您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、父組件向子組件傳遞數據
在 Vue 中,可以使用props向子組件傳遞數據。
子組件部分:

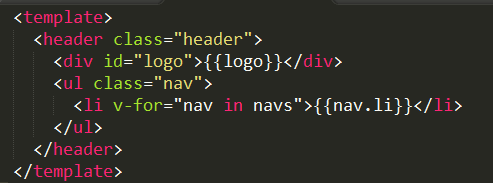
這是 header.vue 的 HTML 部分,logo 是在 data 中定義的變量。
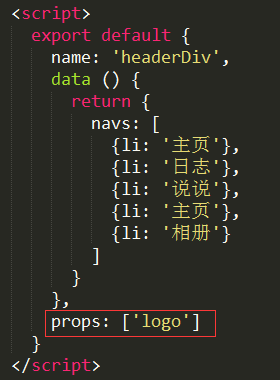
如果需要從父組件獲取 logo 的值,就需要使用props: ['logo']

在 props 中添加了元素之后,就不需要在 data 中再添加變量了
父組件部分:

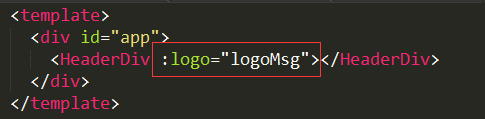
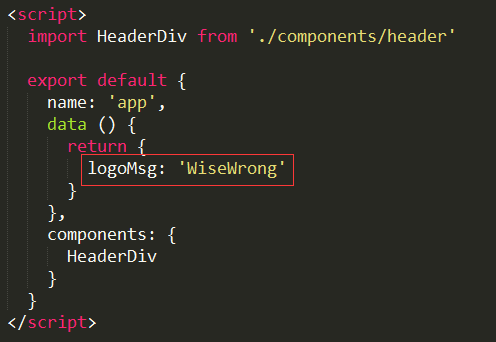
在調用組件的時候,使用 v-bind 將 logo 的值綁定為 App.vue 中定義的變量 logoMsg

然后就能將App.vue中 logoMsg 的值傳給 header.vue 了:

二、子組件向父組件傳遞數據
子組件主要通過事件傳遞數據給父組件
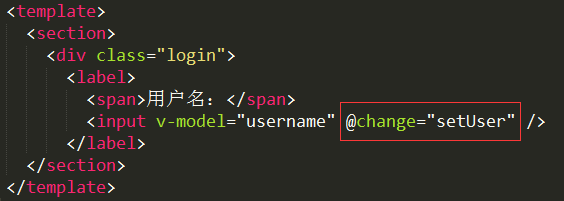
子組件部分:

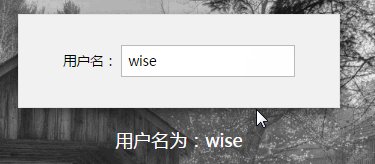
這是 login.vue 的 HTML 部分,當<input>的值發生變化的時候,將 username 傳遞給 App.vue
首先聲明一個了方法setUser,用 change 事件來調用 setUser

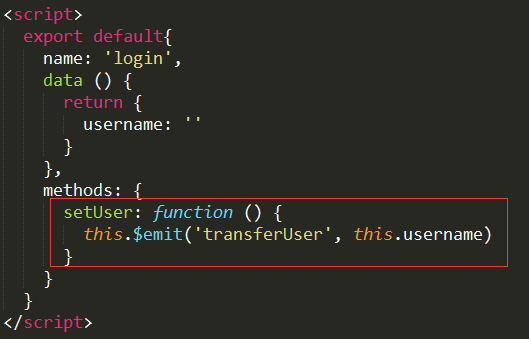
在 setUser 中,使用了$emit來遍歷transferUser事件,并返回 this.username
其中transferUser是一個自定義的事件,功能類似于一個中轉,this.username將通過這個事件傳遞給父組件
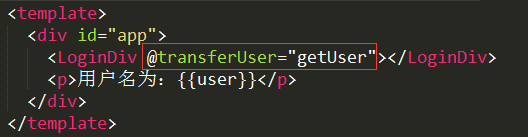
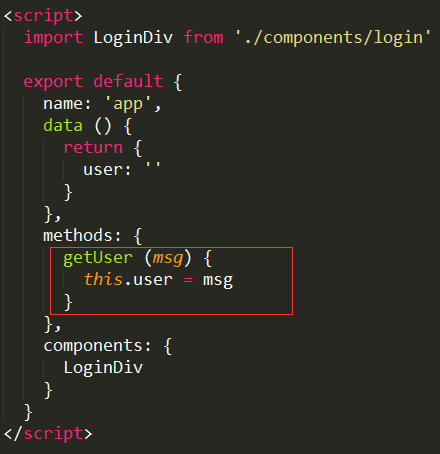
父組件部分:

在父組件 App.vue 中,聲明了一個方法 getUser,用 transferUser 事件調用 getUser 方法,獲取到從子組件傳遞過來的參數 username

getUser 方法中的參數 msg 就是從子組件傳遞過來的參數 username

三、子組件向子組件傳遞數據
Vue 沒有直接子對子傳參的方法,建議將需要傳遞數據的子組件,都合并為一個組件。如果一定需要子對子傳參,可以先從傳到父組件,再傳到子組件。
為了便于開發,Vue 推出了一個狀態管理工具 Vuex,可以很方便實現組件之間的參數傳遞
總結
以上所述是小編給大家介紹的Vue 組件之間傳值,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。