGBH;
// console.log("bb: %o",$scope.abc);
});
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。