您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用方法
按鈕組和下拉菜單組件一樣,需要依賴于button.js插件才能正常運行。不過我們同樣可以直接只調用bootstrap.js文件。因為這個文件已集成了button.js插件功能
同樣地,因為Bootstrap的組件交互效果都是依賴于jQuery庫寫的插件,所以在使用bootstrap.js之前一定要先加載jquery.js才會產生效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
基本用法
按鈕組結構非常的簡單。使用一個名為“btn-group”的容器,把多個按鈕放到這個容器中
為了向屏幕閱讀器的用戶傳達正確的按鈕分組,需要提供一個合適的 role 屬性。對于按鈕組合,應該是 role="group",對于toolbar(工具欄)應該是 role="toolbar"
此外,按鈕組和工具欄應給定一個明確的label標簽,盡管設置了正確的 role 屬性,但是大多數輔助技術將不會正確的識讀他們。可以使用 aria-label,也可以使用aria-labelledby
除了可以使用<button>元素之外,還可以使用其他標簽元素,比如<a>標簽。唯一要保證的是:不管使用什么標簽,“.btn-group”容器里的標簽元素需要帶有類名“.btn”
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>

按鈕工具欄
在富文本編輯器中,將按鈕組分組排列在一起,比如說復制、剪切和粘貼一組;左對齊、中間對齊、右對齊和兩端對齊一組。Bootstrap框架按鈕工具欄也提供了這樣的制作方法,只需要將按鈕組“btn-group”按組放在一個大的容器“btn-toolbar”中
<div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button> </div> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button> </div> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button> </div> <div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button> </div> </div>

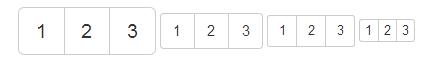
按鈕尺寸
在介紹表單按鈕的博文中,我們知道按鈕是通過btn-lg、btn-sm和btn-xs三個類名來調整padding、font-size、line-height和border-radius屬性值來改變按鈕大小。那么按鈕組的大小,我們也可以通過類似的方法:
.btn-group-lg:大按鈕組
.btn-group-sm:小按鈕組
.btn-group-xs:超小按鈕組
只需要在“.btn-group”類名上追加對應的類名,就可以得到不同大小的按鈕組
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> </div>

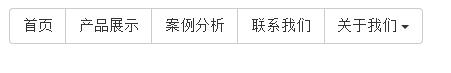
嵌套分組
很多時候,我們常把下拉菜單和普通的按鈕組排列在一起,實現類似于導航菜單的效果。使用的時候,只需要把當初制作下拉菜單的“dropdown”的容器換成“btn-group”,并且和普通的按鈕放在同一級
<div class="btn-group"> <button class="btn btn-default" type="button">首頁</button> <button class="btn btn-default" type="button">產品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">聯系我們</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">關于我們 <span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司簡介</a></li> <li><a href="##">企業文化</a></li> <li><a href="##">組織結構</a></li> <li><a href="##">客服服務</a></li> </ul> </div> </div>

垂直排列
默認地,按鈕組都是水平顯示的。但在實際運用當中,總會碰到垂直顯示的效果。在Bootstrap框架中也提供了這樣的風格。只需要把水平分組的“btn-group”類名換成“btn-group-vertical”即可
<div class="btn-group-vertical"> <button class="btn btn-default" type="button">首頁</button> <button class="btn btn-default" type="button">產品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">聯系我們</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">關于我們<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司簡介</a></li> <li><a href="##">企業文化</a></li> <li><a href="##">組織結構</a></li> <li><a href="##">客服服務</a></li> </ul> </div> </div>

等分按鈕
等分按鈕的效果在移動端上特別的實用。整個按鈕組寬度是容器的100%,而按鈕組里面的每個按鈕平分整個容器寬度。例如,如果按鈕組里面有五個按鈕,那么每個按鈕是20%的寬度,如果有四個按鈕,那么每個按鈕是25%寬度,以此類推
等分按鈕也常被稱為是自適應分組按鈕,其實現方法也非常的簡單,只需要在按鈕組“btn-group”上追加一個“btn-group-justified”類名
實現原理非常簡單,把“btn-group-justified”模擬成表格(display:table),而且把里面的按鈕模擬成表格單元格(display:table-cell)
[注意]在制作等分按鈕組時,盡量使用<a>標簽元素來制作按鈕,因為使用<button>標簽元素時,使用display:table在部分瀏覽器下支持并不友好
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
}
.btn-group-justified > .btn,
.btn-group-justified > .btn-group {
display: table-cell;
float: none;
width: 1%;
}
.btn-group-justified > .btn-group .btn {
width: 100%;
}
在上面的代碼中,.btn-group-justified > .btn設置了table-cell,而table-cell是不能設置margin的,而代碼中設置了-margin值,用來去除邊框,顯然不會生效。因此,去除重復邊框的代碼應該是合并表格邊框—— border-collapse: collapse
<div class="btn-group btn-group-justified"> <a class="btn btn-default" href="#">首頁</a> <a class="btn btn-default" href="#">產品展示</a> <a class="btn btn-default" href="#">案例分析</a> <a class="btn btn-default" href="#">聯系我們</a> </div>

為了將 <button> 元素用于兩端對齊的按鈕組中,必須將每個按鈕包裹進一個按鈕組中。因為大部分的瀏覽器不能將CSS 應用到對齊的 <button> 元素上,但是,可以用按鈕式下拉菜單來解決這個問題
<div class="btn-group btn-group-justified"> <div class="btn-group" role="group"> <button class="btn btn-default" >首頁</button> </div> <div class="btn-group" role="group"> <button class="btn btn-default" >產品展示</button> </div> <div class="btn-group" role="group"> <button class="btn btn-default" >案例分析</button> </div> <div class="btn-group" role="group"> <button class="btn btn-default" >聯系我們</button> </div> </div>

以上所述是小編給大家介紹的Bootstrap按鈕組實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。