您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在javascript 中對函數進行聲明,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
常用閉包的同學肯定很清楚下面一段代碼:
//通常的閉包寫法
(function () {
...
}())那么我們的問題來了,為什么要在 function () {...}() 之外用圓括號包裹呢?解答這個問題,就需要我們理解 Javascript 中函數表達式與函數聲明的概念。
函數定義帶來的錯誤
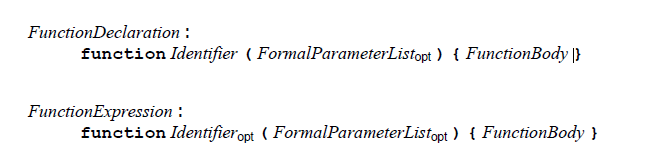
雖然 function () {...} 看上去像是一個函數聲明,但是由于沒有函數名,它的本質其實是一個函數表達式。我們看下規范中對于函數聲明與函數表達式的定義:

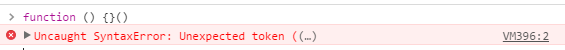
可以看出來,函數聲明是必須帶有函數名的。所以在直接執行 function () {...}() 時候會報語法錯誤,原因就是函數表達式被嘗試解析為函數聲明時沒有找到函數名。

那么我們繼續嘗試寫上函數名的情況:
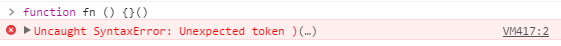
function fn () {...}()
仍然會提示語法錯誤,不過這次的出錯的位置在后面 () 中的 ) 上。
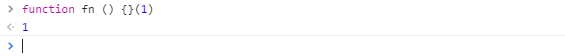
先不解釋為什么,看接下來的示例:

從這個結果可以看出,函數聲明之后的 () 會被解析為分組運算符,而不是函數調用。那么如何才能使函數執行呢?
如何正確解析函數表達式
根據規范,函數表達式必須在 Expression 中才能進行正確的語法解析。恰巧 () 在作為分組運算符時,里面的內容會被認為是 Expression。
(function () {...}())
(function () {...})()上述兩種寫法都是正確的。第一種寫法比較清晰,函數表達式被正確解析并調用。第二種寫法中,解析器首先處理 (function () {...}) 部分,由于分組運算符不會對其中內容進行 GetValue 操作,所以在語句結束時,其中的函數表達式被直接返回,之后的 () 則表示函數調用。
我們來簡單的用一個例子表示一下:
var a = function () {...}
(a()) //形同 (function () {...}())
(a)() //形同 (function () {...})()這個例子稍有不恰當,因為直接執行 a() 是可行的,而直接執行 function () {...}() 則不行,原因就是上面提到的,function () {...} 被嘗試解析為函數聲明而引發了語法錯誤。
其他方式
上面我們提到通過 () 分組運算符,可以將匿名函數正確的理解為函數表達式。同理,我們也可以通過許多其他的運算符將函數表達式正確執行。
!function () {}()
void function () {}()
+function () {}()
-function () {}()
if (function () {}()) {}
...由于很多操作符會改變函數返回值,比如 !function () {return 0},void function () {}(),+ function () {}() 等,所以我們一般使用 () 將匿名函數包裹使其被正確解析為函數表達式。
關于怎么在javascript 中對函數進行聲明就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。