您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關connect()方法如何在react-redux中使用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
組件
React-Redux將所有組件分為兩大類:展示組件(UI組件),容器組件
展示組件有以下幾個特征:
只負責 UI 的呈現,不帶有任何業務邏輯
沒有狀態(即不使用this.state這個變量)
所有數據都由參數(this.props)提供
不使用任何 Redux 的 API
容器組件有以下幾個特征:
負責管理數據和業務邏輯,不負責 UI 的呈現
帶有內部狀態
使用 Redux 的 API
總結為一點: 展示組件負責 UI 的呈現,容器組件負責管理數據和邏輯
connect方法解析
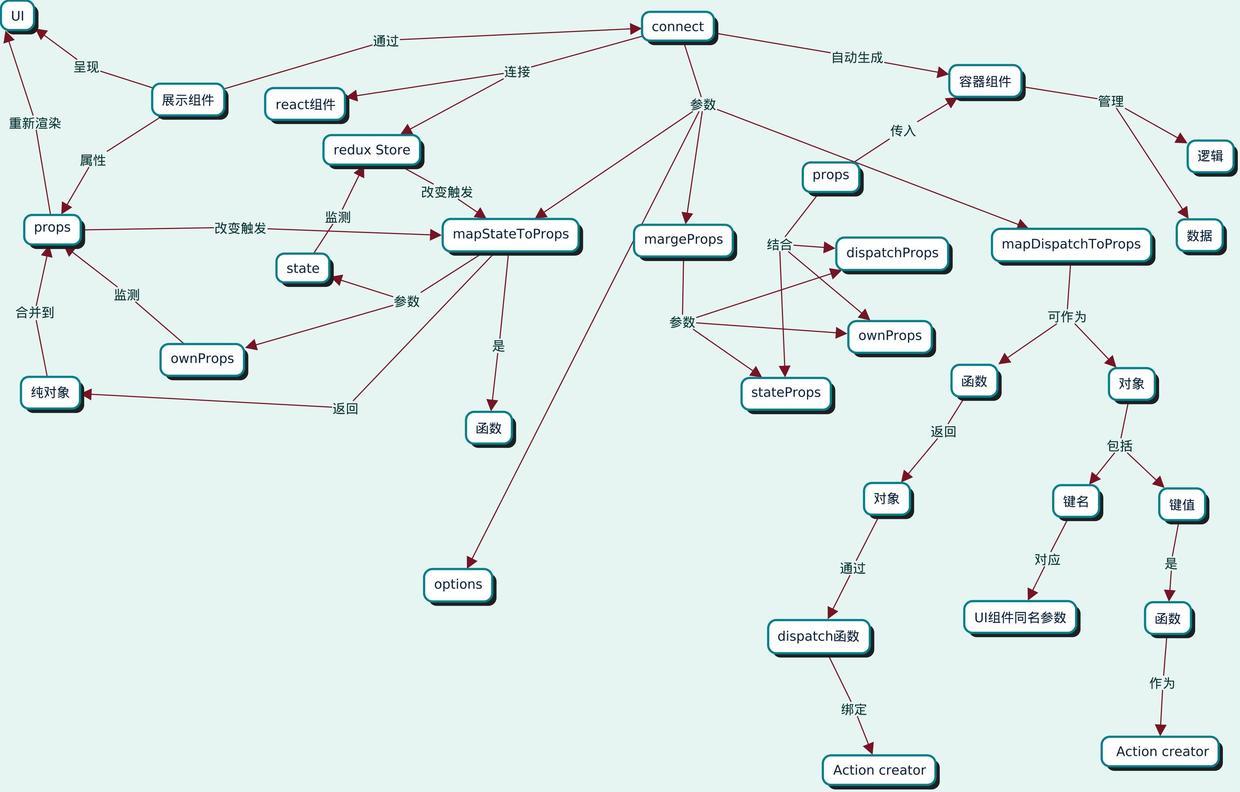
下圖是connect()的概念圖

可以簡單歸納為以下幾點:
mapStateToProps必須是function,作為輸入邏輯,
mapDispatchToProps可以是funciton,也可以是對象,作為輸出,
connect()簽名
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
連接 React 組件與 Redux store。
連接操作不會改變原來的組件類,反而返回一個新的已與 Redux store 連接的組件類。
參數
1、 [mapStateToProps(state, [ownProps]): stateProps] (Function) : 如果定義該參數,組件將會監聽 Redux store 的變化。任何時候,只要 Redux store 發生改變,mapStateToProps 函數就會被調用。該回調函數必須返回一個純對象,這個對象會與組件的 props 合并。如果你省略了這個參數,你的組件將不會監聽 Redux store。如果指定了該回調函數中的第二個參數 ownProps,則該參數的值為傳遞到組件的 props,而且只要組件接收到新的 props,mapStateToProps 也會被調用。
2、 [mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (Object or Function) : 如果傳遞的是一個對象,那么每個定義在該對象的函數都將被當作 Redux action creator,而且這個對象會與 Redux store 綁定在一起,其中所定義的方法名將作為屬性名,合并到組件的 props 中。如果傳遞的是一個函數,該函數將接收一個 dispatch 函數,然后由你來決定如何返回一個對象,這個對象通過 dispatch 函數與 action creator 以某種方式綁定在一起(提示:你也許會用到 Redux 的輔助函數 bindActionCreators() )。如果你省略這個 mapDispatchToProps 參數,默認情況下,dispatch 會注入到你的組件 props 中。如果指定了該回調函數中第二個參數 ownProps,該參數的值為傳遞到組件的 props,而且只要組件接收到新 props,mapDispatchToProps 也會被調用。
3、 [mergeProps(stateProps, dispatchProps, ownProps): props] (Function) : 如果指定了這個參數,mapStateToProps() 與 mapDispatchToProps() 的執行結果和組件自身的 props 將傳入到這個回調函數中。該回調函數返回的對象將作為 props 傳遞到被包裝的組件中。你也許可以用這個回調函數,根據組件的 props 來篩選部分的 state 數據,或者把 props 中的某個特定變量與 action creator 綁定在一起。如果你省略這個參數,默認情況下返回 Object.assign({}, ownProps, stateProps, dispatchProps) 的結果。
4、 [options] (Object) 如果指定這個參數,可以定制 connector 的行為。
[pure = true] (Boolean) : 如果為 true,connector 將執行 shouldComponentUpdate 并且淺對比 mergeProps 的結果,避免不必要的更新,前提是當前組件是一個“純”組件,它不依賴于任何的輸入或 state 而只依賴于 props 和 Redux store 的 state。默認值為 true。
[withRef = false] (Boolean) : 如果為 true,connector 會保存一個對被包裝組件實例的引用,該引用通過 getWrappedInstance() 方法獲得。默認值為 false
返回值
根據配置信息,返回一個注入了 state 和 action creator 的 React 組件。
容器組件使用 connect() 方法連接 Redux
我們用 react-redux 提供的 connect() 方法將“笨拙”的 Counter 轉化成容器組件。connect() 允許你從 Redux store 中指定準確的 state 到你想要獲取的組件中。這讓你能獲取到任何級別顆粒度的數據。
讓我們看下,我們擁有一個 的展示組件,它有一個通過 props 傳過來的值,和一個函數 onIncrement,當你點擊 “Increment” 按鈕時就會調用這個函數:
import { Component } from 'react';
export default class Counter extends Component {
render() {
return (
<button onClick={this.props.onIncrement}>
{this.props.value}
</button>
);
}
}containers/CounterContainer.js
import { Component } from 'react';
import { connect } from 'react-redux';
import Counter from '../components/Counter';
import { increment } from '../actionsCreators';
// 哪些 Redux 全局的 state 是我們組件想要通過 props 獲取的?
function mapStateToProps(state) {
return {
value: state.counter
};
}
// 哪些 action 創建函數是我們想要通過 props 獲取的?
function mapDispatchToProps(dispatch) {
return {
onIncrement: () => dispatch(increment())
};
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Counter);以上就是connect()方法如何在react-redux中使用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。