您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用javascript怎么在object中刪除屬性?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在js中,可以使用delete關鍵字在object中刪除屬性,語法格式為“delete object.屬性”。delete操作符用于刪除對象的某個屬性,當delete操作符返回true時表示可以刪除,返回false表示不能刪除。
從對象上刪除屬性的語義正確方法是使用delete關鍵字。
給定對象
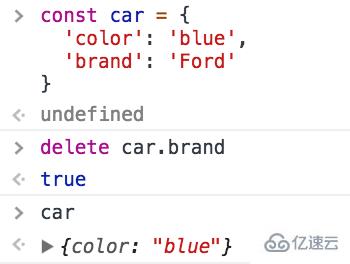
const car = {
color: 'blue',
brand: 'Ford'
}您可以使用以下命令從此對象中刪除屬性
delete car.brand

它的工作方式還表示為:
delete car['brand'] delete car.brand delete newCar['brand']
將屬性設置為undefined
如果您需要以非常優化的方式執行此操作,例如在循環中對大量對象進行操作時,另一種選擇是將屬性設置為undefined 。
由于其性質, delete的性能要比簡單地重新分配給undefined 慢很多 ,比慢得多50倍。
但是,請記住,該屬性不會從對象中刪除。 它的值被擦除了,但是如果您迭代該對象,它仍然存在:
使用delete仍然非常快,只有在您有充分理由這樣做時,才應研究此類性能問題,否則始終首選具有更清晰的語義和功能。
刪除屬性而不更改對象
擴展資料:
delete 操作符用于刪除對象的某個屬性。
語法:
直接使用delete操作符
delete object.property 或 delete object['property']
例如:
var person = {
name: 'abc'
age: 18
}
delete person.name
console.log(person) // {age: 18}返回值:
delete操作符具有返回值,返回值為布爾值,對于所有情況都是true,即使是刪除不存在的屬性也會返回true,還是如上代碼,不防打印一下返回值看看
console.log(delete person.name) //true console.log(delete person.job) //即使刪除對象不存在的屬性依然返回true
但是也有例外的情況(返回false),如果屬性是不可配置屬性(對于不可配置屬性的概念,可以參考Object. defineProperty,我第一次聽說這個概念的時候也有點蒙圈), 在非嚴格模式下,返回false,在嚴格模式下則會拋出語法錯誤的異常。
具體使用
1. 對象屬性不存在
如上所述,如果刪除對象不存在的屬性,delete無效,但是返回值仍然為true
2. 原型鏈上存在該同名屬性
如果delete操作符刪除屬性成功,則該屬性將永遠不存在,但是該對象原型鏈上存在該同名屬性,則該對象會從原型鏈上繼承該同名屬性。但和內存并無關聯,內存管理并不是delete操作符可以操作的,而且一點關系也沒有。內存管理推薦MDN這篇文章
// 構造函數
function Person() {
this.name = "張三",
this.job = "工程師"
}
Person.prototype.name = "李四"
// 創建實例對象
var p = new Person();
// 只刪除p實例的name屬性
delete p.name;
console.log(p) => // 通過打印如下圖,name屬性成功刪除接下來看: console.log(p.name) => // '李四' 依然可以訪問到
所以可以看出delete操作只會在自身的屬性上起作用,這里能console出來'張三',是作用域鏈的原因,當實例本身無該屬性的時候,就會去找它的protype身上有無該同名屬性。
3. 使用var聲明
使用var聲明的屬性(包括函數),不能從全局作用域或函數作用域中刪除
在全局作用域中聲明屬性:
// 聲明屬性 var a = 1; // 等同于window.a delete a // 嚴格模式下拋出語法異常 SyntaxError console.log(a); // 1 非嚴格模式下 console.log(delete a); // 非嚴格模式下false
// 聲明函數
var fn = function () {
console.log(1);
}
delete fn // 嚴格模式下拋出語法異常 SyntaxError
fn() // 1 非嚴格模式下delete失效, 函數依然存在
// 另外, 除字面量定義外,匿名函數定義函數效果也是一樣在函數作用域中聲明屬性(效果和在全局作用域中一樣):
// 局部作用域聲明屬性
funtion fn() {
var a = 1;
delete a; // 嚴格模式下拋出語法異常 SyntaxError
console.log(a); // 1
console.log(delete a); // 非嚴格模式下false
}
fn();// 局部作用域聲明函數
var fn = function() {
var fn2 = function() {
console.log(1);
};
delete fn2 // 嚴格模式下拋出語法異常 SyntaxError
console.log(delete fn2); // false 非嚴格模式下
fn2(); // 1
}
fn();另外, 需要注意的是,在對象中定義的函數是可以刪除的,和屬性一樣,比如
var person = {
name: '張三',
showName: function () {
console.log(this.name);
}
}
delete person.showName
console.log(person.showName) // undefined4. let和const聲明的屬性
任何用let或const聲明的屬性不能夠從它被聲明的作用域中刪除,我試了下,和var的效果是一樣的,目前只能理解到這,如果知道的大神請指點下
5. 不可設置的屬性
Math, Array, Object等內置對象的屬性不可刪除
console.log(Array.length); // 1 delete Array.length console.log(Array.from); 0
delete Array.prototype //嚴格模式下拋出異常 console.log(Array.prototype) // 非嚴格模式下,prototype依然存在, 可以自己試試了,自己動手,豐衣足食 console.log(Array.prototype.join); // 非嚴格模式下,join方法依然存在
需要注意的是,只是這些內置對象的屬性不可刪除,內置對象的方法是可以刪除的,比如:
console.log(Array.forEach); // 內置函數 delete Array.forEach // 不用區分嚴格模式與否 console.log(Array.forEach); // undefined
Object.defineProperty()設置為不可設置的屬性,不可刪除
var person = {};
Object.defineProperty(person, 'name', {
value: '張三',
configurable: false
})
delete person.name // 嚴格模式下,拋出異常
console.log(person.name); // 張三
console.log(delete person.name); // 非嚴格模式falsevar, let以及const創建的不可設置的屬性不能被delete操作刪除
var a = 'abc'; // 屬于window 等同于window.a
var aVal = Object.getOwnPropertyDescriptor(window, 'a');
console.log(aVal);
// aVal輸入如下
// {
// value: 2,
// writable: true,
// enumerable: true,
// configurable: false // 由于是var聲明的屬性,所以為false
// }var a = 'abc'; // 屬于window 等同于window.a
delete a // 嚴格模式下拋出異常
var aVal = Object.getOwnPropertyDescriptor(window, 'a');
console.log(aVal);
console.log(delete a); //false
// 非嚴格模式下,aVal輸入如下
// {
// value: 2,
// writable: true,
// enumerable: true,
// configurable: false // 由于是var聲明的屬性,所以為false
// }如果開始沒有閱讀,再去看看吧Object. defineProperty。如果了解,可以直接略過。
6. 刪除數組
使用delete操作符刪除數組總某項元素時,被刪除的元素會從該數組中刪除,但是數組的length并不會改變
var arr = [1, 2, 3]; delete arr[1] console.log(arr); // [1, undefined × 1, 2] console.log(delete arr[1]) // true console.log(arr[1]); // undefined
但是這里存在一個問題
console.log(1 in arr) // false
所以如果想把數組中某一項賦值成undefined時,不應該使用delete操作符,而是直接使用下邊賦值
arr[1] = undefined; // 這樣就可以解決上面的問題 console.log(1 in arr) // true
關于使用javascript怎么在object中刪除屬性問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。