您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue2.0多條件搜索組件的使用示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下
搜索條件為死數據,通過select下拉,選取多個條件;同時可點擊加號增加搜索條件,點擊減號減少搜索條件;
templete
<template>
<div class="retrievalmian">
<div class="retrievaltitle">
<a class="btn-default tabbtn" @click="seniorsearch('')" :class="[tabbtn==''?'checked':'']" >高級搜索</a>
<a class="btn-default tabbtn" @click="seniorsearch('author')" :class="[tabbtn=='author'?'checked':'']" >作者搜索</a>
</div>
<div class="retrievalbar">
<div class="formbody">
<div class="formoperate">
<span class="tipsicon addplus" @click="addplus" v-show="formtips.length<12"></span>
<span class="tipsicon removeminus" @click="removeminus" v-show="formtips.length>=4"></span>
</div>
<div class="formline">
<div class="formtips" v-for="(item,index) in formtips">
<div class="formgroup">
<select class="formcontrol" v-model="item.titletype">
<option v-for="typeselect in titletype" v-if="tabbtn==''" :value="typeselect.value">{{typeselect.text}}</option>
<option v-for="typeselect in titletypeAuthor" v-if="tabbtn=='author'&&!(index%2)" :value="typeselect.value">{{typeselect.text}}</option>
<option v-for="typeselect in titletypeAuthor2" v-if="tabbtn=='author'&&(index%2)" :value="typeselect.value">{{typeselect.text}}</option>
</select>
</div>
<div class="formgroup">
<input type="text" class="forminp" v-model="item.typeinp">
</div>
<div class="formgroup">
<select class="formcontrol" >
<option v-for="accuracy in accuracys" :value="accuracy.value">{{accuracy.text}}</option>
</select>
</div>
<div class="formgroup">
<select class="formcontrol" v-model="item.containlist">
<option v-for="containlist in containlists" :value="containlist.value">{{containlist.text}}</option>
</select>
</div>
</div>
</div>
<div class="formline">
<div class="formgroup">
<div class="catalog" @click="catalogshow" >文獻分類目錄</div>
<div class="cataloghint">
<ul class="cataloglist" v-show="iscataloglist">
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="核工業">核工業
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="航天工業">航天工業
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="航空工業">航空工業
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="船舶工業">船舶工業
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="兵器工業">兵器工業
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="軍工電子">軍工電子
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="國防綜合">國防綜合
</label>
</div>
</li>
<li>
<div class="checkbox">
<label>
<input type="checkbox" v-model="cataloglist" value="其他">其他
</label>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="formline">
<div class="formgroup">
<select class="formcontrollarg" v-model="timestart">
<option v-for="startlist in timestarts" :value="startlist.value">{{startlist.text}}</option>
</select>
<span>——</span>
<select class="formcontrollarg" v-model="timeend">
<option v-for="endlist in timeends" :value="endlist.value">{{endlist.text}}</option>
</select>
</div>
</div>
<div class="formsearch">
<button type="button" class="retrievalsearch btn btn-primary" @click="retrievalsearch">檢索</button>
</div>
</div>
</div>
</div>
</template>script
<script>
import $ from 'jquery'
import conf from './../Conf';
export default{
data(){
return {
formtips:[
],
tabbtn: '',//搜索切換
cataloglist:[],//文獻分類選中目錄
iscataloglist:false,
titletype:[
{ text: '標題', value: 'title' },
{ text: '正文', value: 'text' },
{ text: '項目', value: 'project' },
{ text: '人員', value: 'person' },
{ text: '機構', value: 'organization' },
{ text: '技術', value: 'tech' },
{ text: '地區', value: 'locaton' },
{ text: '國家', value: 'country' }
],
titletypeAuthor:[{ text: '作者', value: 'author' }],
titletypeAuthor2:[{ text: '作者機構', value: 'authoruint' }],
accuracys: [
{text:'精確',value:'accurate'},
{text:'模糊',value:'blur'}
],
containlists:[
{text:'并含',value:'andwidth'},
{text:'或含',value:'orwidth'},
{text:'不含',value:'nowidth'},
],
timestart:'nolimit',//檢索起始時間
timeend:'2017',//檢索結束時間
timestarts:[],//開始時間選擇數組
timeends:[],//結束時間選擇數組
}
},
watch:{
},
created: function () {
this.init();
},
methods: {
init: function(){
this.formtips=[
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
}
];
this.timestarts = [
{text:'不限',value:'nolimit'},
{text:'2016',value:'2016'},
{text:'2015',value:'2015'},
{text:'2014',value:'2014'},
{text:'2013',value:'2013'},
{text:'2012',value:'2012'},
{text:'2011',value:'2011'},
];
this.timeends = [
{text:'2017',value:'2017'},
{text:'2016',value:'2016'},
{text:'2015',value:'2015'},
{text:'2014',value:'2014'},
{text:'2013',value:'2013'},
{text:'2012',value:'2012'},
{text:'2011',value:'2011'},
]
},
addplus:function () {
if(this.tabbtn==''){
this.formtips.push({
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
});
this.formtips.push({
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
});
}else{
this.formtips.push({
titletype:'author',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
});
this.formtips.push({
titletype:'authoruint',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
});
}
},
removeminus:function () {
this.formtips.splice(-2);
},
seniorsearch:function (str) {
if(this.tabbtn!=str){
this.tabbtn = str;
if(this.tabbtn==''){
this.formtips=[
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'title',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
}
];
}else{
this.formtips=[
{
titletype:'author',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'authoruint',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'author',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
},
{
titletype:'authoruint',
typeinp:'',
accuracy:'accurate',
containlist:'andwidth',
}
]
}
}
},
catalogshow:function () {
this.iscataloglist = !this.iscataloglist;
console.log(this.cataloglist);
},
retrievalsearch:function(){
let body={
formtips:this.formtips,
cataloglist:this.cataloglist,
timestart:this.timestart,
timeend:this.timeend
}//點擊檢索傳的數據
console.log(body);
}
},
}
</script>css
<style scoped>
/*臨時樣式*/
.retrievalmian{
margin: 20px;
width:75%;
}
/**/
/*.retrievaltitle{*/
/*background: #FCFCFC;*/
/*}*/
.retrievaltitle .tabbtn:first-child{
margin-right: -5px;
}
.retrievaltitle .tabbtn:hover{
text-decoration: none;
}
.retrievaltitle .tabbtn{
padding: 2px 8px;
background: #FBFBFB;
border: 1px solid #DFDFDF;
margin-bottom: -1px;
}
.retrievaltitle .tabbtn.checked{
color: #E50F10;
padding-top: 8px;
border-bottom: 1px solid #FBFBFB;
}
.retrievalbar{
border: 1px solid #E5E5E5;
background: #FCFCFC;
}
.formbody{
position: relative;
margin: 10px 0px;
}
.formoperate{
position: absolute;
top:10px;
right: 20px;
}
.formoperate .tipsicon{
color: #59A4D2;
display: inline-block;
line-height: 15px;
cursor: pointer;
margin-left: 15px;
width: 20px;
height: 20px;
}
.formoperate .addplus{
background: url(../static/img/addplusicon.png) no-repeat center;
}
.formoperate .removeminus{
background: url(../static/img/removeicon.png) no-repeat center;
}
.formline{
padding: 5px 30px;
}
.formtips{
display: inline-block;
margin-bottom: 10px;
margin-right: 10px;
}
.formgroup{
display: inline-block;
}
.formcontrol{
border: 1px solid #999;
width: 80px;
height: 22px;
}
.forminp{
border: 1px solid #146AC4;
width: 120px;
height: 22px;
}
.formcontrollarg{
width:120px;
height: 25px;
}
.formsearch{
position: absolute;
bottom:10px;
right: 20px;
}
.retrievalsearch{
padding: 5px 20px;
}
.formgroup .catalog{
border: 1px solid #999;
width:120px;
height: 22px;
cursor: pointer;
background: url(../static/img/dropdown.png) no-repeat;
background-position: 95% 45%;
}
.cataloghint{
position: relative;
}
.cataloglist{
position: absolute;
top: -1px;
left: 0;
padding: 0;
border: 1px solid #999;
background: #fff;
z-index: 10;
width: 120px;
}
.cataloglist li{
padding:2px 5px;
}
.cataloglist li:hover{
background: #1e90ff;
}
.checkbox {
margin:0px;
}
</style>1、為保證點擊加號出來的select標簽的v-model不一樣,講v-model與v-for的item綁定;<divclass="formtips" v-for="(item,index) in formtips">
<selectclass="formcontrol" v-model="item.titletype" >
2、當點擊減號使搜索條件只剩下一列時,減號消失 <spanclass="tipsicon removeminus" @click="removeminus" v-show="formtips.length>=4" ></span>;同理給加號增加條件,通過長度判斷,限制增加的檢索條件最多為6列,加號消失
3、點擊檢索后,使選中的檢索條件通過
let body={
formtips:this.formtips,
cataloglist:this.cataloglist,
timestart:this.timestart,
timeend:this.timeend
}body傳遞
默認
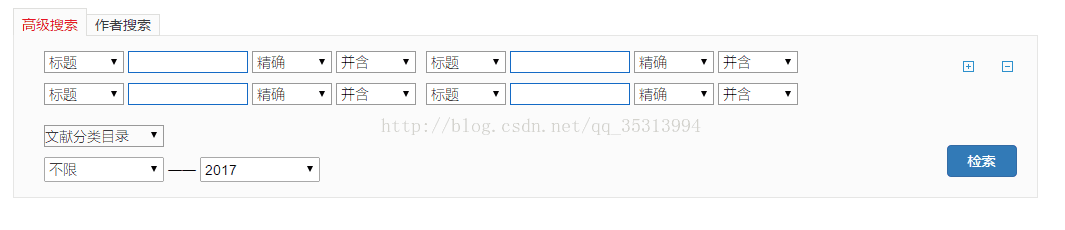
高級搜索

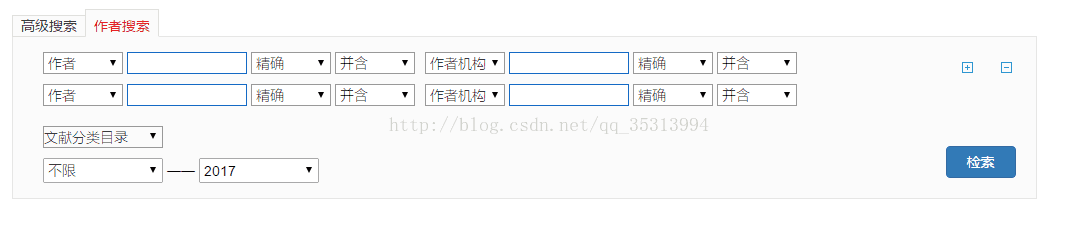
作者搜索

點擊減號

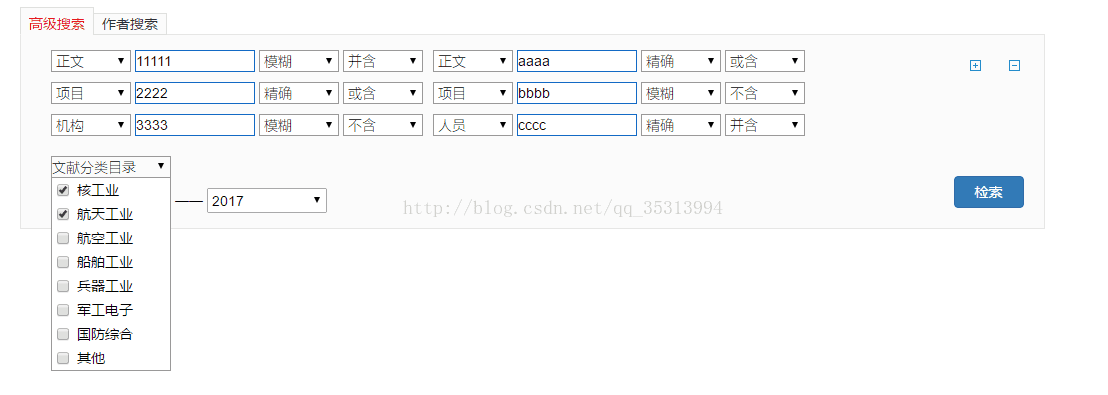
篩選條件三列,點擊檢索

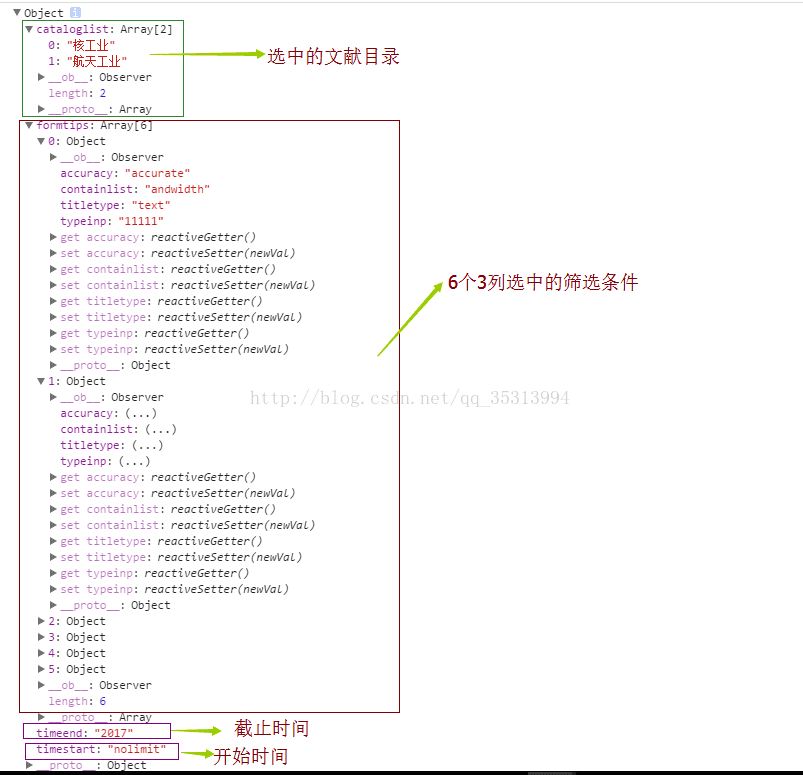
控制臺輸出,點擊檢索要傳的值body

關于“vue2.0多條件搜索組件的使用示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。