您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
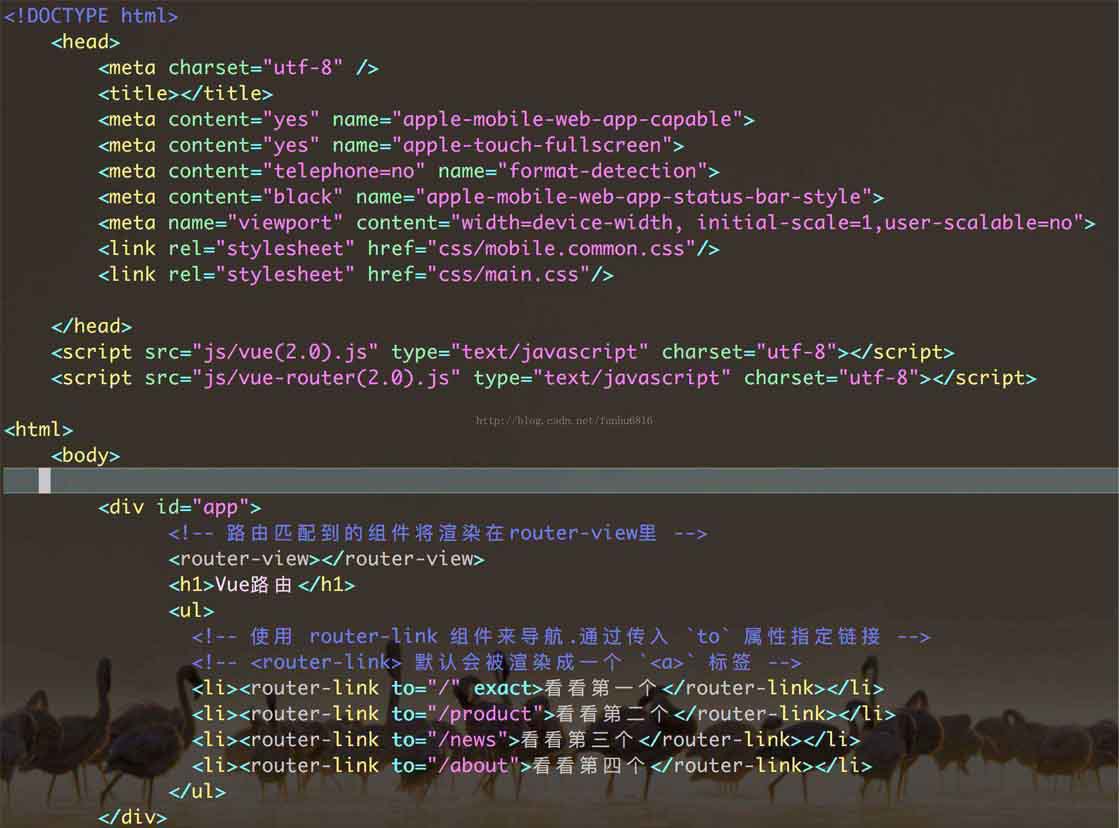
首先簡單介紹使用vue-router的四個基本步驟:(為了方便演示,所有代碼都寫在一個文件里)
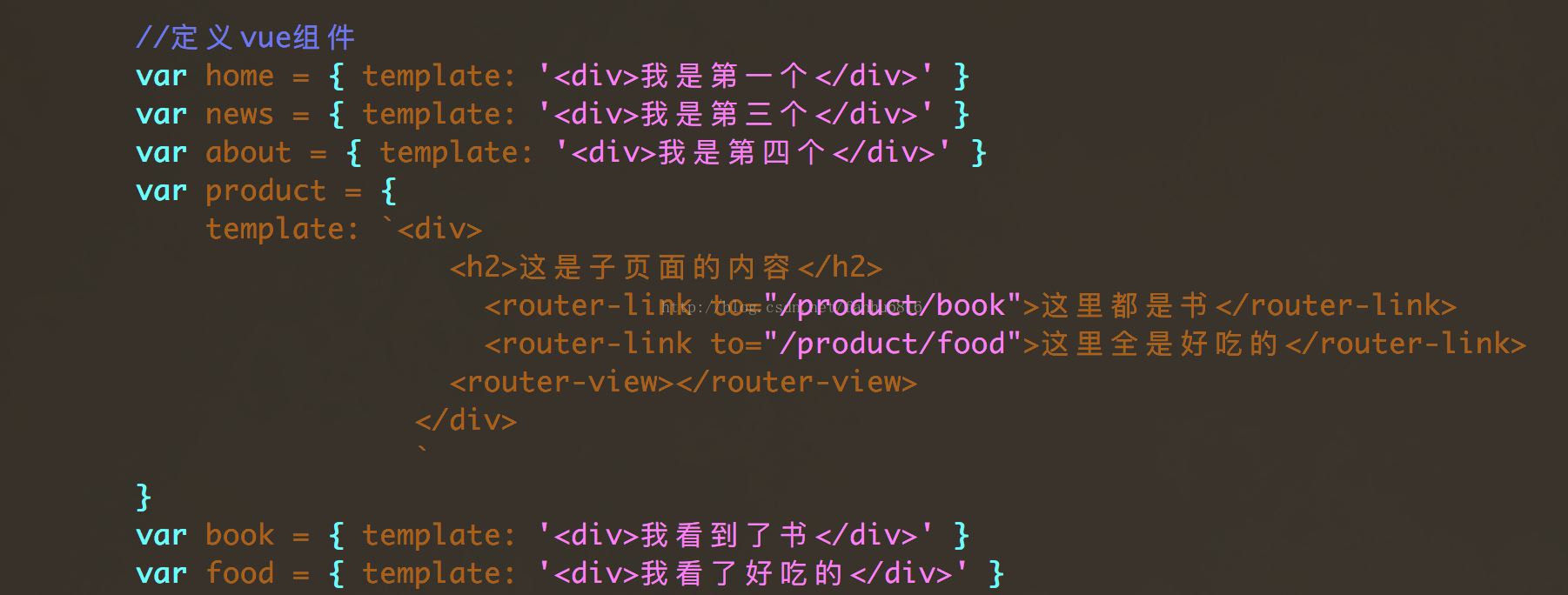
1.定義組件


2.定義路由

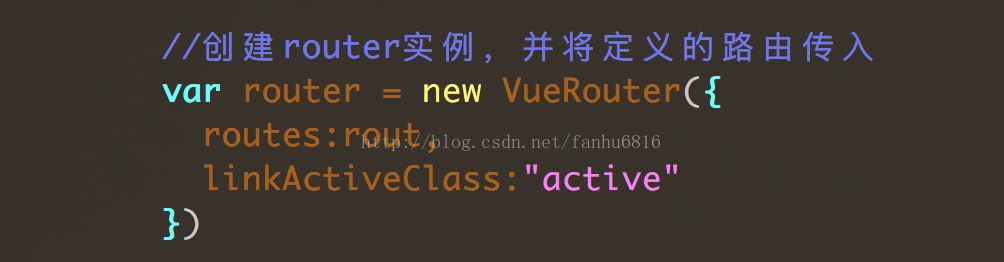
3.創建router實例并將定義好的路由傳入

4.創建和掛載根實例

再來說一下vue-cli
一、安裝vue-cli腳手架工具
cnpm install vue-cli -g
二、 創建項目
vue init webpack-simple vue_webpack
使用的是webpack-simple模板,項目名為vue_webpack , webpack-simple和webpack模板區別就是少了代碼檢查和單元測試這些東西.
三、安裝項目需要的依賴文件
進入vue_webpack項目文件夾
cnpm install 安裝完成后 項目目錄下會多出node_modules文件夾,所有依賴文件都在里面,現在可以測試項目是否創建成功: npm run dev,默認8080端口,需要修改可以到 package.json中在scripts的dev后面添加--port8000。
App.vue后綴為.vue的文件基本格式為:template + script + style 三部分組成
四、項目上線
自己的項目文件都需要放到 src 文件夾下
項目開發完成之后,可以輸入 npm run build 來進行打包工作,
打包完成后,會生成 dist 文件夾,如果已經修改了文件路徑,可以直接打開本地文件查看
項目上線時,只需要將 dist 文件夾放到服務器就行了。
父組件和子組件之間進行數據傳遞:
在1.0中有$dispatch和$broadcast,但是在2.0中取消了,同樣1.0中支持的雙向數據綁定<Child :fff.sync=”hu”></Child>,在2.0中也不支持了現在依然還是使用下面的方式來做。
下面的例子中app為父組件,child和news為app的子組件,child1為child的子組件。下面將演示從app向另三個子組件傳遞數據 和 從三個子組件向app父組件傳遞數據。
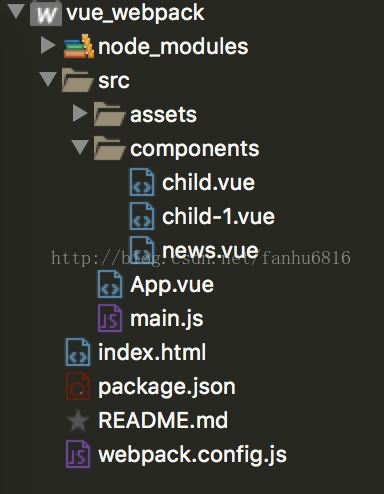
先看一下目錄結構:使用的是 webpack-simple模板

頁面布局:

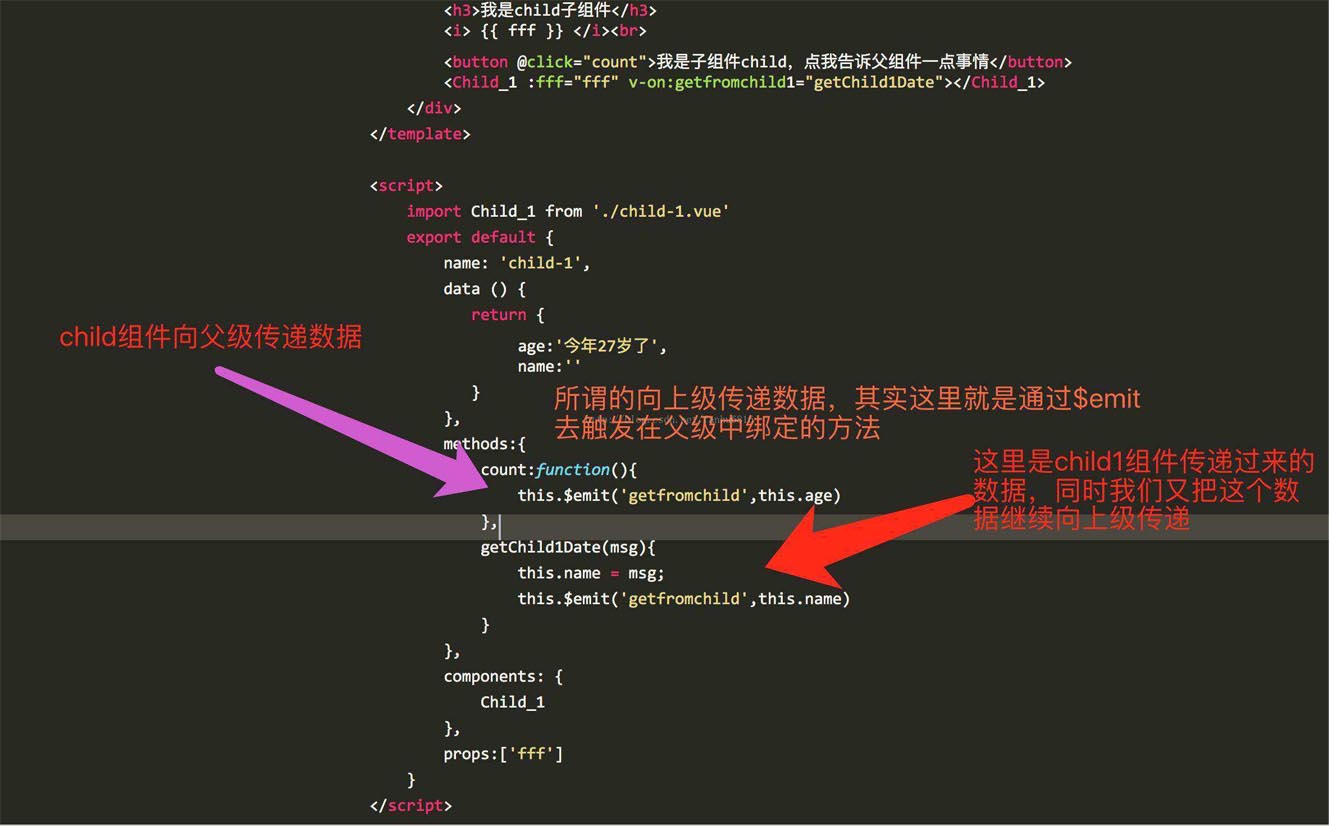
一、從子級向父級傳遞數據
1、通過事件的方式從子級向父級傳遞數據:
在父級中使用了模塊后通過下面的方式和子集進行通信,getChildDate是在父級中定義的方法,這個名字隨便取,通過該方法接收子集傳來的數據。Getfromchild是在子集中定義的方法,通過$emit(參數)的形式向父級傳遞數據,其中第一個參數是在父級中綁定的方法這里就是Getfromchild,第二個參數是要傳遞的數據,如有多個就寫成數組。
<Child v-on:getfromchild="getChildDate"></Child>

2、通過傳遞對象的方式
如果是父級傳數據到子級后,修改子集數據的同時父級也要跟著改變,可以使用另一種方式,在從父級往子級傳的時候把要傳的數據a放在一個對象里,把這個對象傳過去,在子級中我們不去修改這個對象,而是修改他的屬性a的值,父級中同樣會跟著改變。
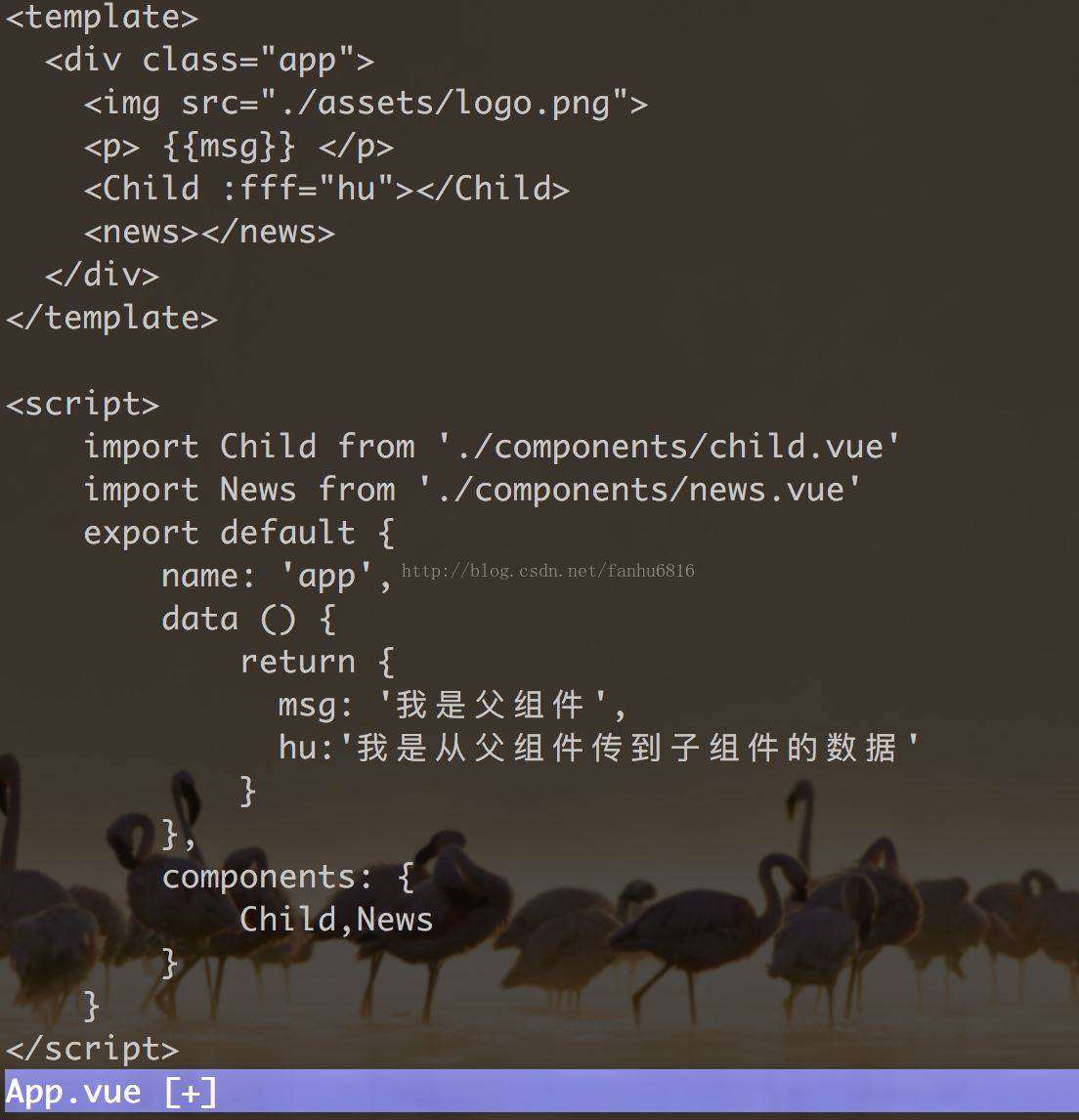
二、通過props的方式從父級向子級傳遞數據:
在父級中:fff是在子級中要用的名字,如果fff前面有:那么后面的hu就是個變量,在data中要去定義。如果沒有那么就是普通字符串。
<Child :fff=”hu”></Child>
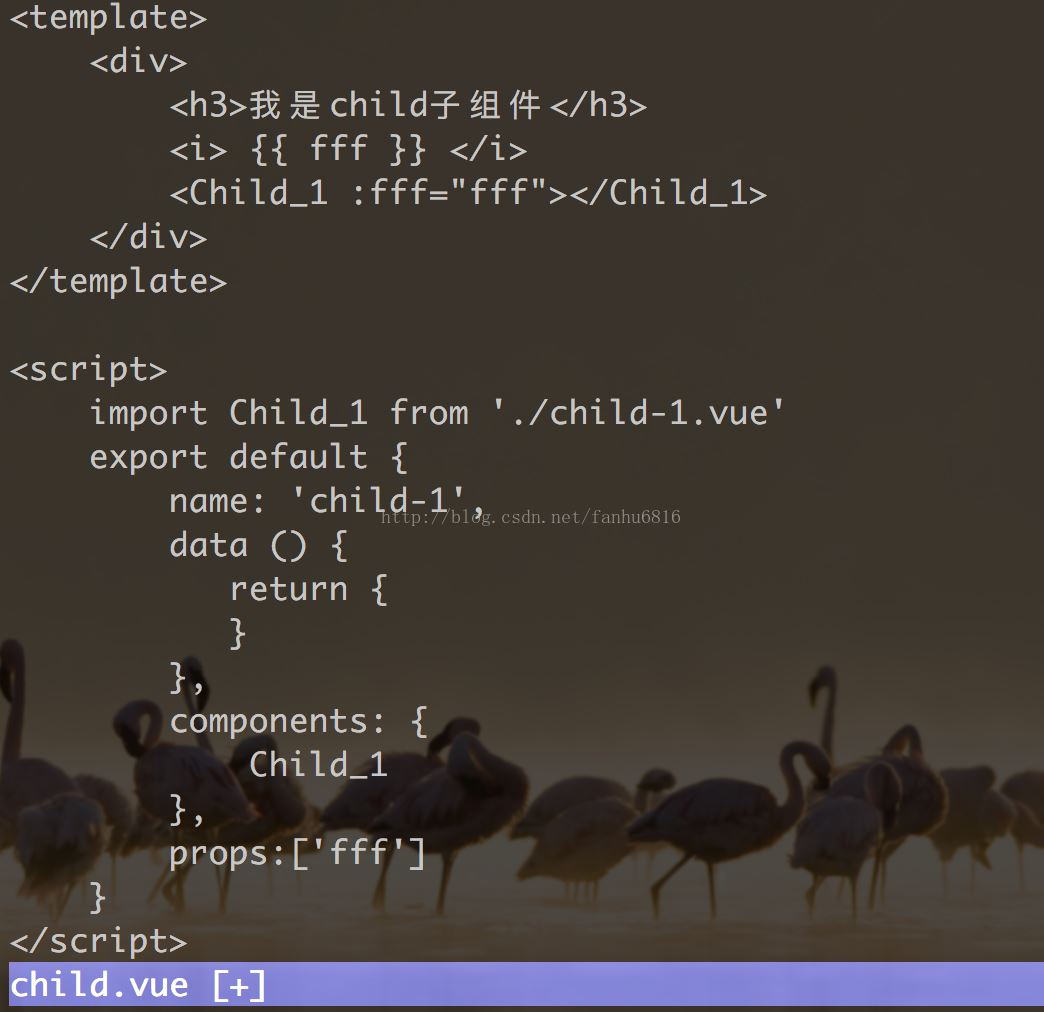
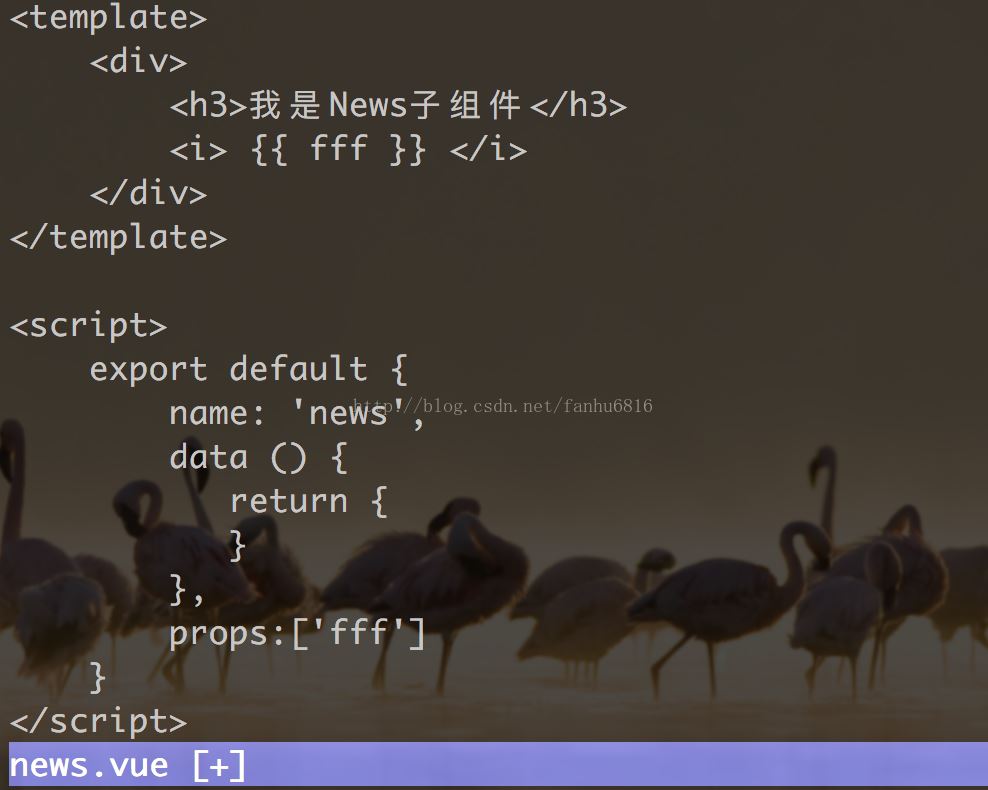
在子級中:用props去接收傳來的數據
父組件:

子組件child

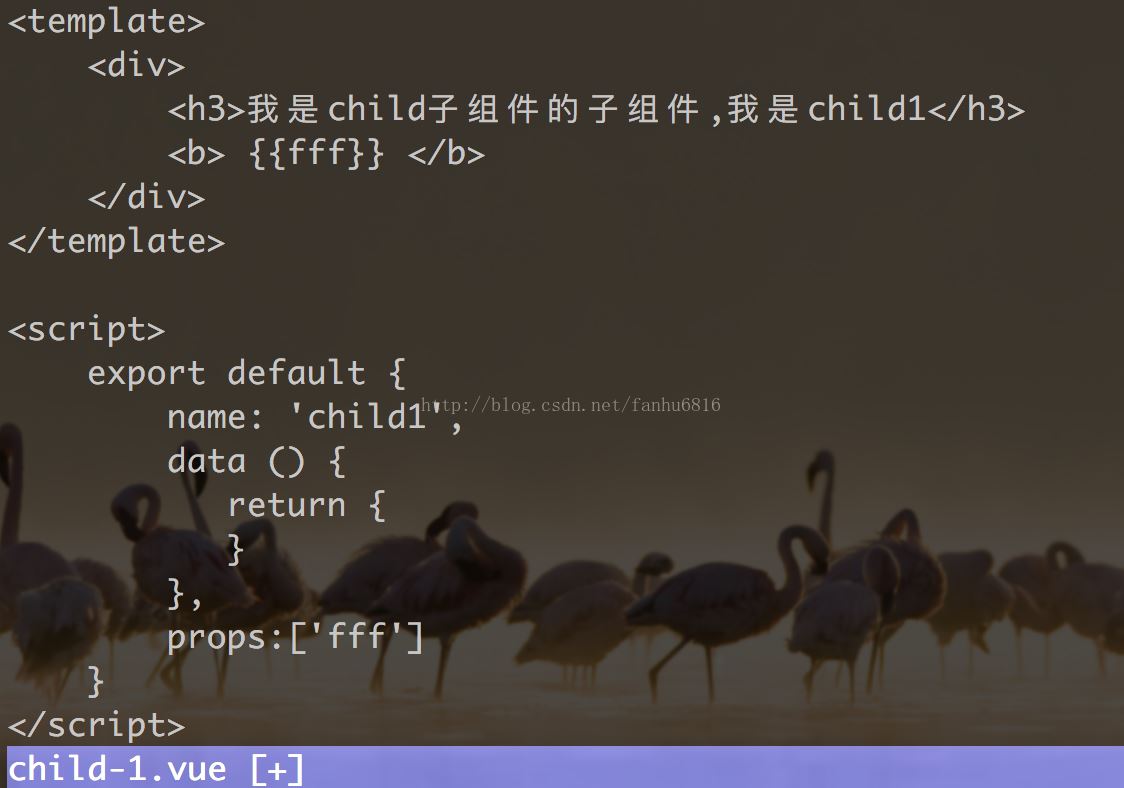
子組件child的子組件child1

子組件news

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。