您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用vue腳手架工具搭建vue-webpack項目,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
1.安裝node環境
可以使用自帶的終端cmd命令行工具;windows下推薦安裝git bash,可以使用linux命令;

第一步檢測是否安裝node;沒有安裝node的同學請到官網下載安裝https://nodejs.org/en/download/
安裝成功后在命令行查看node版本,如果有說明安裝成功。
2.安裝vue腳手架工具vue-cli
大家在安裝node的時候,會自動安裝npm;

可以先行查看npm版本;
使用npm安裝vue-cli:
npm install vue-cli -g
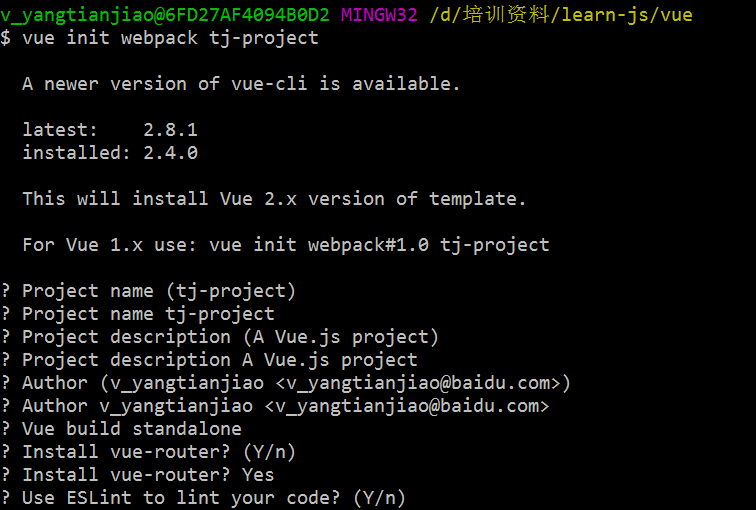
3.準備工作已經完畢,下面直接使用vue-cli初始化webpack項目;
vue init webpackyourprojectname(項目名)

中間會輸入項目名稱,項目描述,作者等信息;
一路回車
可以看到我們剛才創建的webpack項目已經建好了:

4.查看目錄結構

安裝依賴
$ npm install
國內有些包npm無法安裝,可以使用cnpm安裝
$ npm install
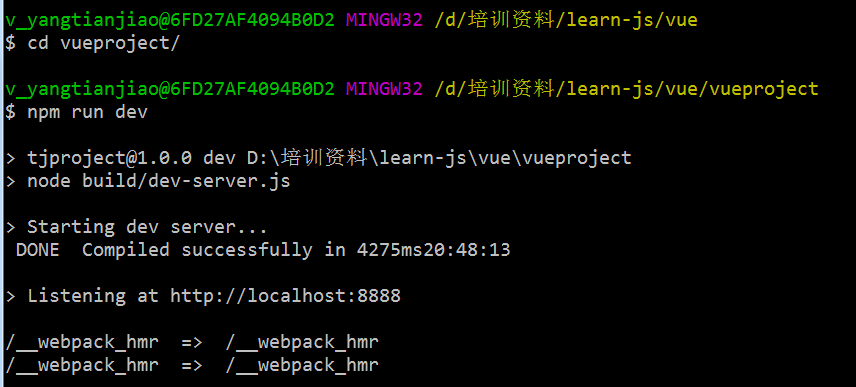
5.啟動本地開發
npm run dev

本地node服務器已經跑起來了,端口為配置文件中的端口

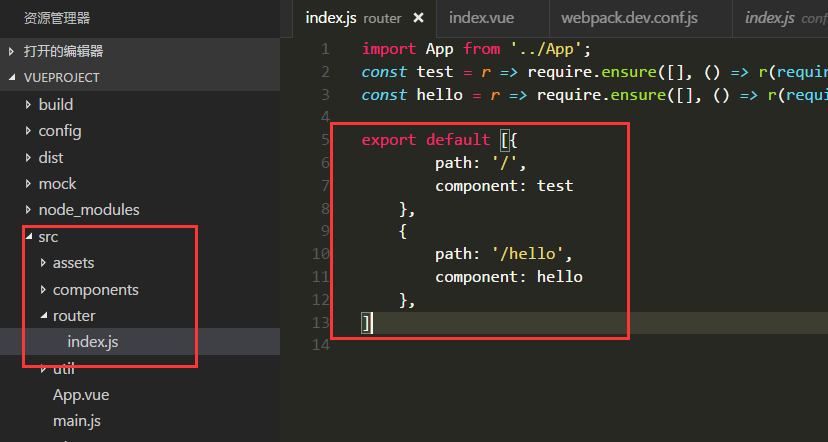
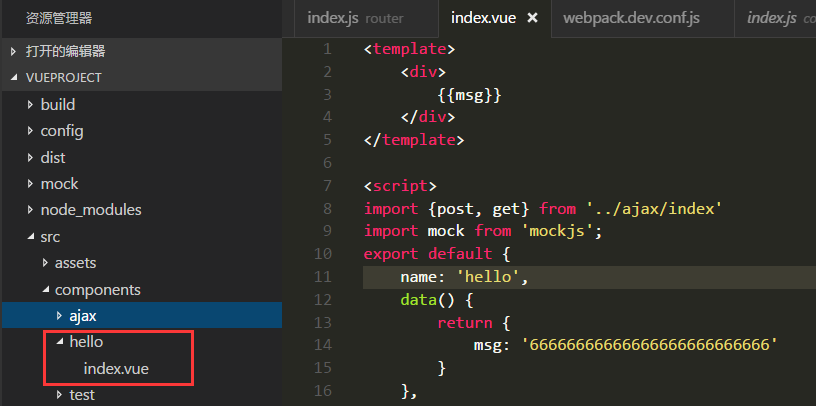
6.配置路由

創建新的頁面組件,將路由指向該.vue 文件

到此,使用vue-cli創建的vue項目基本可以上手開發了,恭喜!

7.打包上線
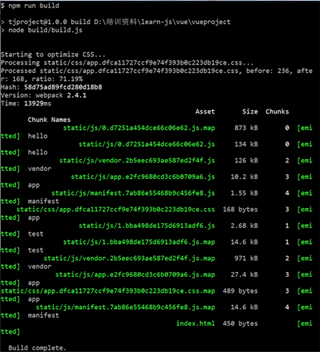
$ npm run build

看到build complete,證明打包成功;
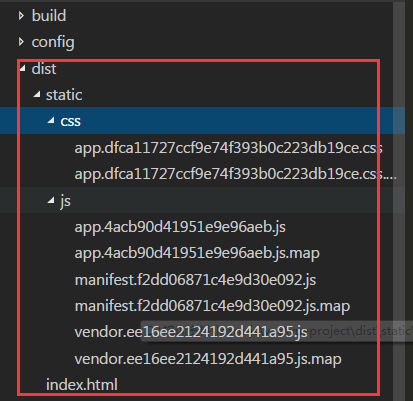
觀察目錄結構,發現多了一個dist文件夾,這便是webpack打包后的文件,將改文件和后臺商量,以什么形式放到服務器即可,上線成功。

看完了這篇文章,相信你對“如何使用vue腳手架工具搭建vue-webpack項目”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。