溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關webpack怎么打包單頁面引用的js,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
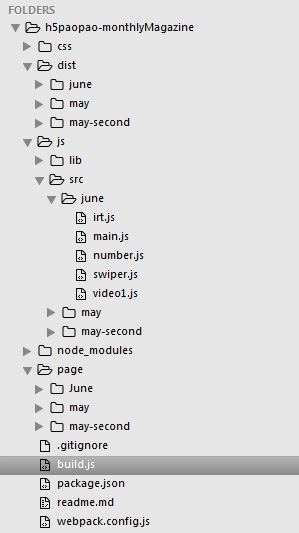
目錄結構如下圖所示:

webpack打包代碼如下:
var webpack = require('webpack');
var fs = require('fs');
var path = require('path');
var fse = require('fs-extra');
const debug = process.env.NODE_ENV !== 'production';
function entries(jsPath) {
var dirnames = fs.readdirSync(jsPath);
var entries = {}, entry;
for (var i = 0; i < dirnames.length; i++) {
var dirname, basename;
var jsList = [];
dirname = dirnames[i];
var files = fs.readdirSync(jsPath + '/' + dirname);
for (var j = 0; j < files.length; j++) {
entry = files[j];
basename = path.basename(entry, '.js');
jsList.push(path.join(jsPath, dirname, entry));
}
entries[path.join(dirname, 'app')] = jsList;
}
return entries;
}
var option = {
entry: entries(__dirname + '/js/src'),
output: {
path: __dirname + '/dist/',
filename: '[name].js'
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]
}
var compiler = webpack(option);
compiler.run(function() {
fse.copy( __dirname + '/page/', __dirname + '/dist/');
console.log('success');
});關于“webpack怎么打包單頁面引用的js”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。