您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“NodeJs如何模擬登陸正方教務”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“NodeJs如何模擬登陸正方教務”這篇文章吧。
1. 收集模擬登陸信息
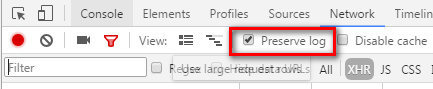
這一步最基礎,通過 chrome 的 network 就可以查看跳轉的 post 或者 get 請求以及參數了。
注意勾選Preserve log 否則頁面跳轉你是看不到請求的。

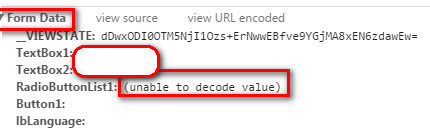
注意點:出現 (unable to decode value) 表示經過 gbk 轉碼了,另外就是post的數據格式是 formdata

2. 登錄過程中 302 重定向
之前利用 PHP 就死在 重定向上,沒有搞定,總是會出現 object moved to here.不同語言都有相關的解決辦法的,你用js庫,那就查看API,php是curl有這個方法的
3. NodeJs 自身
1、回調-----使用了 async 這個庫來解決回調。
2、異常處理-----express 框架就好了,自定義異常中間件,省心。
3、容易崩潰----- 使用 PM2 就好。
4、由于這里的使用場景相當于是每個用戶登錄后,后端都要發送一次模擬登陸,如果碰到長時間目標網站沒有響應,那么我采取了重試當前操作的一種做法,所以如果響應時間很長,那么是否可以先返回一個 loading 的狀態,然后執行完之后再通知前端?
這里我使用了 Socket-io 來搞定后端像前端定向通知的這么一種做法。
但是 socketio也有坑,就是服務端知道client id是可以發送數據給某一個客戶端的,但是前端如果一刷新頁面就會生成一個新的 client id,鑒于前端使用的單頁框架,在應用啟動的時候就向服務端請求一個 token 然后 socket 在通信的時候帶上這個 token 和client id,并且保存在了 redis 中,這樣當后端的異步請求抓取到數據的時候,只要通過這個 token 查找對應的client id 即可。
5、代碼問題
剛開始犯了一個錯,就是拿客戶端編程的思維去寫 Node 結果發現 當兩個用戶同時發送請求后,會導致變量數據發生沖突。換句話說,如果一開始定義了一個 aa 變量 A 用戶發送請求 寫入了數據到 aa ,B 用戶此時也是操作 了 aa 那么這個 aa其實就是出問題了,也就是說當你啟動 NodeJs 之后,你所寫的全局變量將會永遠存在(很正常...)。
暫時解決的辦法就是 私有化,在入口統一使用了 new 的方式,這樣無論你并發多少個請求,相互之間的數據都不會受到影響。 不知道還有沒有更好的實現方式。
以上是“NodeJs如何模擬登陸正方教務”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。