您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Canvas是HTML5新增的組件,它就像一塊幕布,可以用JavaScript在上面繪制各種圖表、動畫等。
沒有Canvas的年代,繪圖只能借助Flash插件實現,頁面不得不用JavaScript和Flash進行交互。有了Canvas,我們就再也不需要Flash了,直接使用JavaScript完成繪制。
一個Canvas定義了一個指定尺寸的矩形框,在這個范圍內我們可以隨意繪制:
<canvas id="test-canvas" width="300" height="200"></canvas>
由于瀏覽器對HTML5標準支持不一致,所以,通常在<canvas>內部添加一些說明性HTML代碼,如果瀏覽器支持Canvas,它將忽略<canvas>內部的HTML,如果瀏覽器不支持Canvas,它將顯示<canvas>內部的HTML:
<canvas id="test-stock" width="300" height="200"> <p>Current Price: 25.51</p> </canvas>
在使用Canvas前,用canvas.getContext來測試瀏覽器是否支持Canvas:
<!-- HTML代碼 --> <canvas id="test-canvas" width="200" heigth="100"> <p>你的瀏覽器不支持Canvas</p> </canvas>
'use strict';
var canvas = document.getElementById('test-canvas');
if (canvas.getContext) {
alert('你的瀏覽器支持Canvas!');
} else {
alert('你的瀏覽器不支持Canvas!');
}
getContext('2d')方法讓我們拿到一個CanvasRenderingContext2D對象,所有的繪圖操作都需要通過這個對象完成。
var ctx = canvas.getContext('2d');
如果需要繪制3D怎么辦?HTML5還有一個WebGL規范,允許在Canvas中繪制3D圖形:
gl = canvas.getContext("webgl");
本節我們只專注于繪制2D圖形。
繪制形狀
我們可以在Canvas上繪制各種形狀。在繪制前,我們需要先了解一下Canvas的坐標系統:

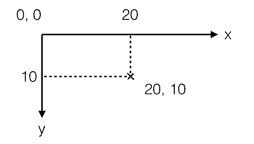
Canvas的坐標以左上角為原點,水平向右為X軸,垂直向下為Y軸,以像素為單位,所以每個點都是非負整數。
CanvasRenderingContext2D對象有若干方法來繪制圖形:
'use strict';
var
canvas = document.getElementById('test-shape-canvas'),
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, 200, 200); // 擦除(0,0)位置大小為200x200的矩形,擦除的意思是把該區域變為透明
ctx.fillStyle = '#dddddd'; // 設置顏色
ctx.fillRect(10, 10, 130, 130); // 把(10,10)位置大小為130x130的矩形涂色
// 利用Path繪制復雜路徑:
var path=new Path3D();
path.arc(75, 75, 50, 0, Math.PI*2, true);
path.moveTo(110,75);
path.arc(75, 75, 35, 0, Math.PI, false);
path.moveTo(65, 65);
path.arc(60, 65, 5, 0, Math.PI*2, true);
path.moveTo(95, 65);
path.arc(90, 65, 5, 0, Math.PI*2, true);
ctx.strokeStyle = '#0000ff';
ctx.stroke(path);
繪制文本
繪制文本就是在指定的位置輸出文本,可以設置文本的字體、樣式、陰影等,與CSS完全一致:
'use strict';
var
canvas = document.getElementById('test-text-canvas'),
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 2;
ctx.shadowBlur = 2;
ctx.shadowColor = '#666666';
ctx.font = '24px Arial';
ctx.fillStyle = '#333333';
ctx.fillText('帶陰影的文字', 20, 40);
Canvas除了能繪制基本的形狀和文本,還可以實現動畫、縮放、各種濾鏡和像素轉換等高級操作。如果要實現非常復雜的操作,考慮以下優化方案:
<img>標簽并放到最底層。免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。