您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關angularjs如何實現搜索的關鍵字在正文中高亮出來,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
1、定義高亮 filter
我們希望搜索的關鍵字在正文中高亮出來,正文內容就是過濾器的第一個參數,第二個參數就是搜索關鍵字,這樣,我們的過濾器將會有兩個參數了。
高亮的原理很簡單,將需要高亮的內容使用 span 標記隔離出來,再加上一個高亮的 class樣式 進行描述就可以了。
app.filter("highlight", function($sce, $log){
var fn = function(text, search){
$log.info("text: " + text);
$log.info("search: " + search);
if (!search) {
return $sce.trustAsHtml(text);
}
text = encodeURIComponent(text);
search = encodeURIComponent(search);
var regex = new RegExp(search, 'gi')
var result = text.replace(regex, '<span class="highlightedTextStyle">$&</span>');
result = decodeURIComponent(result);
$log.info("result: " + result );
return $sce.trustAsHtml(result);
};
return fn;
});$sce, 和 $log 是 angular 提供的兩個服務,其中 $sce 服務需要使用 ngSanitize 模塊。關于這個模塊,可以參考:angular-ngSanitize模塊-$sanitize服務詳解
2、定義html視圖
<div ng-controller="search"> <div> <input type="text" ng-model="notify.search" value=""/> </div> <!--text內容會高亮顯示搜索關鍵字--> <div ng-bind-html="text | highlight:notify.search"> </div> </div>
3、控制器
app.controller("search", function($scope){
$scope.text = "hello, world. hello, world. hello, world. this is filter example.";
$scope.notify.search = "";
})注意在控制器中引入過濾器highlight
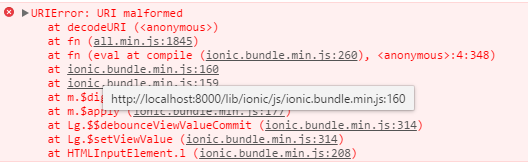
當搜索的關鍵字為數字時,如"1",報如下錯誤:(輸入漢字時沒有問題)

一些解決辦法:
1.直接try catch處理,這樣太簡單了,并且會導致新的問題出現
2.把escape全部改成encodeURIComponent編碼,試了一下不能解決問題
關于“angularjs如何實現搜索的關鍵字在正文中高亮出來”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。