您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序開發之數據存儲、參數傳遞、數據緩存對的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
微信小程序開發內測一個月.數據傳遞的方式很少.經常遇到頁面銷毀后回傳參數的問題,小程序中并沒有類似Android的startActivityForResult的方法,也沒有類似廣播這樣的通訊方式,更沒有類似eventbus的輪子可用.
現在已知傳遞參數的方法只找到三種,先總結下.由于正處于內測階段,文檔也不是很穩定,經常修改,目前尚沒有人造輪子.
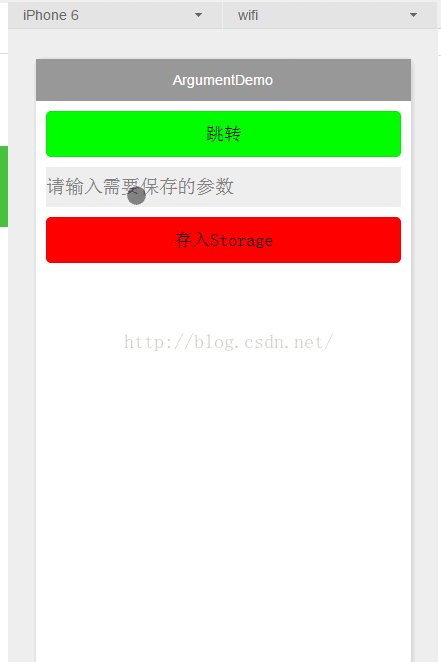
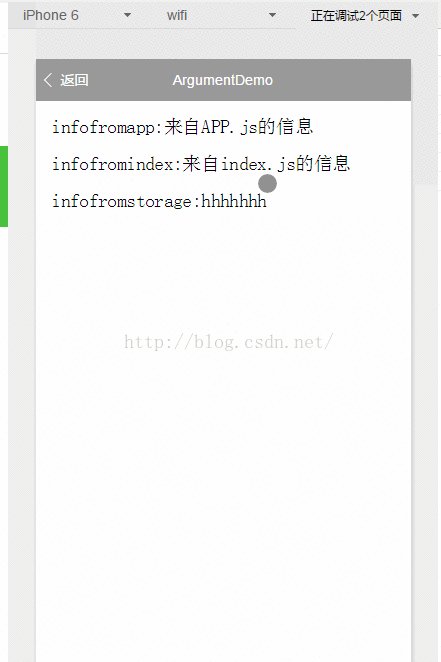
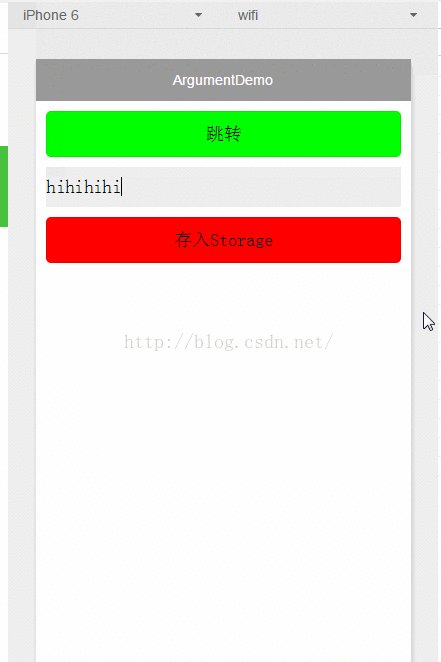
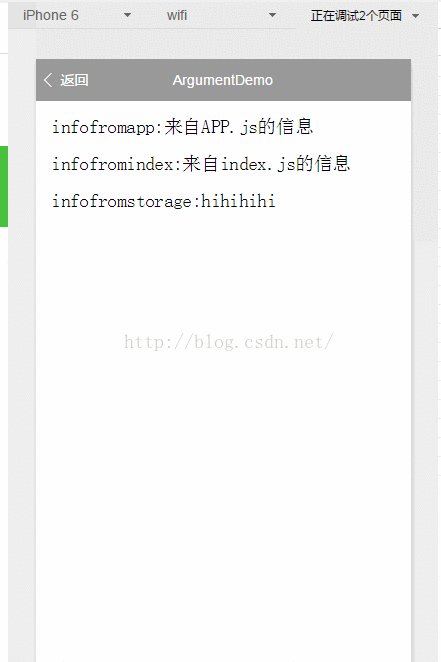
先上GIF:

1.APP.js
我把常用且不會更改的參數放在APP.js的data里面了.在各個page中都可以拿到var app = getApp();
app上就可以拿到存在data中的參數.
2. wx.navigateTo({})中URL攜帶參數
demo中已經寫出:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});頁面間傳遞參數的筆記
3.wx.setStorage(OBJECT) 數據緩存
微信開發文檔中的數據緩存方法:
①存儲數據
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②獲取數據
//獲取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})key是本地緩存中的指定的 key,data是需要存儲的內容.
詳情見微信小程序開發文檔:文檔
貼上代碼:
1.index.js
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '來自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳轉到新頁面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//獲取輸入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存參數
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})2.index.wxml
<!--index.wxml--> <view> <button bindtap="gotonewpage">跳轉</button> <input placeholder="請輸入需要保存的參數" bindinput="searchInputEvent" /> <button bindtap="saveinput">存入Storage</button> </view>
3.newpage.js
//newpage.js
//獲取應用實例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//獲取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})4.newpage.wxml
<!--newpage.wxml-->
<view >infofromapp:{{infofromapp}}</view>
<view >infofromindex:{{infofromindex}}</view>
<view >infofromstorage:{{infofromstorage}}</view>5.app.js
//app.js
App({
data: {
infofromapp: '來自APP.js的信息'
},
onLaunch: function () {
}
})感謝各位的閱讀!關于“微信小程序開發之數據存儲、參數傳遞、數據緩存對的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。