您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular2如何實現父子組件之間共享服務通信,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
第一步:定義服務
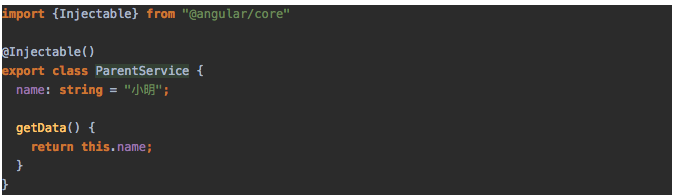
parentService.ts

1).這里用Injectable修飾這個類是一個服務,在其他用到地方只需要注入使用
(2).我們還定義了一個name變量并且初始化值,和一個公共的方法getData
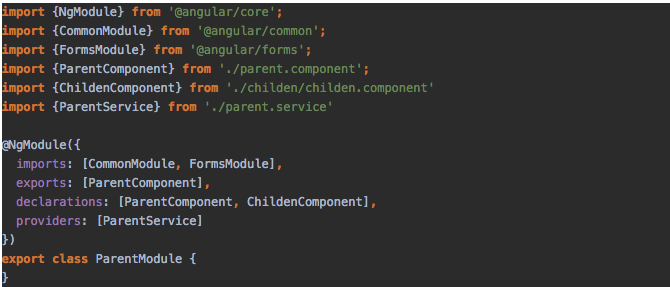
parent.module.ts

我們這里把剛才創建的parentService服務依賴加進來,接著在provides中注冊這個parentService服務,在ParentModule模塊中注冊之后,對于父組件和子組件來說都是指向同一個服務實例,而且這個服務的作用域只在當前這個模塊中有效,這句話理解了,就等于理解了父子組件共享服務實現數據通信
在父組件中使用服務
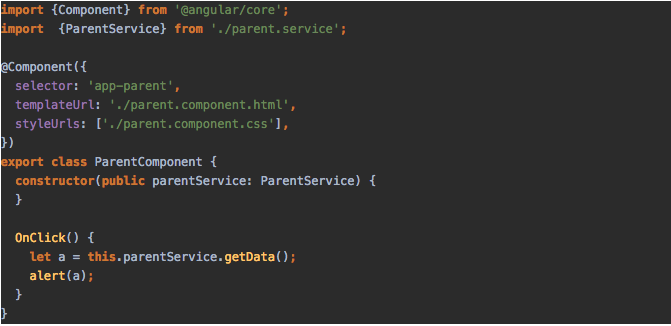
parent.component.ts

導入parentService服務,在構造函數中聲明注入parentService服務,因為我們在parentModule模塊中,已經將parentService 通過provides注冊過,所以我們在組件中不需要進行注冊,直接可以使用,你可以這樣理解,把當它想象成在模塊的容器中已經存在了,只需要從容器中拿出來使用。
(1).這里我們定義了一個OnClick()方法,當頁面點擊事件觸發,就會來調用parentService服務定義的方法getData()獲取返回值,彈出返回值。
對應的父組件模版

在子組件中使用服務
因為共享的是同一個ParentService服務實例,所以我們在子組件中也可以調用個ParentService服務的方法,代碼同上面用一樣
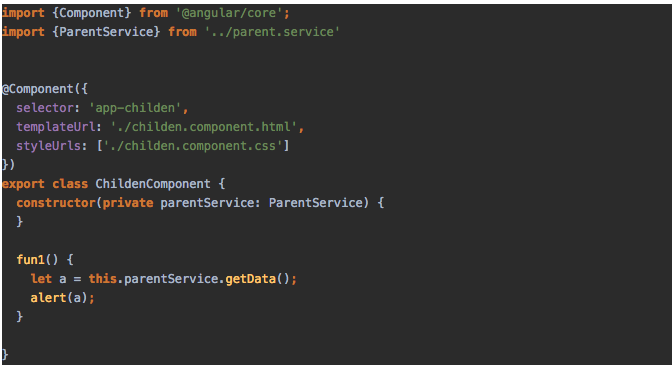
childen.component.ts

這里同樣定義了一個方法,用于測試調用parentService服務,代碼實現跟上面一樣,不在描述,
對應的子組件模版

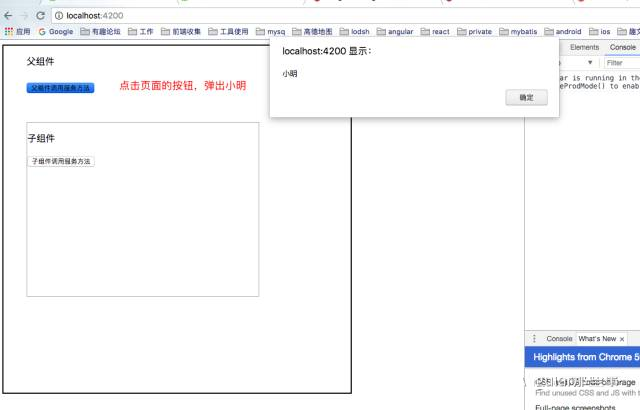
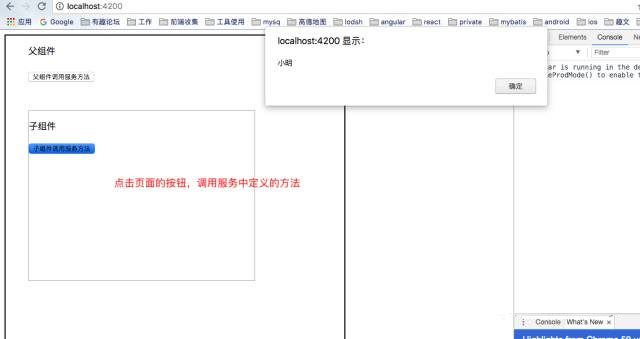
最終效果:

看完了這篇文章,相信你對“Angular2如何實現父子組件之間共享服務通信”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。