您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Angular 2父子組件數據傳遞之@ViewChild獲取子組件的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Angular 2父子組件數據傳遞之@ViewChild獲取子組件的示例分析”這篇文章吧。
淡描@ViewChild
@ViewChild的作用是聲明對子組件元素的實例引用,意思是通過注入的方式將子組件注入到@ViewChild容器中,你可以想象成依賴注入的方式注入,只不過@ViewChild不能在構造器constructor中注入,因為@ViewChild會在ngAfterViewInit()回調函數之前執行。
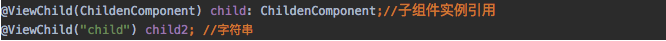
@VIewChild提供了一個參數來選擇將要引入的組件元素,可以是一個子組件實例引用, 也可以是一個字符串(兩者的區別,后面會講)

下面我們來介紹一下兩種用法。
1、當傳入的是一個子組件實例引用
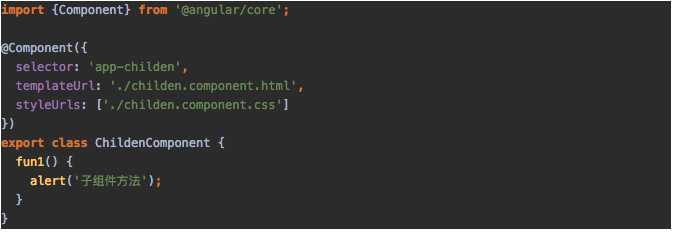
childenConponetn.ts

1、定義了一個類方法fun1() ,提供給父組件調用
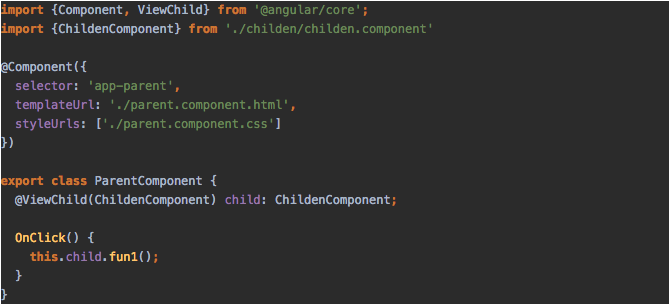
parentComponent.ts

1、這里傳入一個子組件實例引入,定義了一個變量child接收
2、定義了Onclick()方法,用于頁面觸發點擊事件,模擬調用子組件中的方法
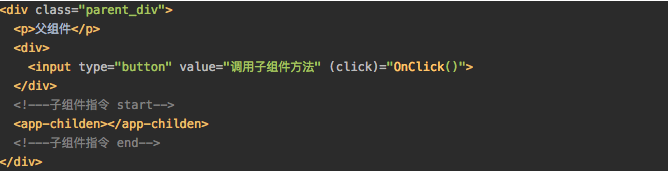
parentComponetn.html

1、父組件模版中input綁定了一個click點擊事件,頁面觸發點擊調用OnClick()方法
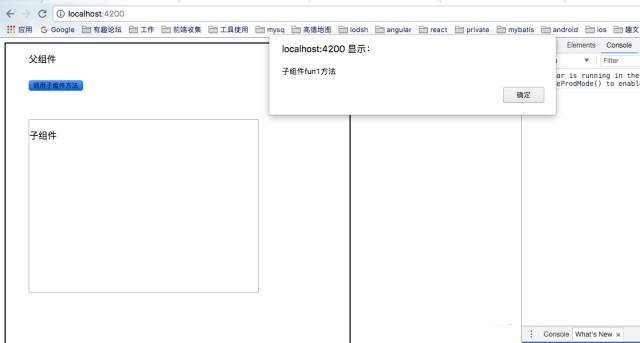
最終效果如下:

2、當傳入的是一個字符串
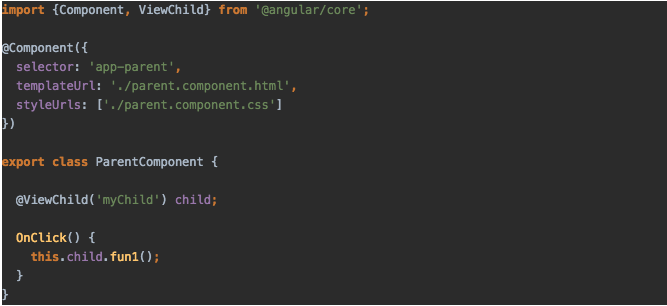
parentComponent.ts

1、@ViewChild傳入一個字符串myChild,變量child接收。其它不變
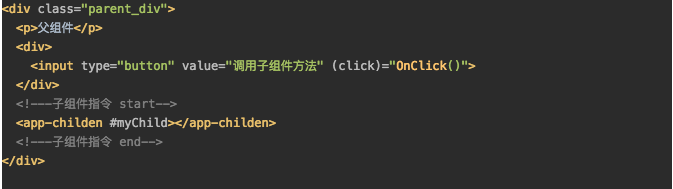
parentComponent.html

1、細心的你會發現這里在子組件模版中創建了一個局部變量#myChild,父組件中的myChild字符串解釋為一個選擇器。也就是一個元素包含模版局部變量#myChild,這就是與第一種方式唯一不同的地方,這里彌補了《Angular 2父子組件數據傳遞之局部變量獲取子組件其他成員》只能在模版中使用子組件引入的缺陷
以上是“Angular 2父子組件數據傳遞之@ViewChild獲取子組件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。