您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先實現滾動要借助onscroll事件處理程序。
無窮滾動就是滑動滾動條,實現數據塊的無窮加載。
我們以瀑布流的布局來實現無窮加載。瀑布流就是一些等寬不等高的數據塊布局。在滾動條下拉時,它會進行加載。那么問題就是在判斷什么時候應該加載。

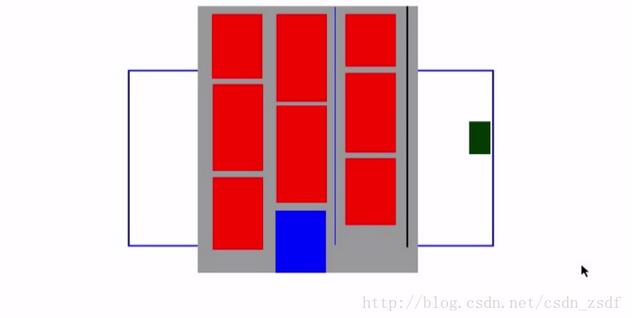
我們首先應該明白瀑布流布局的特點。它將下一個圖片總是放在當前列數最低的那一列。所以當加載最后一個藍色的圖片時,也就無疑是最后一個圖片了。所以要判斷該圖片加載到什么程度來觸發滾動事件。
圖上灰色的表示頁面的大小,后面藍色邊框表示窗口的大小。當拖動滾動條時,灰色部分上移。我們希望頁面最后一個圖片(藍色圖片)加載一半時觸發滾動事件。那么就要形成參照。
下來寫代碼:
//檢測是否具備滾動條加載數據塊的條件
function checkScrollSlide(){
var oparent = document.getElementById('main');
var oBoxs = getByClass(oparent,'box');
var scrollH = document.body.scrollTop || document.documentElement.scrollTop + document.body.clientHeight || document.documentElement.clientHeight;
var lastBoxH = oBoxs[oBoxs.length - 1].offsetTop + Math.floor(oBoxs[oBoxs.length - 1].offsetHeight/2);
return (lastBoxH < scrollH )? true : false;
}
getClass是根據類名查找元素集合的自己寫的函數,待會兒會附上源碼
我們要進行加載的數據塊的格式是這樣的.每個圖片被一個class= pic的div包裹。最后整體屬于父元素main
<div id = "main"> <div class = "box"> <div class = "pic"> <img src = "images/0.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/1.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/2.jpg"> </div> </div> <div>
首先我們要加載的數據塊應該是從后臺傳過來的,在這里我們用json模擬一下就可以:
var DataIn = {"data":[{"src":'0.jpg'},{"src":'1.jpg'},{"src":'2.jpg'},{"src":'3.jpg'},{"src":'4.jpg'},{"src":'5.jpg'}]};
比如這個就是后臺傳過來的數據。
上面的函數返回一個布爾值,當為true時,觸發滾動事件。
window.onscroll = function(){
var oparent = document.getElementById('main');
//當滿足加載條件時,就要向頁面中加載數據塊
if(checkScrollSlide){
for(var i = 0; i< DataIn.data.length; i++){
var oBox = document.createElement('div');
oBox.className = 'box';
oparent.appendChild(oBox);
var opic = document.createElement('div');
opic.className = 'pic';
oBox.appendChild(opic);
var oImg = document.createElement('img');
oImg.src = './images/'+DataIn.data[i].src;
opic.appendChild(oImg);
}
waterFull('main','box');
}
}
}
附上源碼:
css和html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<script src = "./jswaterfll.js"></script>
<title>瀑布流布局</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#main{
position: relative;
}
.box{
/* display: inline-block;*/
padding: 15px 0px 0px 15px;
float: left;
}
.pic{
padding: 10px;
border-radius: 5px;
border:1px solid #ccc;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
</style>
</head>
<body>
<div id = 'main'>
<div class = "box">
<div class = "pic">
<img src = "images/3.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/20.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/21.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/2.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/3.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/5.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/6.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/7.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/8.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/9.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/10.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/11.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/17.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/18.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/19.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/5.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/6.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/7.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/8.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/11.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/12.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/13.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/14.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/15.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/16.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/17.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/18.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/19.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/20.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/21.jpg">
</div>
</div>
</div>
</body>
</html>
js代碼:
window.onload = function(){
waterFull('main','box');
var DataIn = {"data":[{"src":'0.jpg'},{"src":'1.jpg'},{"src":'2.jpg'},{"src":'3.jpg'},{"src":'4.jpg'},{"src":'5.jpg'}]};
window.onscroll = function(){
var oparent = document.getElementById('main');
if(checkScrollSlide){
for(var i = 0; i< DataIn.data.length; i++){
var oBox = document.createElement('div');
oBox.className = 'box';
oparent.appendChild(oBox);
var opic = document.createElement('div');
opic.className = 'pic';
oBox.appendChild(opic);
var oImg = document.createElement('img');
oImg.src = './images/'+DataIn.data[i].src;
opic.appendChild(oImg);
}
waterFull('main','box');
}
}
}
function waterFull(parent,children){
var oParent = document.getElementById(parent);
//var oBoxs = parent.querySelectorAll(".box");
var oBoxs = getByClass(oParent,children);
//計算整個頁面顯示的列數
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
//設置main的寬度,并且居中
oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto';
//找出高度最小的圖片,將下一個圖片放在下面
//定義一個數組,存放每一列的高度,初始化存的是第一行的所有列的高度
var arrH = [];
for(var i = 0; i< oBoxs.length ; i++){
if(i < cols){
arrH.push(oBoxs[i].offsetHeight);
}
else{
var minH = Math.min.apply(null,arrH);
var minIndex = getMinhIndex(arrH,minH);
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top= minH + 'px';
//oBoxs[i].style.left = minIndex * oBoxW + 'px';
oBoxs[i].style.left = oBoxs[minIndex].offsetLeft+'px';
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
function getByClass(parent,className){
var boxArr = new Array();//用來獲取所有class為box的元素
oElement = parent.getElementsByTagName('*');
for (var i = 0; i <oElement.length; i++) {
if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}
//獲取當前最小值得下標
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}
//檢測是否具備滾動條加載數據塊的條件
function checkScrollSlide(){
var oparent = document.getElementById('main');
var oBoxs = getByClass(oparent,'box');
var scrollH = document.body.scrollTop || document.documentElement.scrollTop + document.body.clientHeight || document.documentElement.clientHeight;
var lastBoxH = oBoxs[oBoxs.length - 1].offsetTop + Math.floor(oBoxs[oBoxs.length - 1].offsetHeight/2);
return (lastBoxH < scrollH )? true : false;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。