您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
以前對于雙向綁定概念來自于Angular.js,現在我用我感興趣的react.js來實現這樣的方式。
有2種方式分析,1:不用插件,2:用插件
(引入react.js操作省略。。。)
不用插件:
先創建react組件
var NoLink = React.createClass({});
React.render(<NoLink />,document.body);
組件創建好了,需要一個初始化變量,來公用顯示輸入的數據
var NoLink = React.createClass({
getInitialState:function(){
return {message:''}
}
});
React.render(<NoLink />,document.body);
message初始值為空,這是正常項目環境可以這樣設置。下面我想用一個input輸入框 和一個b標簽實現雙向綁定的效果,render所需要的html標簽
var NoLink = React.createClass({
getInitialState:function(){
return {message:''}
},
render:function(){
var mess = this.state.message;
return (
<div>
<input type="text" onChange={this.handelChange} value={mess} />
<b>{mess}</b>
</div>
)
}
});
React.render(<NoLink />,document.body);
在上面代碼中 可以清晰的 看出返回的組件元素,其中在input輸入框中加了一個onChange操作,這個處理當我們輸入內容的時候,怎么讓輸入的內容同時展示在b標簽中;在react操作中其實很簡單。
var NoLink = React.createClass({
getInitialState:function(){
return {message:''}
},
handelChange:function(event){
console.log(event.target);
this.setState({message:event.target.value})
},
render:function(){
var mess = this.state.message;
return (
<div>
<input type="text" onChange={this.handelChange} value={mess} />
<b>{mess}</b>
</div>
)
}
});
React.render(<NoLink />,document.body);
onChange直接調用handelChange函數,在這只要處理對初始化變量message的重新賦值就可以了,在react中獲取初始值 直接用“this.state.初始值",如果想設置初始值直接用"this.setState({初始值:新值}) ",這個點先理清楚了我需要設置初始值,然后呢
我的輸入值怎么直接管理到setState中去,當我onChange={this.handelChange}時候就開始應用handelChange函數了在這里通過event.target可以直接獲取當前dom元素對象,因為我在這里用input,獲取其值的方式".value"就可以了。
我在render的時候定義了mess變量來存放初始化message的值,這個js寫法,懂得js性能的人一看就明白了,不多說。看下在瀏覽器的操作:

接下來換種方式:用插件形式
用插件:
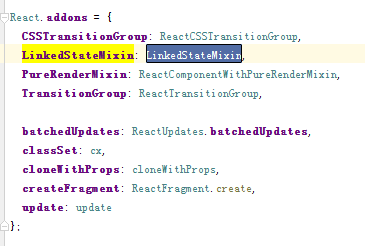
react.js給我們提供了linkState函數,但這個函數來自于React.addons.LinkedStateMixin,首先看下源碼的操作,先進入React.addons.js中去找LinkedStateMixin

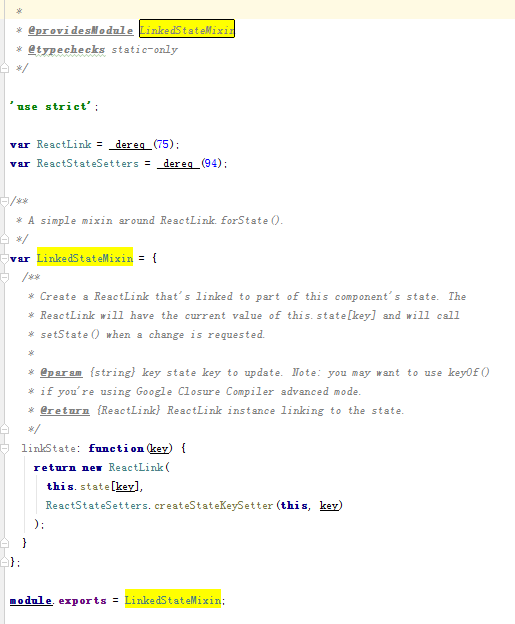
這里幾個對象就是這個addons.js中提供的所有操作,有重要的react動畫插件CSSTransitionGroup包含其中。接下來我們這次需要linkedStateMixin所以走到這個對象中去看看:

在這里只提供了linkState函數,直接返回一個ReactLink對象,把參數直接給ReactLink對象去做處理。
主要這個東西怎么用在實例中,先創建一個react組件
var ReactLink = React.createClass({});
React.render(<ReactLink />,document.body);
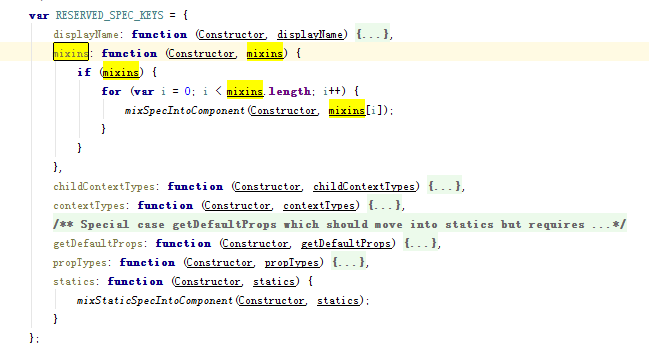
接下來思考,在這個組件中我們怎么引入外面對象,react.js提供了一個mixins的函數,要是引用對象多了直接以數組形式展現;其源碼如圖

在組件中直接這樣使用即可:
var ReactLink = React.createClass({
//引用公共插件linkedStateMixin
mixins:[React.addons.LinkedStateMixin]
});
React.render(<ReactLink />,document.body);
linkedStateMixin是拿到了,現在我們要做的是怎么在定義的vdom上使用,在源碼中我看到this.props.valueLink 這樣的形式,說明在虛擬dom元素中加入valueLink才能使用,
var ReactLink = React.createClass({
//引用公共插件linkedStateMixin
mixins:[React.addons.LinkedStateMixin],
getInitialState:function(){
return {message:''}
},
render:function(){
return (
<div>
<input type="text" valueLink = {this.linkState('message')}/>
<b>{this.state.message}</b>
</div>
)
}
});
React.render(<ReactLink />,document.body);
上面的寫法也是最簡潔的寫法,直接將初始化變量message傳給linkState函數中去,然后react插件源碼先獲取的虛擬dom中的valueLink屬性再進行操作。
用這樣形式寫好了 試一下效果:

完全OK.
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。