您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript運動框架如何解決速度正負取整問題,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
這里說的運動是指緩沖運動,緩沖運動會使物體逐漸‘著陸',而不是‘硬著陸',到達目標位置的過程中速度越來越慢,看起來很舒服。
緩沖的特點:
速度隨著距離的縮短而降低
速度 = (目標值 - 當前值) / 縮放系數;
速度一定要是整數
比如,一個div從最左邊運動到left等于400的位置停下,可以如下實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>運動框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#div1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#div2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var oDiv = document.getElementById('div1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次啟動定時器應該把上次的定時器清理掉,
因為有的人會多次點擊按鈕,多次啟動定時器,速度會疊加越來越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都隨著距離的縮短而變慢
var speed = (400 - oDiv.offsetLeft) / 10;
if (oDiv.offsetLeft == 400) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
document.title = oDiv.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

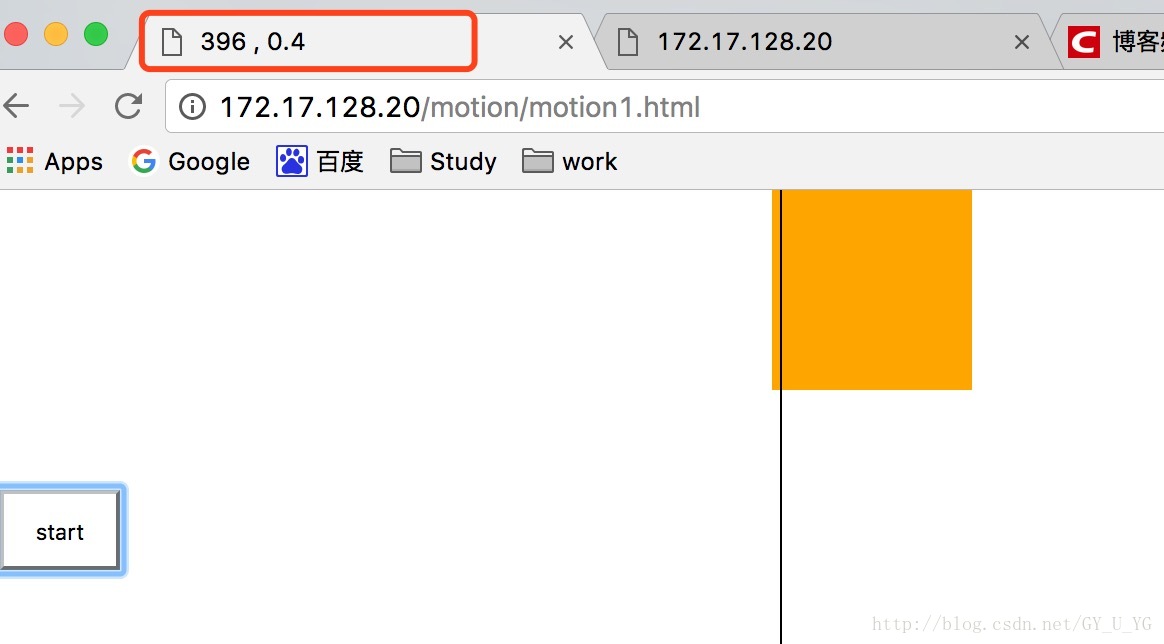
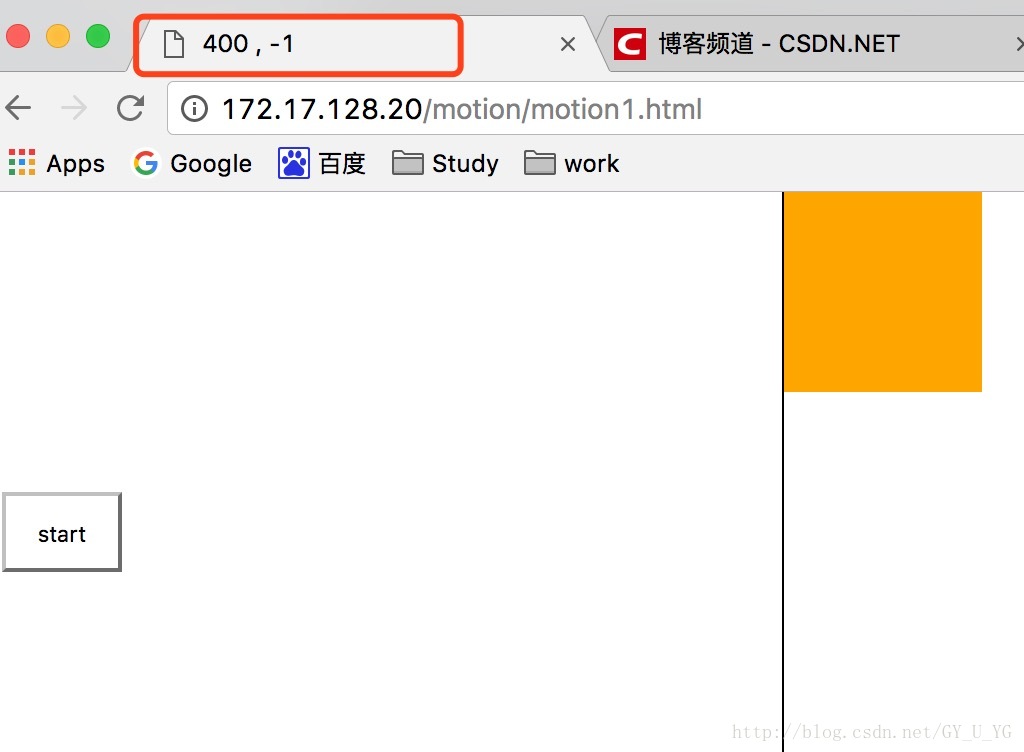
你會發現,啟動按鈕之后,div并沒有準確到達400的位置,再看看title上打印的實際目標和速度,我們發現最終落腳點是396,速度為0.4,我們知道:1px是最小單位,沒有小數的概念,所以0.4px是沒有的概念,會被計算機認為是0px,仔細分析,當div運行到396px的時候,還剩下4px,速度為4/10 = 0.4,下一個單位時間(30ms)向前運行0.4px,實際上是0,所以永遠的停下來了,而且永遠不會執行清除定時器這一步!
怎么解決,Math中有個方法叫向上取整,也就是讓速度取整,向上取整,努力幫助div跨過這一步
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - oDiv.offsetLeft) / 10;
speed = Math.ceil(speed);//劃重點,劃重點
if (oDiv.offsetLeft == 400) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
document.title = oDiv.offsetLeft + ' , ' + speed;
}
}, 30);
}
當然了,div除了可以正向運動,也可以負向運動,比如,從800運動到400.
如果不取整的話,依舊不能準確到達400。
#div1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - oDiv.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//劃重點,劃重點,劃重點
if (oDiv.offsetLeft == 400) {
clearInterval(timer);
} else {
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
document.title = oDiv.offsetLeft + ' , ' + speed;
}
}, 30);
}
總結:
正向運動(速度 > 0), Math.ceil(speed);
反向運動(速度 < 0), Math.floor(speed);
var speed = (iTarget - cur) / 系數; speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
function startMove(iTarget) {
setInterval(function() {
var speed = (iTarget- oDiv.offsetLeft) / 10;
speed = speed > 0 ? Math.ceil(speed) : Match.floor(speed);
oDiv.style.left = oDiv.offsetLeft + speed + 'px';
}, 30);
}速度取整,是為了最后時刻速度(絕對值)變大,跨過那一檻,不然只能停留在附近!
如果速度不取整,最后的結果就是停在目標值附近,還差幾個像素,這個值最后算出來的速度的絕對值肯定小于1,導致還差幾像素跨不過去了,如果你這時候讓速度取整達到1,最后幾個像素的距離其實就是勻速前行了,每次(30ms)都行走1px,因為最后幾次都速度算出來都是1,1px 1px的行走到目的地!
看完了這篇文章,相信你對“JavaScript運動框架如何解決速度正負取整問題”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。