溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序Radio選中樣式切換的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
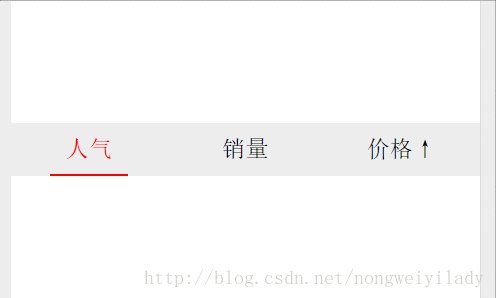
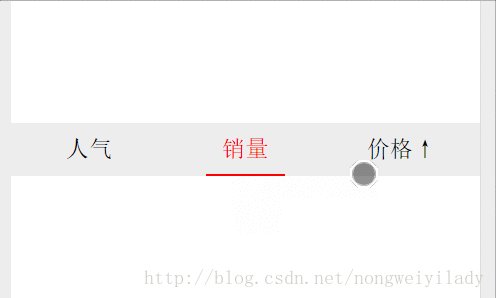
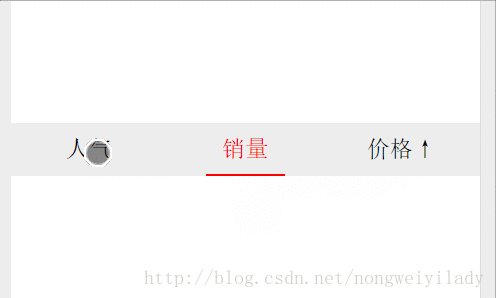
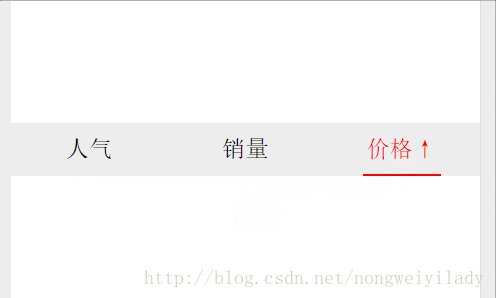
效果如下:

原理主要是通過判斷一個radio-group中哪個被選中,就讓它加上一個“active”的樣式。
代碼如下:
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人氣
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 銷量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 價格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>index.wxml代碼中可以看到,首先隱藏radio的原始樣式,利用lable點擊來觸發radioCheckedChange事件監聽函數。
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}index.wxss中,使用flex布局讓它們平分,并定義“active”樣式。
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})index.js中,定義一個接收radio選中值的變量radioCheckVal,當監聽事件被觸發時,記錄下被選中的radio value。
最重要的一點是這一句:
<label class="{{radioCheckVal==0?'active':''}}">人氣
<radio value="0" hidden="true"></radio>
</label>利用簡單的判斷表達式,取data中被選中的radio,判斷當==當前radio value值時,為lable添加上“active”選中樣式。
以上是“微信小程序Radio選中樣式切換的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。