您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular怎樣引入第三方庫,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
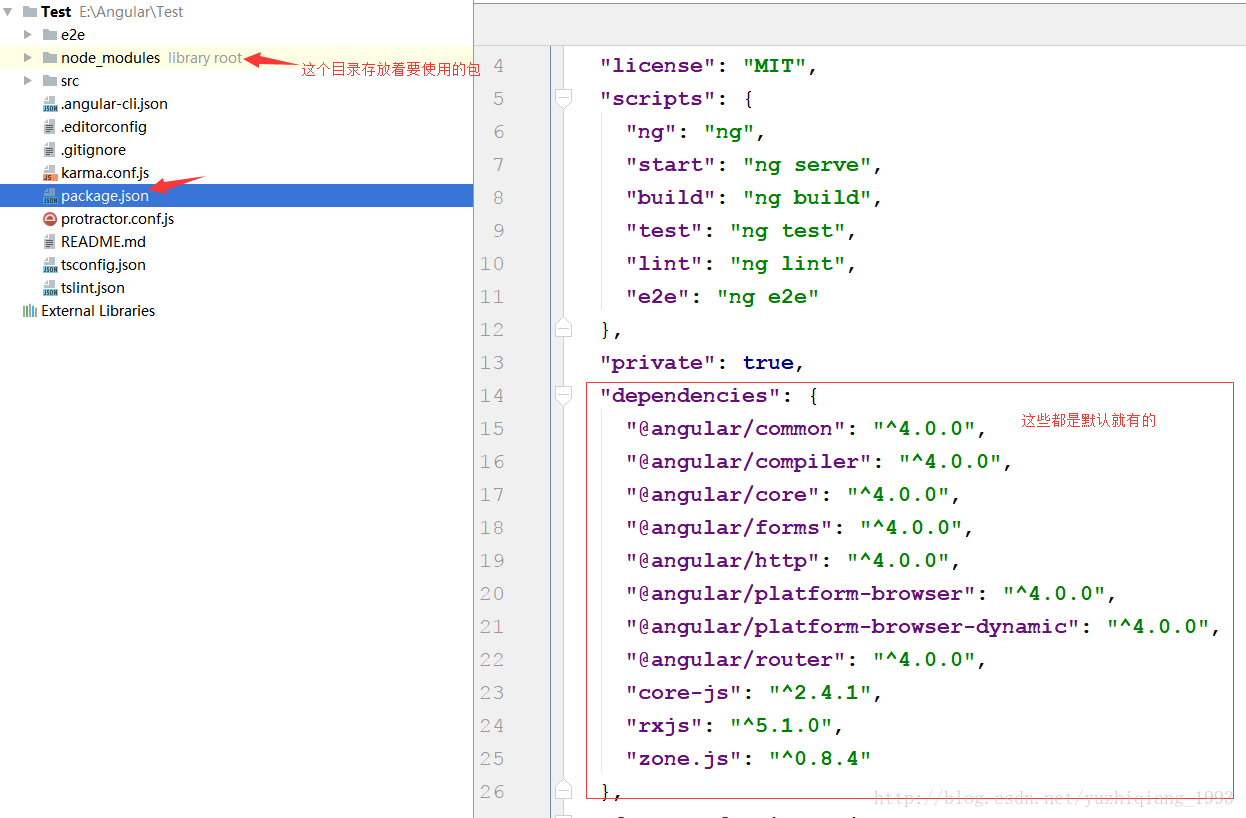
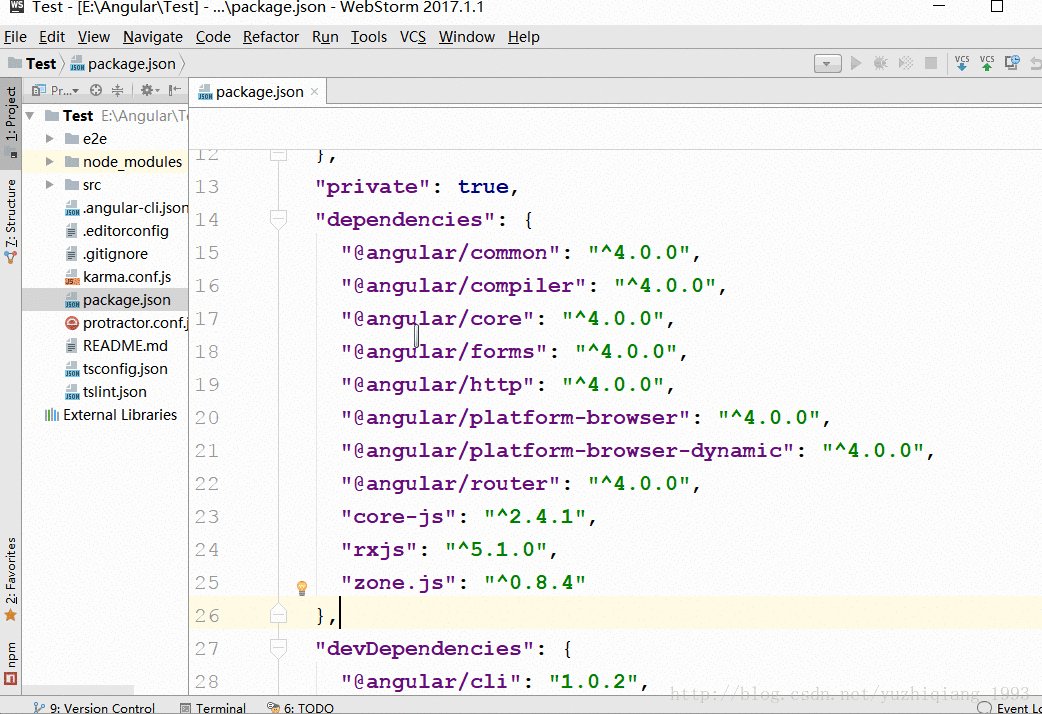
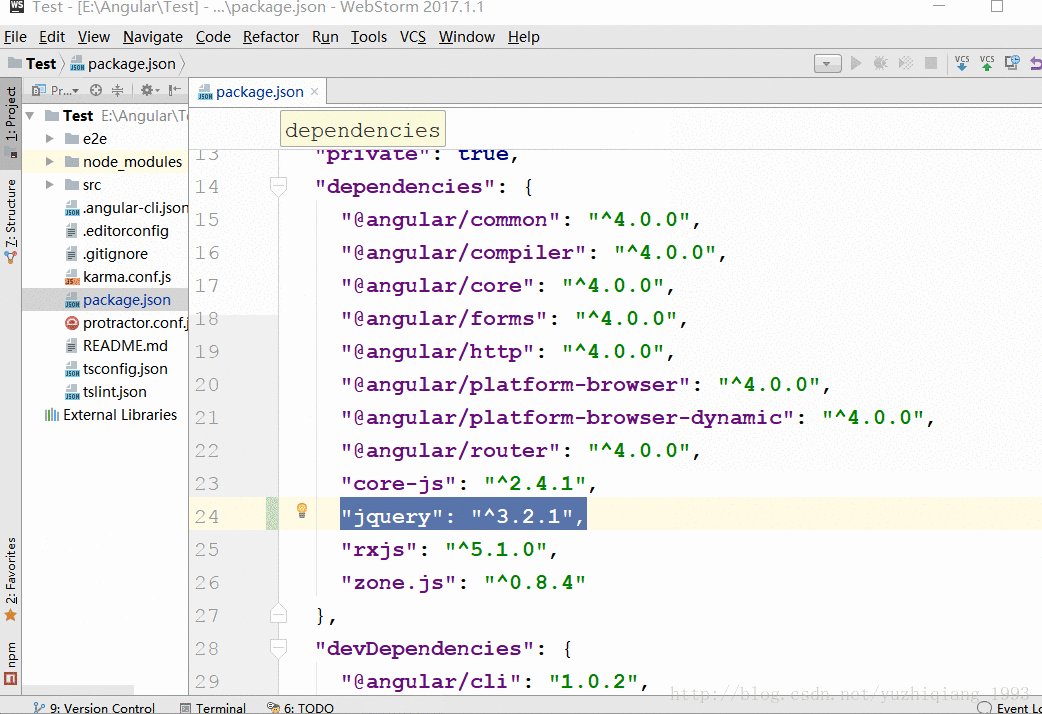
首先我們先來看看package.json這個文件,在目錄介紹那篇博客中我們已經知道,package.json這個文件列出了項目所使用的第三方依賴包。我們在創建新項目的時候默認會給我們下載一些包,這些是Angular自帶的,存放在node_modules目錄中。

需要注意的是:
package.json中有dependencies對象和devDependencies。
devDependencies 里面的插件只用于開發環境,不用于生產環境,而 dependencies 是需要發布到生產環境的。

如果我們想使用jquery的話,我們就需要將jquery包下載到node_modules中,然后引入js文件即可。
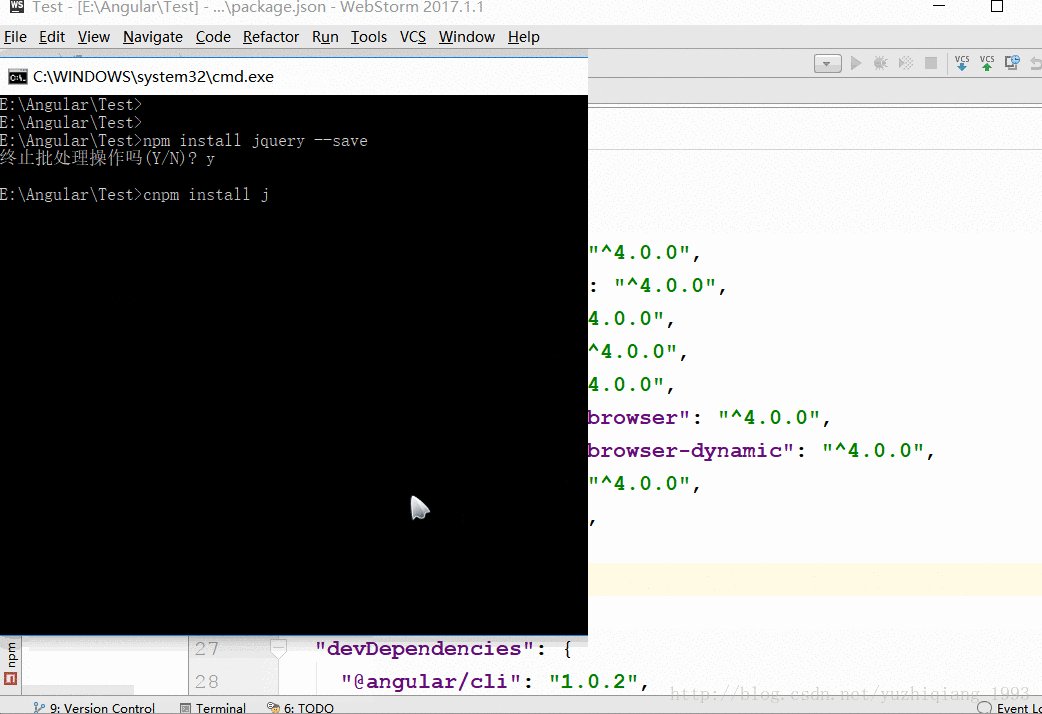
添加依賴的方法: npm install name –save
我們可以通過npm install name –save這個命令去添加依賴。注意,要在項目的根目錄下執行該命令。
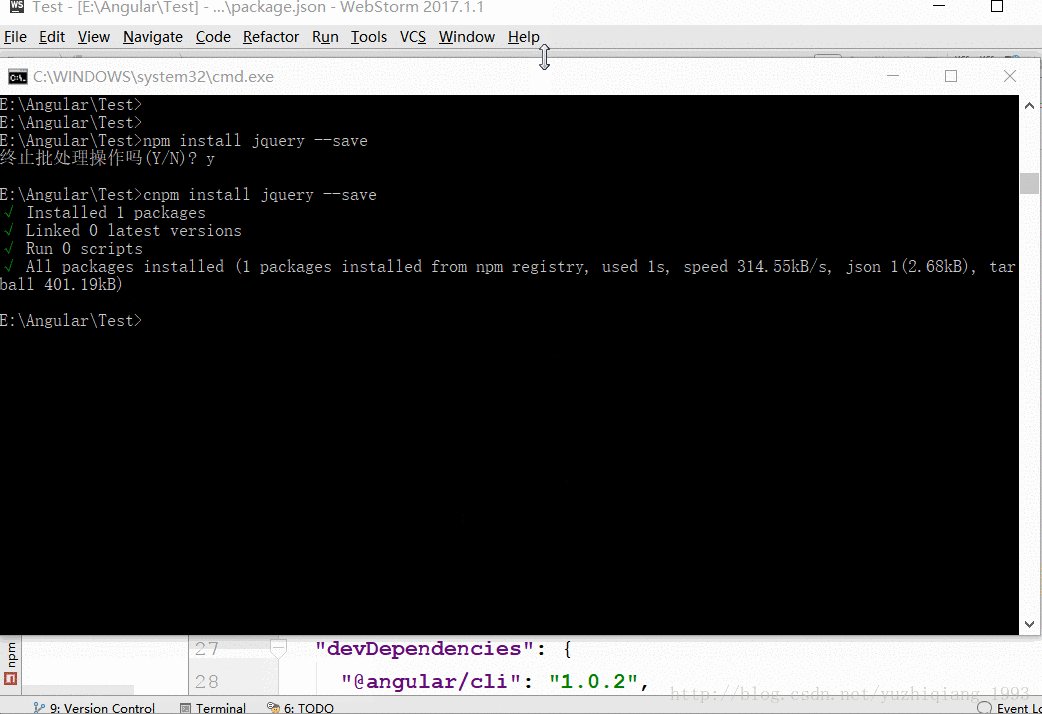
例如 npm install jquery –save
–save 就是將要安裝的依賴寫到package.json的dependencies 對象中去
–save-dev是將要安裝的依賴寫到package.json的devDependencies 對象中去

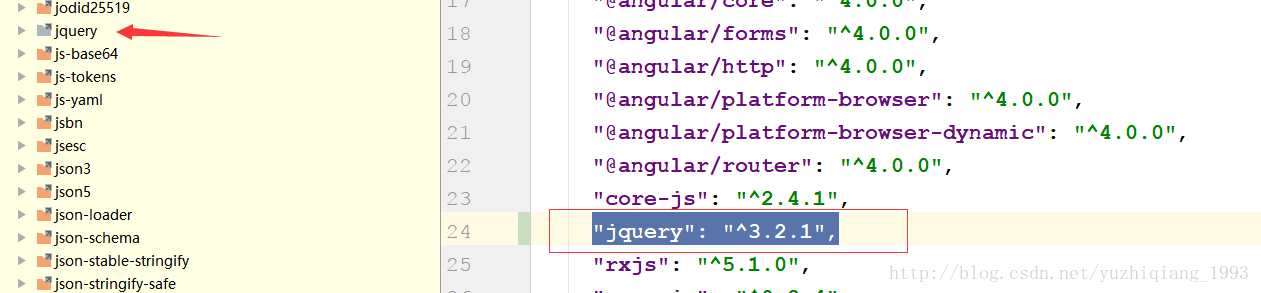
可以看到,一開始dependencies中是沒有jquery的,通過 npm install jquery –save命令會自動下載jquery并添加到dependencies中。然后我們會發現node_modules目錄中就有jquery的包了。

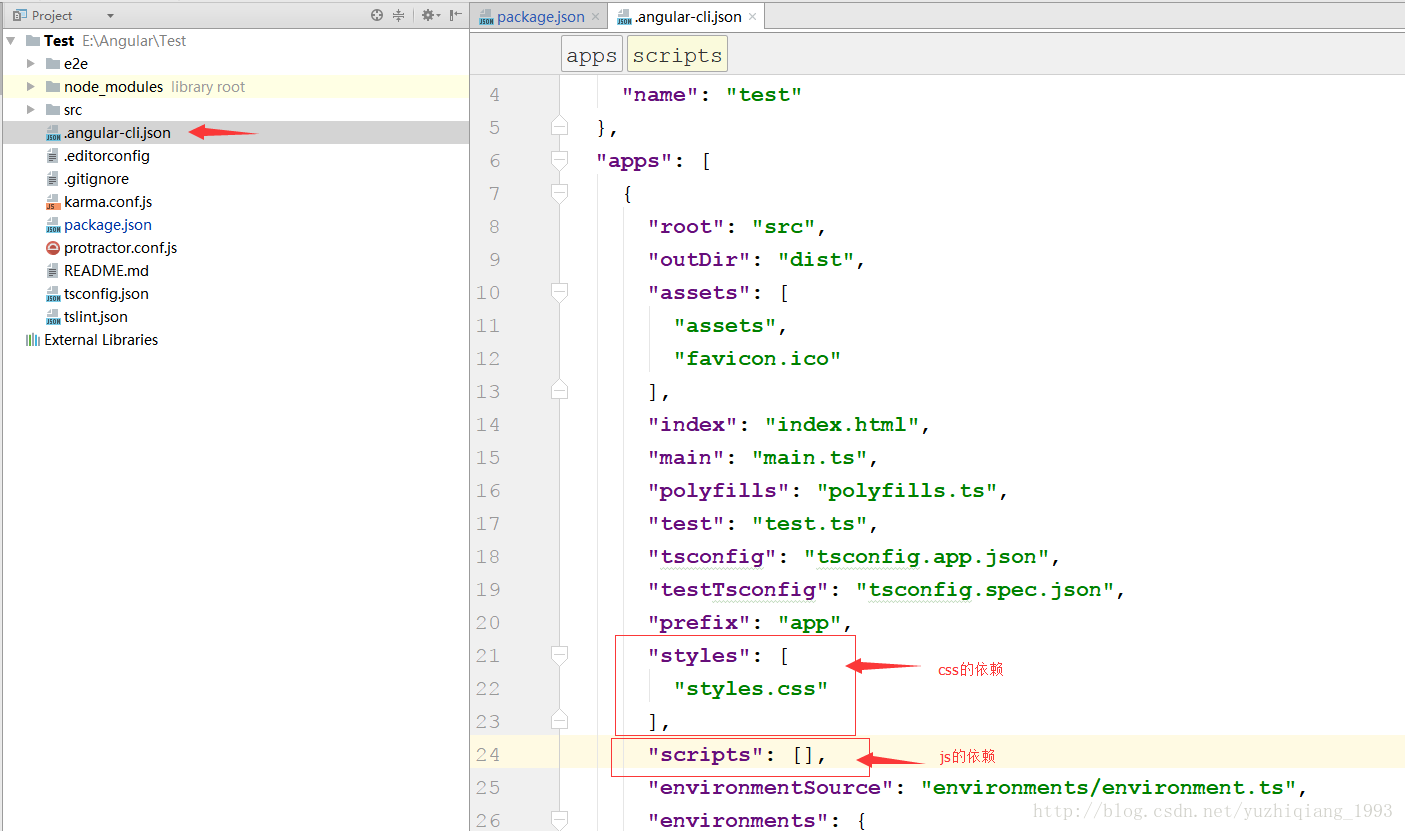
在目錄詳解那篇博客中我們講到,.angular-cli.json這個文件是 Angular命令行工具的配置文件。后期可能會去修改它,引一些其他的第三方的包 比如jquery等
那么現在我們就需要去修改angular-cli.json這個文件。
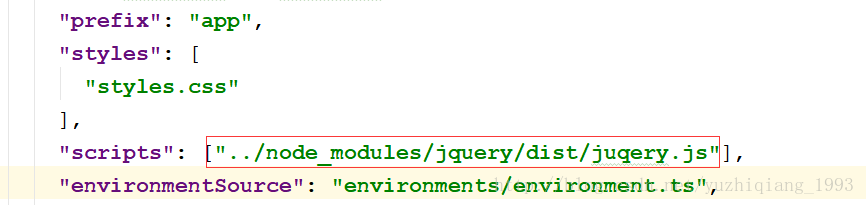
我們在apps這個中可以看到styles數組和scripts數組。
styles中就是我們要引入的css
scripts中就是我們要引入的js

引入jquery
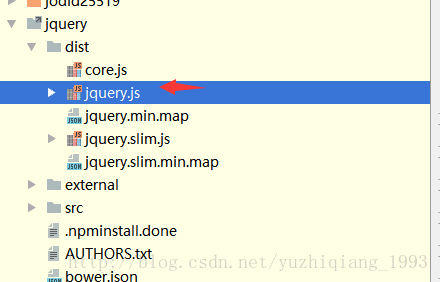
首先我們要知道要引入文件的路徑。jquery包是放在node_modules目錄中的。

然后將路徑添加到scripts中去即可。 
這個時候我們還不能直接使用jquery,因為Angular是使用TypeScript語言開發的,而jquery本質是javascript,TypeScript是不能直接使用的。我們需要先安裝類型描述文件,讓TypeScript認識jquery。
安裝類型描述文件
通過命令:npm install @types/name –save-dev
這里演示的是jquery的類型描述文件的安裝:npm install @types/jquery –save-dev
類型描述文件安裝到開發環境即可

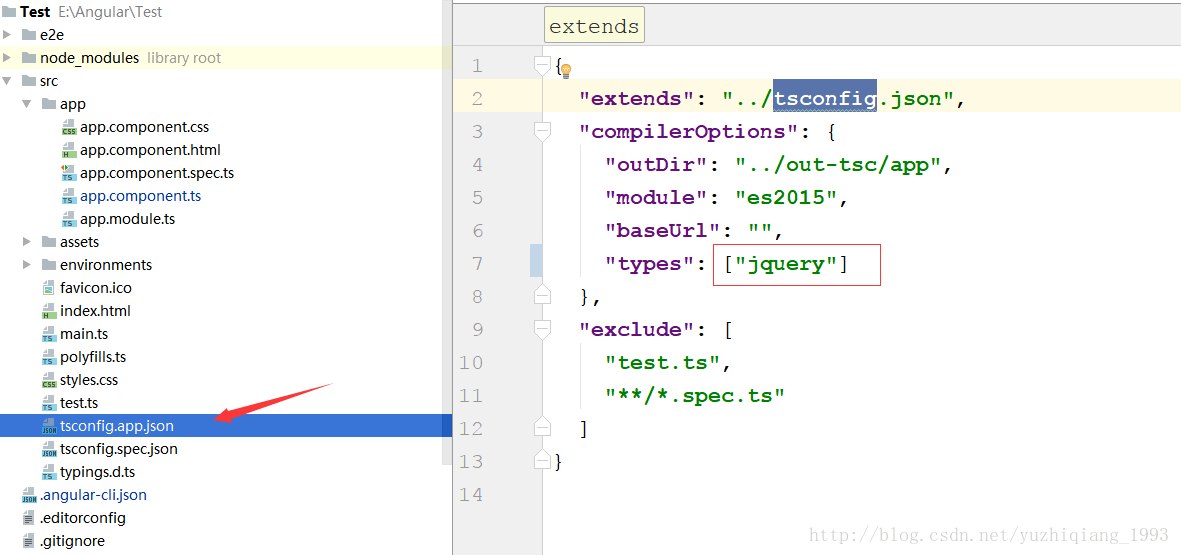
安裝完成后,修改tsconfig.app.json文件,將jquery添加到types數組中。

然后,我們就可使用jquery啦!
我們來測試一下。
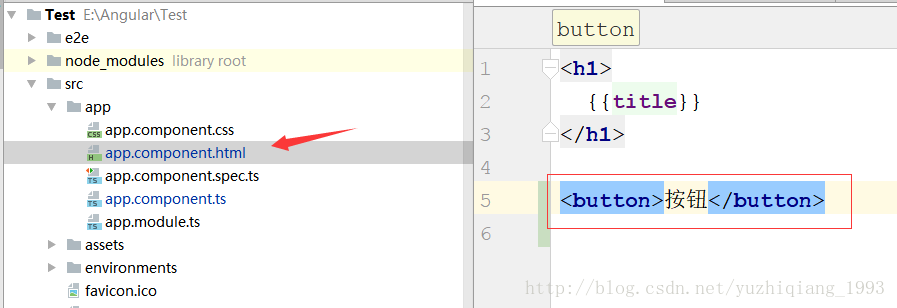
首先,在模板頁面上添加一個按鈕

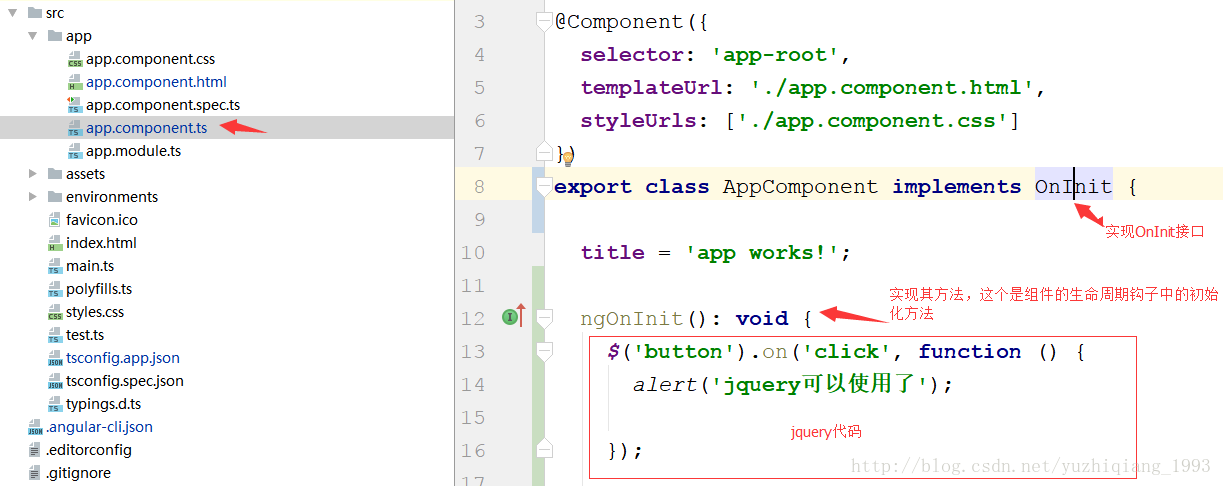
然后在控制器中寫一個簡單的點擊按鈕彈出文字

ok,下面我們來啟動項目看看。

可以看到,jquery可以正常使用了。
添加其它第三方依賴包的方法也是類似。
以上是“Angular怎樣引入第三方庫”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。