您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
相信不少人在學習或者使用Javascript的時候,都曾經被 JavaScript 中的 this 弄暈了,那么本文就來整理總結一下在嚴格模式下 this 的幾種指向。
一、全局作用域中的this
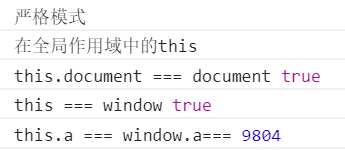
在嚴格模式下,在全局作用域中,this指向window對象
"use strict";
console.log("嚴格模式");
console.log("在全局作用域中的this");
console.log("this.document === document",this.document === document);
console.log("this === window",this === window);
this.a = 9804;
console.log('this.a === window.a===',window.a);

二、全局作用域中函數中的this
在嚴格模式下,這種函數中的this等于undefined
"use strict";
console.log("嚴格模式");
console.log('在全局作用域中函數中的this');
function f1(){
console.log(this);
}
function f2(){
function f3(){
console.log(this);
}
f3();
}
f1();
f2();

三、 對象的函數(方法)中的this
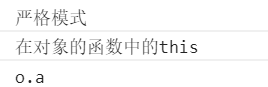
在嚴格模式下,對象的函數中的this指向調用函數的對象實例
"use strict";
console.log("嚴格模式");
console.log("在對象的函數中的this");
var o = new Object();
o.a = 'o.a';
o.f5 = function(){
return this.a;
}
console.log(o.f5());

四、構造函數的this
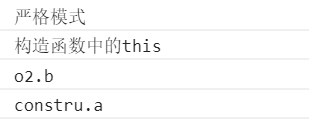
在嚴格模式下,構造函數中的this指向構造函數創建的對象實例。
"use strict";
console.log("嚴格模式");
console.log("構造函數中的this");
function constru(){
this.a = 'constru.a';
this.f2 = function(){
console.log(this.b);
return this.a;
}
}
var o2 = new constru();
o2.b = 'o2.b';
console.log(o2.f2());

五、事件處理函數中的this
在嚴格模式下,在事件處理函數中,this指向觸發事件的目標對象。
"use strict";
function blue_it(e){
if(this === e.target){
this.style.backgroundColor = "#00f";
}
}
var elements = document.getElementsByTagName('*');
for(var i=0 ; i<elements.length ; i++){
elements[i].onclick = blue_it;
}
//這段代碼的作用是使被單擊的元素背景色變為藍色
六、內聯事件處理函數中的this
在嚴格模式下,在內聯事件處理函數中,有以下兩種情況:
<button onclick="alert((function(){'use strict'; return this})());">
內聯事件處理1
</button>
<!-- 警告窗口中的字符為undefined -->
<button onclick="'use strict'; alert(this.tagName.toLowerCase());">
內聯事件處理2
</button>
<!-- 警告窗口中的字符為button -->
后語
參考資料
MDN https://developer.mozilla.org...
延伸資料
JavaScript 嚴格模式詳解 https://www.jb51.net/article/74890.htm
菜鳥學堂 > JavaScript 嚴格模式 http://edu.jb51.net/js/js-strict.html
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。