您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現登錄頁云層漂浮的動畫效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
上效果圖(GIF動態圖)

當我看到這張背景圖的時候,強迫癥立馬來了,這云朵為什么不動,于是開始了一波折騰。
知識點
認識animation
animation 屬性是一個簡寫屬性,用于設置六個動畫屬性:
| 值 | 描述 |
| animation-name | 規定需要綁定到選擇器的 keyframe 名稱 |
| animation-duration | 規定完成動畫所花費的時間,以秒或毫秒計 |
| animation-timing-function | 規定動畫的速度曲線 |
| animation-delay | 規定在動畫開始之前的延遲 |
| animation-iteration-count | 規定動畫應該播放的次數 |
| animation-direction | 規定是否應該輪流反向播放動畫 |
認識translate
方法特別多,本文主要用2個。
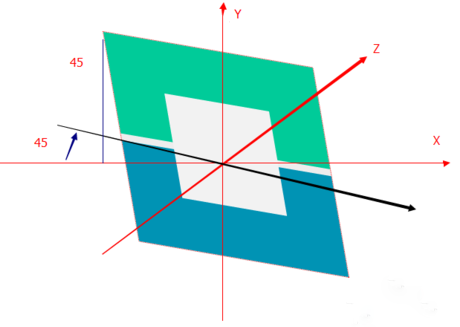
translate3d(x,y,z)定義 3D 縮放轉換。
rotate3d(x,y,z,angle) 定義 3D 旋轉。
translate3d(1,1,0)
你可以理解為(左右,上下,大小)變化。
rotate3d(1,1,0,45deg)

實現
1.兩朵云除了大小和初始位置不通,其他都相同。
.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}其中rpx是微信特有的屬性,不受屏幕大小的影響,類似于安卓里的dp單位。keyframes是勻速移動,從css里可以看到只改變了左右方向。
2.頭像本來想加個吊籃,像蕩秋千一樣的蕩漾,但是沒有成功,只是隨便搞了個飄來飄去的動畫。

代碼如下
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}沒想到keyframes不僅有支持from to還支持百分比,不錯。這里,只要控制好層級關系、動畫時長、透明度即可實現云層漂浮。
以上是“微信小程序如何實現登錄頁云層漂浮的動畫效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。