溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現的添加彈出層并完成鎖屏操作。分享給大家供大家參考,具體如下:
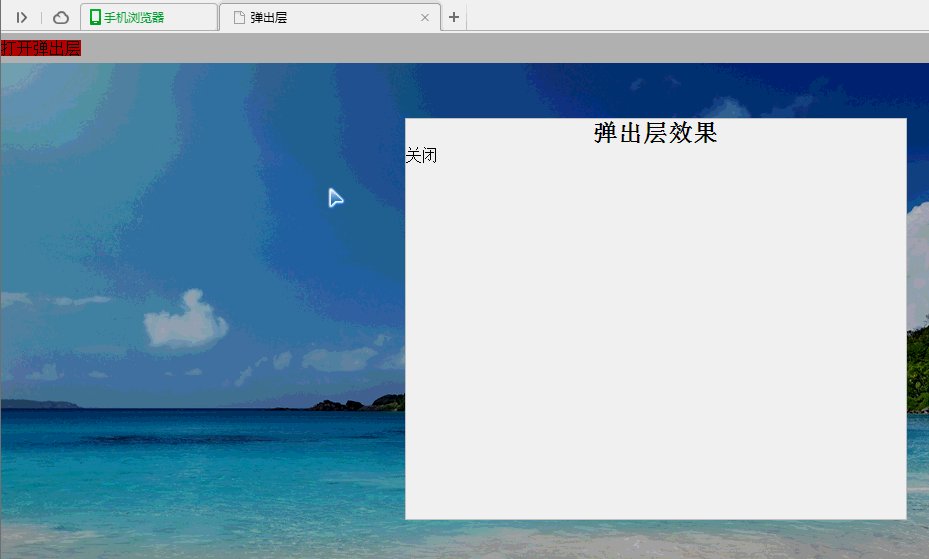
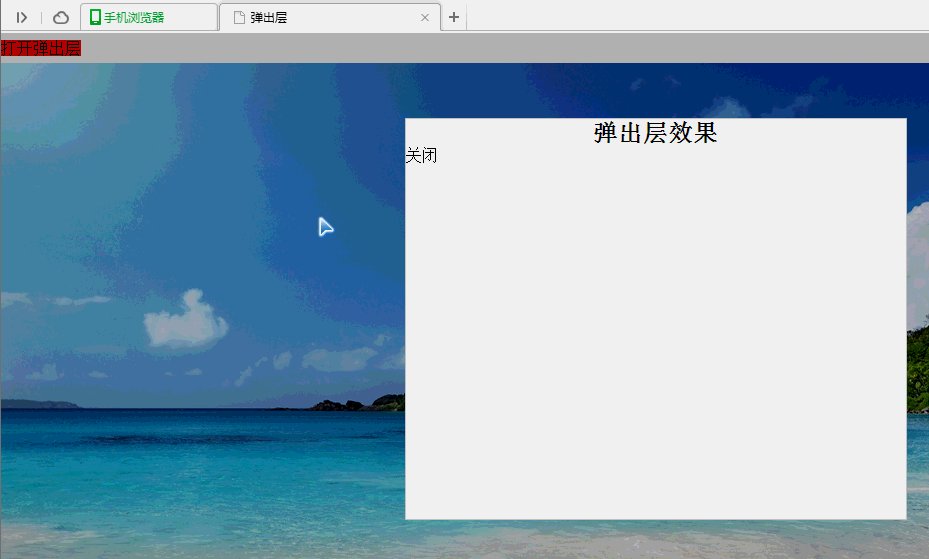
上圖:

代碼:
<html>
<head>
<title>彈出層</title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
.up{
width:500px;
height: 400px;
border:1px solid silver;
position: absolute;
display: none;
z-index: 9999;
background:#fff;
/* top:50%;
left: 50%;*/
/* margin-left: -250px;
margin-top: -200px;*/
}
.up h3{
background-color: #f2f2f2;
text-align: center;
}
.con span{
width:20px;
height:30px;
text-align: center;
line-height: 30px;
background-color:red;
cursor: pointer;
}
.mask{
width:3000px;
height: 3000px;
background:#000;
opacity: 0.3;
position: absolute;
top:0;
left: 0;
z-index: 9998;
display:none;
}
</style>
</head>
<body>
<div class="con">
<span id="open">打開彈出層</span>
</div>
<div class="up" id="up">
<h3>彈出層效果</h3>
<span id="close">關閉</span>
</div>
<img src="a.jpg">
</body>
<script type="text/javascript">
//兩種方式實現div居中:1:用css方式:top:50%,left:50%; margin-let:-divwidth/2 margin-top:divheight/2; 2:用js實現:獲取窗口的高寬,top=(屏幕高-div高)/2,為了隨時的監聽瀏覽器的改變,需要用到瀏覽器事件
window.onload=function(){
function $(id){
return document.getElementById(id);
}
//將div的位置封裝在一個函數內部,直接調用
function myDiv(){
var mTop=(document.documentElement.clientHeight-500)/2;
var mleft=(document.documentElement.clientWidth-400)/2;
$("up").style.top=mTop+"px";
$("up").style.left=mleft+"px";
}
myDiv();
$("open").onclick=function(){
$("up").style.display="block";
mask.style.display="block";
}
$("close").onclick=function(){
$("up").style.display="none";
mask.style.display="none"
}
//創建一個DIV
var mask=document.createElement("div");
// //給這個DIV一個id和class屬性
// mask.id="mask";
mask.className="mask";
mask.style.width=document.documentElement.clientWidth;
mask.style.height=document.documentElement.clientHeight;
//將這個DIV放置到body里面--》一般是:父節點.appendChild(子節點)
//這里注意的是absolute,要設置top和left;
document.body.appendChild(mask);
//屏幕改變大小的時候,div不會自動的改變,需要添加窗口改變事件
window.onresize=function(){
myDiv();
mask.style.width=document.documentElement.clientWidth;
mask.style.height=document.documentElement.clientHeight;
}
}
</script>
</html>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。