溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
現在運動計步很火,無論是螞蟻森林,還是微信上都很火爆,本文介紹了微信小程序微信運動步數的實例代碼,分享給大家
微信小程序API-微信運動
https://mp.weixin.qq.com/debug/wxadoc/dev/api/we-run.html#wxgetwerundataobject
思路:wx.login獲取的code請求獲取的session_key,wx.getWeRunData獲取的iv,encryptData,將它們一起發送到后臺解密就行了。
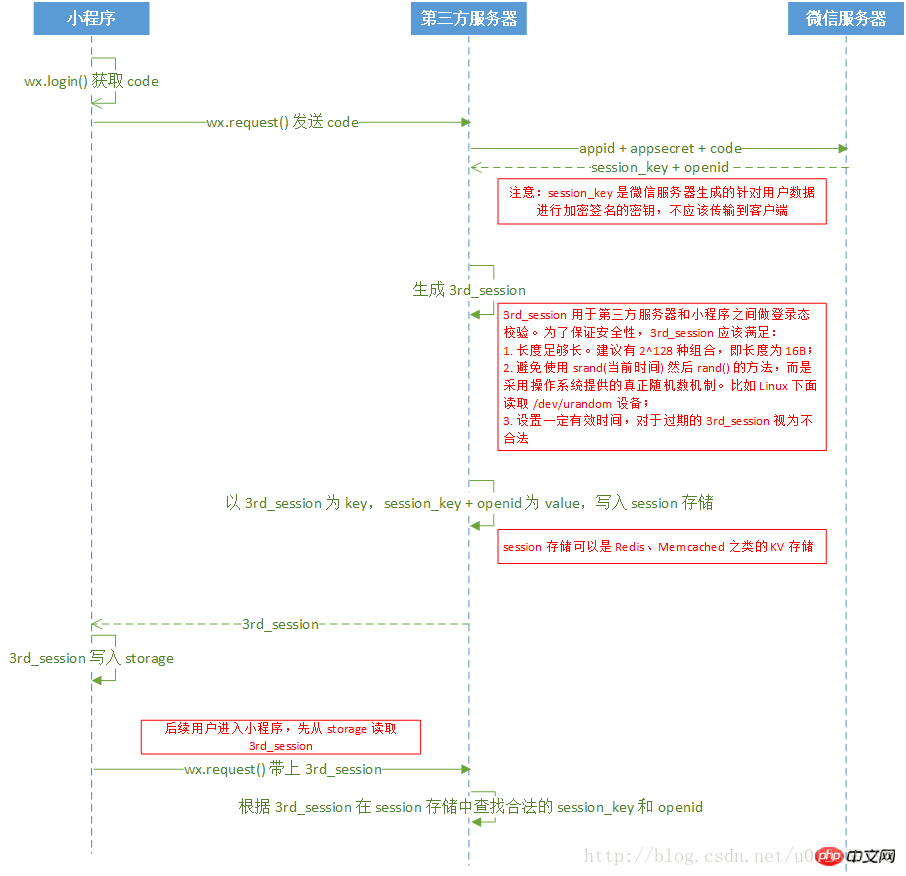
安全顧慮,因為只是示例所以直接傳遞session_key了,為了安全最好按照下圖的方式加密后存儲到Redis中再傳遞key。

小程序端代碼
get3rdSession: function () {
let that = this
wx.request({
url: 'https://localhost/login.php',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
var sessionId = res.data;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
},
decodeUserInfo: function () {
let that = this
wx.request({
url: 'https://localhost/decrypt.php',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 設置請求的 header
success: function (res) {
let todayStep = res.data.stepInfoList.pop()
that.setData({
step: todayStep.step
});
}
})
},
onLoad: function () {
let that = this
wx.login({
success: function (res) {
let code = res.code
that.setData({ code: code })
wx.getWeRunData({//解密微信運動
success(res) {
const wRunEncryptedData = res.encryptedData
that.setData({ encryptedData: wRunEncryptedData })
that.setData({ iv: res.iv })
that.get3rdSession()//解密請求函數
}
})
}
})
}
后臺這使用的是官方PHP版本Demo:先處理login的請求,login.php直接返回session_key,然后再一起請求decrypt.php進行解密。
login.php部分代碼
$appid = '你的appid'; $appsecret = '你的appsecret'; $url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code'; $content = file_get_contents($url); $content = json_decode($content); echo $content->session_key;
decrypt.php部分代碼
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。