您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
之前的開發選擇的是完全舍棄服務端,僅保留最簡單web服務器提供angular經打包的靜態資源,此外所有的業務與數據請求都訪問一個分離的WebApi來實現。不過最近碰到一個需求,有必要使用多個客戶端,而各客戶端本身都是webpack打包出來的js而已,沒必要每個客戶端都自己建一個站點,這就有必要搭建一個服務端,根據參數動態渲染不同客戶端的腳本來服務多個客戶端了。主要需要解決兩個問題,一是防止前后端路由沖突各自有效工作,二是如何實現一套比較合理的部署方案。籠統一點看待這個問題,無非就是要實現如題目所描述的,如何將專注前端的強大框架(angular)整合到一個健壯的現有服務端(.Net)項目中去。
Webpack配置
第一步必然是要先得到前端項目的打包資源,由強大的webpack來完成,目標是將angular的所有依賴以及應用主代碼分別打包到polyfill.js、vendor.js、main.js三個腳本中,以及異步懶加載的模塊各自打包成一個chunk.js。webpack博大精深,剛接觸會摸不著頭腦,好在其終究是用來給我們帶來方便的一個工具而已,使用起來是很有條理的。其主要的介紹可以移步webpack的官方文檔【https://doc.webpack-china.org 】,認真吸收完遠遠足夠寫出angular-webpack-starter【 https://github.com/AngularClass/angular-starter 】這樣完善的啟動項目來了。
簡單來說webpack配置有四部曲:
一、 定義入口文件 包含angular的依賴,angular框架代碼以及項目的啟動代碼即可,比如angular-webpack-starter中的配置:
entry: {
'polyfills': './src/polyfills.browser.ts', // 依賴項
'main': AOT ? './src/main.browser.aot.ts' : './src/main.browser.ts' // 主程序
},
二、 定義打包規則
打包規則有好一些需要配置的,包括了各種文件類型的打包,angular模塊的打包等,配置方式見官方文檔或直接參照現成的啟動項目,直接看難免懵逼,但不要怕,規則其實就那么點,眼熟就成功了大半。
三、配置插件
webpack有非常多的插件,用來強化打包能力以及規則的擴展,可以看看啟動項目中用到了哪些,這些插件在官方文檔里都能找到介紹。
四、 定義輸出規則
輸出要分生產環境和開發環境,本文只講生產環境。先明確webpack打包好的項目是要交給服務端使用的,給出的輸出要有幾個需求:
1) 轉義兼容瀏覽器和ES5并壓縮。
2)輸出文件名附帶哈希值,代碼發生更改重新打包時要有不同的哈希值,保證此時替換的資源不會被瀏覽器緩存而得不到第一時間更新。
3)列出資源打包清單,因為附帶了哈希值導致每次文件名都是很長一串奇怪字符,使用合適的webpack配置附帶一個manifest清單列出都輸出了哪幾個文件,進一步在使用時動態讀取其中的清單來操作輸出的文件。
作為靜態腳本添加到服務端
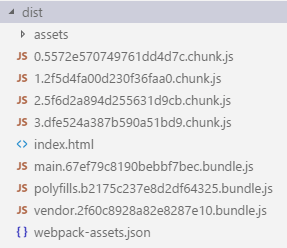
順利的話開發完成的項目能得到類似下圖的打包資源:

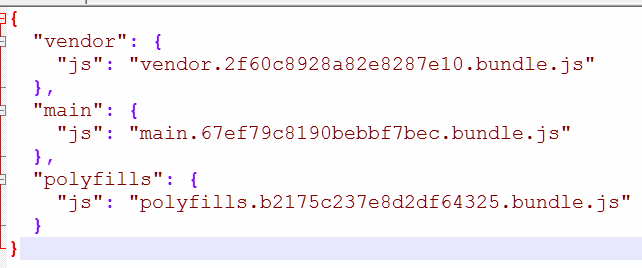
其中webpack-assets.json中列出了三個依賴文件:

以0、1、2、3打頭的四個chunk文件是由angular動態引入的懶加載模塊,不需要手動引入自然也不需要列出來,只需要保證angular能訪問到它們即可。
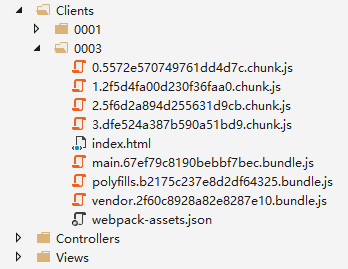
把這些東西全都放到一個.Net MVC項目中去:

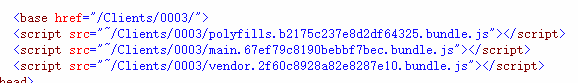
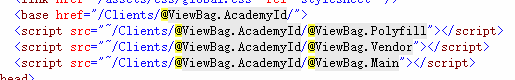
然后在View視圖中引入三個腳本并配置base url:

現在運行MVC項目,定位到這個視圖可以順利渲染出angular項目來。問題在于手動輸入前端路由的url時,此url會被MVC路由視為404錯誤(因為MVC路由中確實未定義這一規則,真正使用此規則的angular客戶端還沒有機會解析這個url就被一個錯誤頁取代了)。
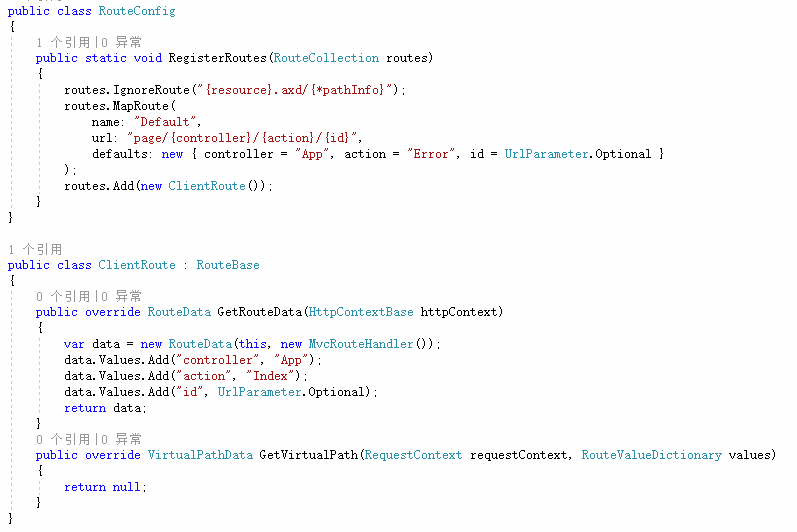
MVC路由配置
angular官方給出的指南是給服務端配置404的重定向,將所有的404錯誤都重定向到index.html,這樣前端就能順利開始解析輸入的url了。在MVC中做法也類似,只要在MVC的路由規則中,將必要路由(比如還定義了其他的Api或者錯誤頁)之外的所有請求都指向指定的Action,比如筆者的這條規則,將所有其他請求都指向AppController下的Index:

這樣除了/page/打頭的url外所有不滿足默認路由的請求都會定位到/App/Index。
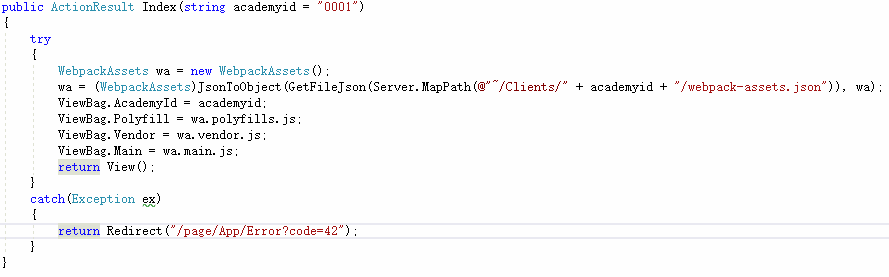
使用MVC的View取代index.html
下一步是要在這個/App/Index中讀取前端打包生成的webpack-assets.json清單,將需要的文件渲染到視圖中,筆者項目添加了一個academyid來區分多客戶端,每個客戶端都有以自己id命名的一個資源目錄,實現如下圖所示:

筆者的C#比較摳腳,所以定義了一個class來解析json文件,然后才把解析到的文件名放到ViewData中以供前端使用。現在視圖中就可以使用Razer語法來渲染腳本依賴:

這樣子配置下來,服務端其實不需要再關心客戶端的更改,只關心從webpack-assets.json中解析要加載的依賴,并渲染這些依賴即可,每當客戶端代碼更改重新打包時,webpack-assets.json清單也會更新,毫不影響服務端。
總結
水平有限導致本文存在許多的不足之處,包括一直未涉及的SEO方案以及其他的隱藏問題,筆者還有很多需要學習完善的地方。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。