溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序 下拉菜單
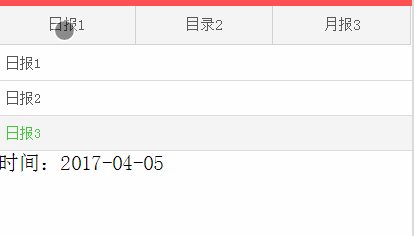
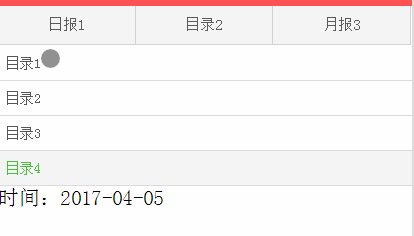
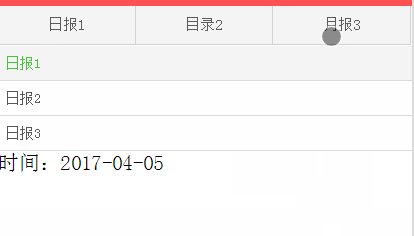
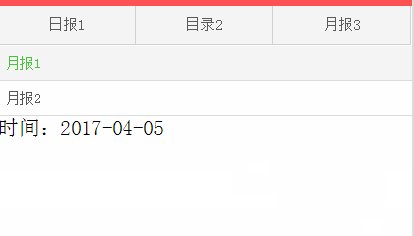
看下實現效果圖:

實例:
//wcss
/**DropDownMenu**/
/*總菜單容器*/
.menu {
display: block;
height: 28px;
position: relative;
}
/*一級菜單*/
.menu dt {
font-size: 15px;
float: left;
/*hack*/
width: 33%;
height: 38px;
border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2;
text-align: center;
background-color: #f4f4f4;
color: #5a5a5a;
line-height: 38px;
z-index: 2;
}
/*二級菜單外部容器樣式*/
.menu dd {
position: absolute;
width: 100%;
margin-top: 40px;
left: 0;
z-index: -99;
}
/*二級菜單普通樣式*/
.menu li {
font-size: 14px;
line-height: 34px;
color: #575757;
height: 34px;
display: block;
padding-left: 8px;
background-color: #fff;
border-bottom: 1px solid #dbdbdb;
}
/*二級菜單高亮樣式*/
.menu li.highlight {
background-color: #f4f4f4;
color: #48c23d;
}
/* 顯示與隱藏 */
.show {
/*display: block;*/
visibility: visible;
}
.hidden {
/*display: none;*/
visibility: hidden;
}
//wxml
<dl class="menu">
<block wx:for="{{reportData}}" wx:key="idMenu" wx:for-item="menuItem" wx:for-index="idMenu">
<dt data-index="{{idMenu}}" bindtap="tapMainMenu">{{menuItem.reportType}}</dt>
<dd class="{{subMenuDisplay[idMenu]}}" animation="{{animationData[idMenu]}}">
<ul wx:for="{{menuItem.chilItem}}" wx:key="chilItem.ID" wx:for-item="chilItem" wx:for-index="idChil">
<li class="{{subMenuHighLight[idMenu][idChil]}}" bindtap="tapSubMenu" data-index="{{idMenu}}-{{idChil}}">{{chilItem.Name}}</li>
</ul>
<picker class="timePicker" mode="date" value="{{dateValue}}" bindchange="datePickerBindchange" start="1999-01-01" end="2999-12-12"> 時間:{{dateValue}}</picker>
</dd>
</block>
</dl>
JS 代碼:
//js
//數據源
var ReportDataSync = [
{
reportType: "日報1",
chilItem: [
{ ID: 1, Name: "日報1", ReportUrl: "DailyReport.aspx", Type: 1 },
{ ID: 2, Name: "日報2", ReportUrl: "DailyReport.aspx", Type: 1 },
{ ID: 3, Name: "日報3", ReportUrl: "DailyReport.aspx", Type: 1 }]
},
{
reportType: "目錄2",
chilItem: [
{ ID: 1, Name: "目錄1", ReportUrl: "DailyReport.aspx", Type: 2 },
{ ID: 2, Name: "目錄2", ReportUrl: "DailyReport.aspx", Type: 2 },
{ ID: 3, Name: "目錄3", ReportUrl: "DailyReport.aspx", Type: 2 },
{ ID: 4, Name: "目錄4", ReportUrl: "DailyReport.aspx", Type: 2 }]
},
{
reportType: "月報3",
chilItem: [
{ ID: 1, Name: "月報1", ReportUrl: "DailyReport.aspx", Type: 1 },
{ ID: 2, Name: "月報2", ReportUrl: "DailyReport.aspx", Type: 2 }]
}
]
//定義字段
var initSubMenuDisplay = []
var initSubMenuHighLight = []
/// 初始化DropDownMenu
loadDropDownMenu()
that.setData({
reportData: ReportDataSync,//菜單數據
subMenuDisplay: initSubMenuDisplay, //一級
subMenuHighLight: initSubMenuHighLight //二級
})
//一級菜單點擊
tapMainMenu: function (e) {
//獲取當前一級菜單標識
var index = parseInt(e.currentTarget.dataset.index);
//改變顯示狀態
for (var i = 0; i < initSubMenuDisplay.length; i++) {
if (i == index) {
if (this.data.subMenuDisplay[index] == "show") {
initSubMenuDisplay[index] = 'hidden'
} else {
initSubMenuDisplay[index] = 'show'
}
} else {
initSubMenuDisplay[i] = 'hidden'
}
}
this.setData({
subMenuDisplay: initSubMenuDisplay
})
},
//二級菜單點擊
tapSubMenu: function (e) {
//隱藏所有一級菜單
//this.setData({
//subMenuDisplay: initSubMenuDisplay()
//});
// 當前二級菜單的標識
var indexArray = e.currentTarget.dataset.index.split('-');
// 刪除所在二級菜單樣式
for (var i = 0; i < initSubMenuHighLight.length; i++) {
if (indexArray[0] == i) {
for (var j = 0; j < initSubMenuHighLight[i].length; j++) {
initSubMenuHighLight[i][j] = '';
}
}
}
//給當前二級菜單添加樣式
initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight';
//刷新樣式
this.setData({
subMenuHighLight: initSubMenuHighLight
});
}
/// <summary>
/// 初始化DropDownMenu
/// 1.一級目錄 initSubMenuDisplay :['hidden']
/// 2.二級目錄 initSubMenuHighLight :[['',''],['','','','']]]
/// </summary>
function loadDropDownMenu() {
for (var i = 0; i < ReportDataSync.length; i++) {
//一級目錄
initSubMenuDisplay.push('hidden')
//二級目錄
var report = []
for (var j = 0; j < ReportDataSync[i].chilItem.length; j++) {
report.push([''])
}
initSubMenuHighLight.push(report)
}
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。