溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue嵌套路由-query傳遞參數的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在嵌套路由中我們經常會遇到父路由向子路由里面傳遞參數,傳遞參數有兩種方法,通過 query 或者 params
index.html
<div id="app"> <!-- router-view 路由出口, 路由匹配到的組件將渲染在這里 --> <router-view></router-view> </div>
main.js 同樣通過重定向來顯示父路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//引入兩個組件
import home from "./home.vue"
import game from "./game.vue"
//定義路由
const routes = [
{ path: "/", redirect: "/home" },//重定向
{
path: "/home", component: home,
children: [
{ path: "/home/game", component: game }
]
}
]
//創建路由實例
const router = new VueRouter({routes})
new Vue({
el: '#app',
data: {
id:123,
},
methods: {
},
router
})home.vue 通過query來傳遞num參數為1,相當與在 url 地址后面拼接參數
<template>
<div>
<h4>首頁</h4>
<router-link :to="{ path:'/home/game', query: { num: 1} }">
<button>顯示<tton>
</router-link>
<router-view></router-view>
</div>
</template>game.vue 子路由中通過 this.$route.query.num 來顯示傳遞過來的參數
<template>
<h4>王者榮耀{{ this.$route.query.num }}</h4>
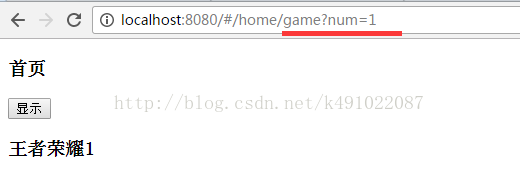
</template>運行后的結果,傳遞的參數在地址欄中有顯示

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue嵌套路由-query傳遞參數的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。