您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript怎么實現圖片滾動”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript怎么實現圖片滾動”吧!
JavaScript實現圖片滾動的方法:【<script>var timer;var speed=10;var box=document.getElementById("box");var boxin=document.getEl...】。

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
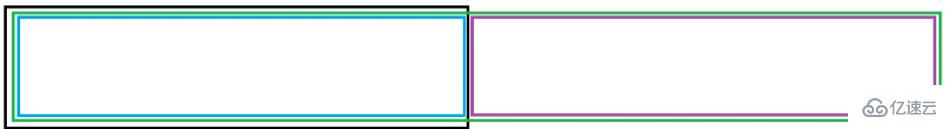
我們先來看看實現圖片滾動效果的原理:

黑色盒子是最終顯示滾動圖像的區域,綠色盒子為其子容器,其寬度要大于黑色外層盒子,這樣才能通過設置黑色盒子的scrollLeft實現圖像的滾動。最內層的藍色盒子用于包裹所有滾動的圖像,而紫色的盒子的內容將來將與藍色盒子相同,以實現無縫的圖像滾動。 通過JS的定時器每隔一定的時間,更改黑色盒子的scrollLeft屬性的值,使圖像向左進行滾動,同時判斷scrollLeft的值,如果其值到達黑色盒子容器的最右側時,說明藍色盒子已經向左側滾動出了黑色盒子,紫色盒子剛好全部位于黑色盒子內部。此時,需要將黑色盒子的scrollLeft的值設置為0,重新開始。
具體實現代碼:
html代碼:
<!\-\- 最外層盒子 --\> <div id="box"> <div id="boxin"> <div id="neirong"> <img src="Images/C_2.jpg" alt=""> <img src="Images/C_3.jpg" alt=""> <img src="Images/C_4.jpg" alt=""> <img src="Images/C_5.jpg" alt=""> <img src="Images/C_6.jpg" alt=""> </div> <div id="neirong2"></div> </div> </div>
css代碼:
*{
margin: 0;
padding: 0;
}
#box{
height: 100px;
width: 500px;
overflow: hidden;
}
#boxin{
width: 1064px;
height: 100px;
}
#neirong{
float: left;
}
#neirong2{
float: left;
}
img{
width: 100px;
height: 100px;
}
</style>js代碼:
<script>
var timer;
var speed=10;
var box=document.getElementById("box");
var boxin=document.getElementById("boxin");
var neirong=document.getElementById("neirong");
var neirong2=document.getElementById("neirong2");
neirong2.innerHTML=neirong.innerHTML;
function move(){
if(neirong2.scrollWidth-box.scrollLeft<=0){
box.scrollLeft=0;
}else{
box.scrollLeft++;
}
}
box.onmouseover=function(){
clearInterval(timer);
}
box.onmouseout=function(){
timer=setInterval(move,speed);
}
timer=setInterval(move,speed);
</script>感謝各位的閱讀,以上就是“JavaScript怎么實現圖片滾動”的內容了,經過本文的學習后,相信大家對JavaScript怎么實現圖片滾動這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。