溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下js如何自定義QQ菜單效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
QQ菜單大家都見過,這樣有以下的功能:
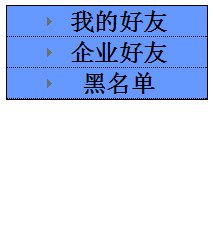
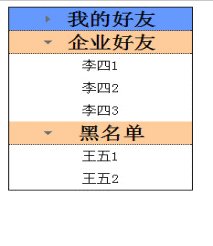
1.點擊我的好友,會展示下拉出具體的好友
2.再點擊我的好友,會收縮
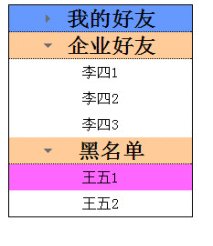
3.首次點擊具體的某個好友,只有當前這個好友高亮
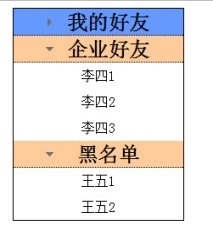
4.再次點擊這個好友時,高亮狀態就消失了
還是瞄一眼效果圖吧:

最后代碼
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
ul,h3 {padding:0;margin:0;}
li{list-style:none;}
#list{width:200px;margin:0 auto;border:1px solid #000;}
#list{width:200px;}
#list h3{width:200px;height:30px;line-height:30px;text-align:center;background:url(img/ico1.gif) no-repeat 20% 50% #6699FF;text-indent:24px;border-bottom:1px dotted #000;}
#list h3.active{background:url(img/ico2.gif) no-repeat 20% 50% #FFCC99;}
#list ul{width:200px;text-align:center;display:none;}
#list ul li{width:200px;height:30px;line-height:30px;}
#list ul li.highlight{background:#FF66FF;}
</style>
<title>無標題文檔</title>
<script>
window.onload = function () {
var oUl = document.getElementById('list');
var oH2 = oUl.getElementsByTagName('h3');
var aUl = oUl.getElementsByTagName('ul');
var aLi = [];
var arr = [];
var oldLi = null;
var num = 0;
// 點擊菜單顯示隱藏
for( var i = 0; i < oH2.length; i++ ) {
oH2[i].index = i;
oH2[i].onclick = function () {
if (this.className === '') {
aUl[this.index].style.display = 'block';
this.className = 'active';
} else {
aUl[this.index].style.display = 'none';
this.className = '';
}
}
}
// 獲取菜單中的每個li
for ( var i = 0; i < aUl.length; i++ ) {
aLi = aUl[i].getElementsByTagName('li');
for ( var j = 0; j < aLi.length; j++ ) {
arr.push(aLi[j]);
}
}
// 遍歷aLi
for ( var i = 0; i < arr.length; i++ ) {
arr[i].onOff = false;
arr[i].onclick = function () {
// 當上一個點擊的li不是當前點擊的Li
if (oldLi && oldLi !== this) {
oldLi.className = '';
oldLi.onOff = false;
}
this.className = this.onOff ? '' : 'highlight';
this.onOff = !this.onOff;
oldLi = this;
}
}
}
</script>
</head>
<body>
<ul id="list">
<li class="lis">
<h3>我的好友</h3>
<ul>
<li>張三1</li>
<li>張三2</li>
<li>張三3</li>
</ul>
</li>
<li class="lis">
<h3>企業好友</h3>
<ul>
<li>李四1</li>
<li>李四2</li>
<li>李四3</li>
</ul>
</li>
<li class="lis">
<h3>黑名單</h3>
<ul>
<li>王五1</li>
<li>王五2</li>
</ul>
</li>
</ul>
</body>
</html>以上是“js如何自定義QQ菜單效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。