您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了javascript編程實現棧的方法。分享給大家供大家參考,具體如下:
棧是限定僅在表尾進行插入或刪除操作的線性表,棧是先進后出的。棧的表尾稱為棧頂(top),而表頭端稱為棧底(bottom)。
和線性表類似,棧也有兩種存儲表示方法,順序棧和鏈棧。
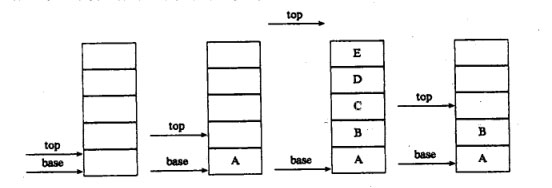
這里講一下順序棧,設置指針top指示棧頂元素在順序棧中的位置。通常的做法就是以top=0表示空棧。base為棧底指針,top為棧頂指針。
如果base為null,則表示棧結構不存在,如果top=base則表示空棧。每當插入一個新的元素,top+1,刪除元素,top-1。因此,非空棧中top始終在棧頂元素的下一位置上。
如下圖所示

JavaScript中自帶了數組的push和pop方法,其原理無非就是數組最后繼續添加和刪除數組最后一個元素。這里我們自己實現一遍棧的操作,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS棧</title>
</head>
<body>
<script type="text/javascript">
function Stack(count){
var top=-1;//top頭指針
this.myArray=new Array();
if(count!=undefined){
this.count=count;
this.myArray=new Array(this.count);
}else{
this.count=0;
}
//入棧
this.In=function(value){
if(top==this.count){
return false;
}else{
++top;
this.myArray[top]=value;
return true;
}
return false;
}
//出棧
this.Out=function(){
if(top==-1){
return false;
}else{
var removeValue=this.myArray[top];
this.myArray[top]=null;
top--;
return removeValue;
}
}
this.Clear=function(){
this.top=-1;
}
//遍歷棧
this.tostring=function(){
for(var i=0;i<this.myArray.length;i++){
document.write(this.myArray[i]+'<br>');
}
}
}
Stack(3);
In(1);
In(2);
In(3);
tostring();//1 2 3
Out();
Out();
tostring();//1 null null
In(4);
tostring();//1 4 null
</script>
</body>
</html>
首先需要定義頭指針
function Stack(count){
var top=-1;//top頭指針
this.myArray=new Array();
if(count!=undefined){
this.count=count;
this.myArray=new Array(this.count);
}else{
this.count=0;
}
然后是入棧操作
//入棧
this.In=function(value){
if(top==this.count){
return false;
}else{
++top;
this.myArray[top]=value;
return true;
}
return false;
}
和出棧操作
//出棧
this.Out=function(){
if(top==-1){
return false;
}else{
var removeValue=this.myArray[top];
this.myArray[top]=null;
top--;
return removeValue;
}
}
鏈棧的操作和鏈表類似,這里就不做詳細介紹了。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數據結構與算法技巧總結》、《JavaScript數學運算用法總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。