溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前端入坑紀 27
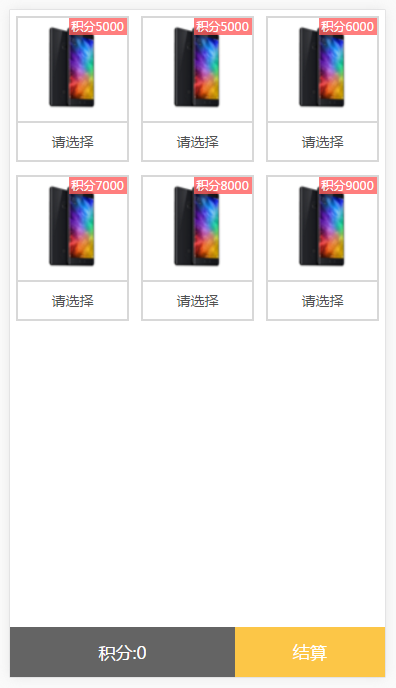
工作中的一個多選效果,感覺不算太難,就上傳來分享下。

以上圖文,純屬測試,如有雷同,請勿當真
HTML 結構
<div id="selexWps" class="seletProds clear">
<div>
<span>積分<em>5000</em></span>

<p>請選擇</p>
</div>
<div>
<span>積分<em>5000</em></span>

<p>請選擇</p>
</div>
<div>
<span>積分<em>6000</em></span>

<p>請選擇</p>
</div>
<div>
<span>積分<em>7000</em></span>

<p>請選擇</p>
</div>
<div>
<span>積分<em>8000</em></span>

<p>請選擇</p>
</div>
<div>
<span>積分<em>9000</em></span>

<p>請選擇</p>
</div>
</div>
<div class="endBtnsWrp clear">
<a class="endBtn" href="javascript:;" rel="external nofollow" rel="external nofollow" >積分:<em id="talval">0</em></a>
<a class="endBtn" href="javascript:;" rel="external nofollow" rel="external nofollow" >結算</a>
</div>
這真不曉得什么要特意說明,真要有的話,那底部的結算條,它是fixed 布局,固定在屏幕底部。
CSS 結構
body {
padding: 0;
margin: 0;
background-color: #fff;
padding-bottom: 60px;
}
p {
padding: 0;
margin: 0;
}
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
a {
text-decoration: none;
color: #525252;
}
.fl {
float: left;
}
.fr {
float: right;
}
.clear::after {
display: block;
content: "";
clear: both;
}
.seletProds>div {
float: left;
position: relative;
text-align: center;
border: 2px solid #d8d8d8;
box-sizing: border-box;
width: 30%;
margin: 1.666%;
}
.seletProds p {
font-size: 14px;
line-height: 37px;
border-top: 2px solid #d8d8d8;
text-align: center;
background-color: #fff;
color: #525252;
}
.seletProds>div img {
width: 80%;
}
.seletProds>div span {
position: absolute;
top: 0;
right: 0;
background: rgba(255, 92, 92, 0.79);
padding: 0 3px;
color: #fff;
height: 17px;
font-size: 12px;
}
.seletProds>div span em,
.endBtnsWrp a em {
font-style: normal;
}
.seletProds>div.on p {
color: #fff;
background-image: linear-gradient(-90deg, #53a0fe 0%, #5063ed 100%);
}
.endBtnsWrp {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
.endBtn {
display: block;
float: left;
width: 50%;
line-height: 50px;
font-size: 17px;
color: #fff;
background: #4a4a4a;
text-align: center;
}
.endBtnsWrp a:first-child {
background: #646464;
width: 60%;
}
.endBtnsWrp a:last-child {
background-color: #fcc647;
width: 40%;
}
css3的屬性用了不少,因為這個項目的出發點就是手機端的。比如漸變背景,偽元素等。每個商品是通過浮動布局來實現的。
JS 結構
var odivs = document.getElementById('selexWps').getElementsByTagName("div");
var emTal = 0; // 這是總的積分數,初始為0
for (var i = 0; i < odivs.length; i++) {
// 先給每個點擊的項目添加個自定義屬性,以便區別點擊前和點擊后,剛開始是off
odivs[i].setAttribute("clickv", "off");
odivs[i].onclick = function() {
// 點擊時,先獲取里面的積分文字,轉成數字類型
var themVal = Number(this.getElementsByTagName("em")[0].innerText);
// 這里判斷未點擊的點擊后,要處理的操作
if (this.getAttribute("clickv") == "off") {
emTal += themVal;
this.className = "on";
this.getElementsByTagName("p")[0].innerText = "已選擇";
this.setAttribute("clickv", "on");
} else {
// 這里自然是已點擊過,再點擊的操作
emTal -= themVal;
this.className = "";
this.getElementsByTagName("p")[0].innerText = "請選擇";
this.setAttribute("clickv", "off");
}
// 這里自然是把點完后,變更的最終積分數添加到頁面的結算里
document.getElementById("talval").innerText = emTal;
// console.log(emTal)
}
}
js 備注已添加,相對來說還算詳細,有興趣的小伙伴可以嘗試實驗下。加油吧!!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。