您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS怎么實現對象常量的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
眾所周知ES6新增的const關鍵字可以用來聲明常量,但是它只對基本數據類型生效(Number、String、Boolean等),那如果我們想聲明一個常量對象呢?該如何實現?
正題
一、先來看一下const方式來聲明基本類型常量
代碼:
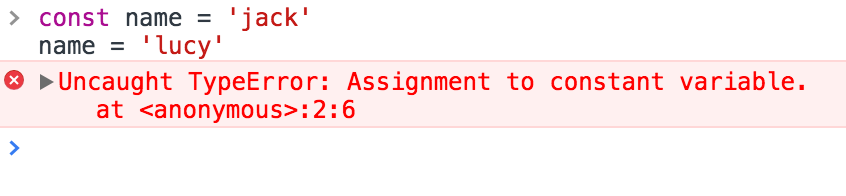
const name = 'jack' name = 'lucy' // 修改name常量
運行結果:

可以看到,控制臺報錯了,所以基本類型常量一旦聲明復制,就不能在被修改
二、再來用const方式來聲明復雜類型常量(即對象常量)
代碼:
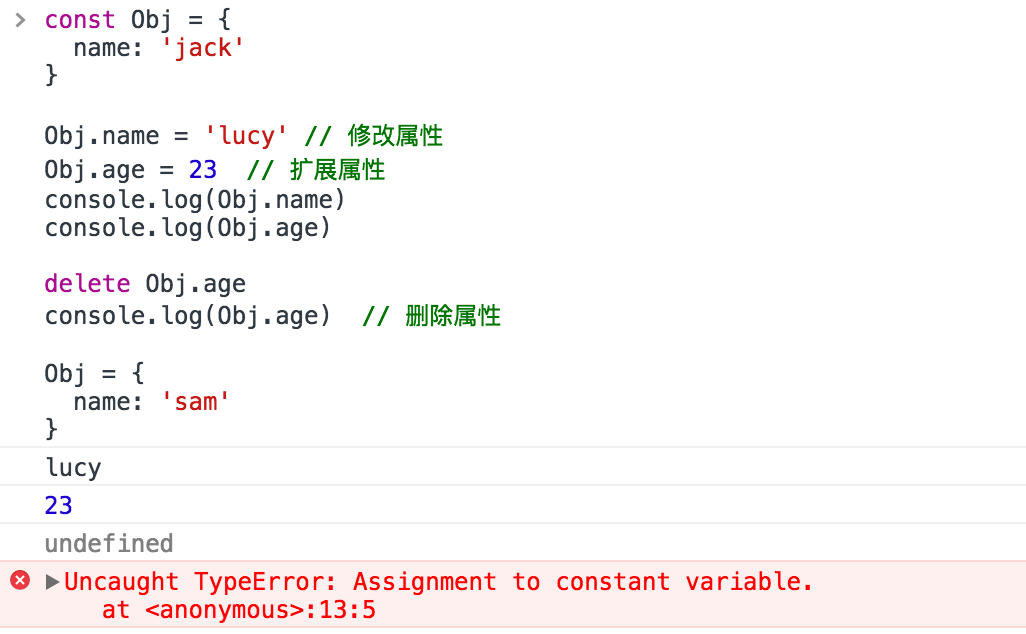
const Obj = {
name: 'jack'
}
Obj.name = 'lucy' // 修改屬性
Obj.age = 23 // 擴展屬性
console.log(Obj.name)
console.log(Obj.age)
delete Obj.age
console.log(Obj.age) // 刪除屬性
Obj = {
name: 'sam'
}運行結果:

結果表明:對象常量只是不允許修改引用地址,但是屬性還是可以被修改、擴展和刪除的
要想得到一個真正的對象常量,我們無非要做的就是以下三點:
1.對象的屬性不得被擴展
2.對象的屬性不得被刪除
3.對象的屬性不得被修改
(1) 首先,如何做的對象屬性不會被擴展呢?我們可以用Object.preventExtensions方法做到這一點
代碼:
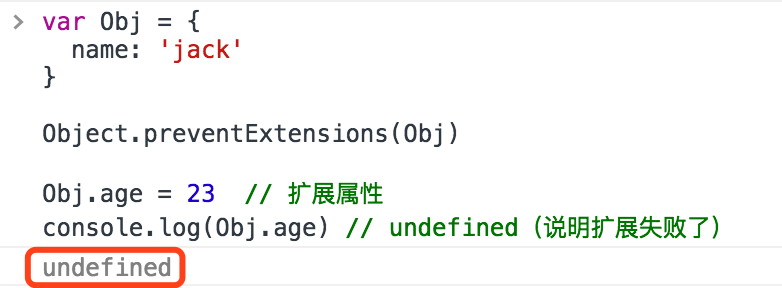
var Obj = {
name: 'jack'
}
Object.preventExtensions(Obj)
Obj.age = 23 // 擴展屬性
console.log(Obj.age) // undefined(說明擴展失敗了)運行結果:

(2) 接著,擴展的問題解決了,那如何實現屬性不會被刪除呢?不必擔心,我們有Object.seal方法,該方法不僅可以保證對象的屬性不會被擴展,而且還能防止屬性被刪除
代碼:
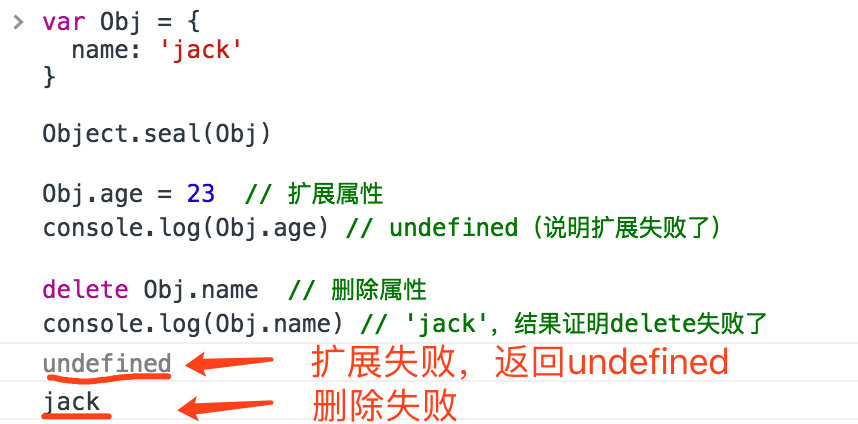
var Obj = {
name: 'jack'
}
Object.seal(Obj)
Obj.age = 23 // 擴展屬性
console.log(Obj.age) // undefined(說明擴展失敗了)
delete Obj.name // 刪除屬性
console.log(Obj.name) // 'jack'(說明刪除失敗了)運行結果:

(3) 擴展和刪除的問題都已經得到了解決,就剩下屬性不得被修改的問題了,那么我們清楚終極Boss:Object.freeze,它可以做的對象既不可被擴展和刪除,而且還不被修改
代碼:
var Obj = {
name: 'jack'
}
Object.freeze(Obj)
Obj.age = 23 // 擴展屬性
console.log(Obj.age) // undefined(說明擴展失敗了)
delete Obj.name // 刪除屬性
console.log(Obj.name) // 'jack'(說明刪除失敗了)
Obj.name = 'lucy' // 修改屬性
console.log(Obj.name) // 'jack'(說明修改失敗)運行截圖:

/***************************分割線*******************************/
以上就是一步步的演示如何實現一個真正的對象常量,但是有如下兩個問題:
1.如果我們調用了這三個方法中的任何一個,然后我們再去做它們所禁止的行為(preventExtensions禁止擴展屬性,seal禁止刪除屬性,freeze禁止修改屬性),那么,如果在嚴格模式下,程序會報錯,所以我們要謹慎使用
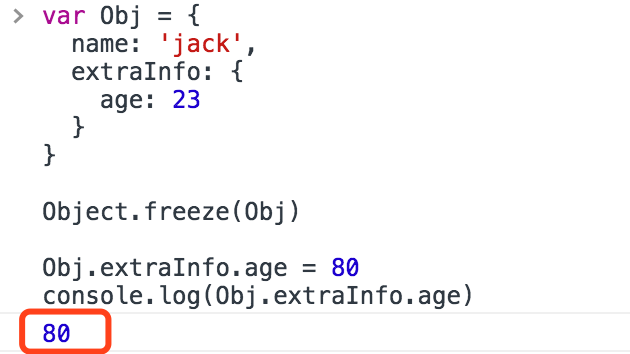
2.Object.freeze雖然實現了真正的對象常量,但是它的一切操作只在頂級對象屬性上生效,下面的代碼說明了這一問題
代碼:
var Obj = {
name: 'jack',
extraInfo: {
age: 23
}
}
Object.freeze(Obj)
Obj.extraInfo.age = 80
console.log(Obj.extraInfo.age) // 80運行截圖:

所以要想真正實現常量對象,我們需要以樹的形式把對象的子孫對象都freeze,Object.freeze和遞歸可以解決該問題
// constantize實現遞歸freeze
var constantize = (obj) => {
Object.freeze(obj);
Object.keys(obj).forEach( (key, i) => {
if ( typeof obj[key] === 'object' ) {
constantize( obj[key] );
}
});
}
var Obj = {
name: 'jack',
extraInfo: {
age: 23
}
}
constantize(Obj)
Obj.extraInfo.age = 80
console.log(Obj.extraInfo.age) // 23感謝各位的閱讀!關于“JS怎么實現對象常量”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。