您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Qt中QTableView與QTableWidget有哪些區別的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
QTableView是Qt中用來把數據集以表格形式提供給用戶的一個控件
QTableView類實現表格視圖,QTableView的數據由繼承QAbstractItemModel的子類models來提供
#include<QStandardItemModel> QStandardItemModel *model = new QStandardItemModel(); ui->tableView->setModel(model);
model->setColumnCount(2); model->setHeaderData(0,Qt::Horizontal,"卡號"); model->setHeaderData(1,Qt::Horizontal,"姓名");
ui->tableView->setModel(model); //表頭信息顯示居左 ui->tableView->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft);
水平對齊方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
垂直對齊方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
如果兩種都要設置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
//設置列寬不可變 ui->tableView->horizontalHeader()->setResizeMode(0,QHeaderView::Fixed); ui->tableView->horizontalHeader()->setResizeMode(1,QHeaderView::Fixed); ui->tableView->setColumnWidth(0,101); ui->tableView->setColumnWidth(1,102);
注:在進行表格設置時必須是“ui->tableView->setModel(model);”在前,屬性具體設置在后,
反之則設置不會生效。如上述代碼所示。
for(int i = 0; i < 3; i++)
{
model->setItem(i,0,new QStandardItem("2009441676"));
//設置字符顏色
model->item(i,0)->setForeground(QBrush(QColor(255, 0, 0)));
//設置字符位置
model->item(i,0)->setTextAlignment(Qt::AlignCenter);
model->setItem(i,1,new QStandardItem(QString::fromLocal8Bit("哈哈")));
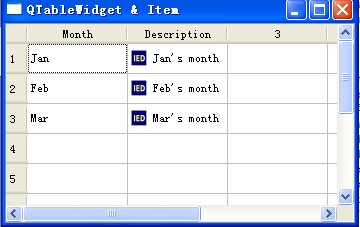
} tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
tableWidget->setItem(0,1,new QTableWidgetItem(QIcon("images/IED.png"), "Jan's month"));
tableWidget->setItem(1,1,new QTableWidgetItem(QIcon("images/IED.png"), "Feb's month"));
tableWidget->setItem(2,1,new QTableWidgetItem(QIcon("images/IED.png"), "Mar's month"));
//x是指定刪除哪一行 model->removeRow(x); //刪除所有行 model->removeRows(0,model->rowCount());
model->item(3,3)->text()
model->item(3,3)->setText("123");ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers); //禁止編輯
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows); //選擇整行
Constant | Value | Description |
|---|---|---|
QAbstractItemView.SelectItems | 0 | Selecting single items.選中單個單元格 |
QAbstractItemView.SelectRows | 1 | Selecting only rows.選中一行 |
QAbstractItemView.SelectColumns | 2 | Selecting only columns.選中一列 |
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //設置為可以選中多個目標
該函數的參數還可以是:
QAbstractItemView.NoSelection 不能選擇
QAbstractItemView.SingleSelection 選中單個目標
QAbstractItemView.MultiSelection 選中多個目標
QAbstractItemView.ExtendedSelection QAbstractItemView.ContiguousSelection 的區別不明顯,主要功能是正常情況下是單選,但按下Ctrl或Shift鍵后,可以多選
對于水平或垂直方法的表頭,可以用以下方式進行 隱藏/顯示 的設置:
tableWidget->verticalHeader()->setVisible(false); //隱藏列表頭 tableWidget->horizontalHeader()->setVisible(false); //隱藏行表頭
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //獲得水平方向表頭的Item對象
columnHeaderItem0->setFont(QFont("Helvetica")); //設置字體
columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //設置單元格背景顏色
columnHeaderItem0->setTextColor(QColor(200,111,30)); //設置文字顏色QTableWidget不僅允許把文字加到單元格,還允許把控件也放到單元格中。比如,把一個下拉框加入單元格,可以這么做:
QComboBox *comBox = new QComboBox();
comBox->addItem("Y");
comBox->addItem("N");
tableWidget->setCellWidget(0,2,comBox);tableWidget->setSpan(0, 0, 3, 1) //其參數為: 要改變單元格的 1行數 2列數 要合并的 3行數 4列數
通過實現 itemClicked (QTableWidgetItem *) 信號的槽函數,就可以獲得鼠標單擊到的單元格指針,進而獲得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(getItem(QTreeWidgetItem*,int))); //將itemClicked信號與函數getItem綁定
QTableWidget是QTableView的子類。
主要的區別是QTableView可以使用自定義的數據模型來顯示內容(也就是先要通過setModel來綁定數據源),而QTableWidget則只能使用標準的數據模型,并且其單元格數據是QTableWidgetItem的對象來實現的(也就是不需要數據源,將逐個單元格內的信息填好即可)。
這主要體現在QTableView類中有setModel成員函數,而到了QTableWidget類中,該成員函數變成了私有。
使用QTableWidget就離不開QTableWidgetItem。QTableWidgetItem用來表示表格中的一個單元格,正個表格都需要用逐個單元格構建起來。
感謝各位的閱讀!關于“Qt中QTableView與QTableWidget有哪些區別”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。