您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這兩天學習了Vue.js ,正好了解了如何引入外部文件的方法,而且很重要,所以,今天添加一點小筆記。
例子中css文件采用bootstrap.css,js文件采用jQuery,less文件用less.less(自定義文件)
步驟一:安裝webpack
cnpm install webpack -g
步驟二:在src/assets下面新建css、js、less、fonts文件夾,并放入對應文件。
將bootstrap.css放入css目錄下,bootstrap.min.js放入js文件下,fonts字體放入fonts目錄下
步驟三:安裝js依賴
cnpm install jquery --save-dev
步驟四:安裝css依賴
cnpm install style-loader --save-dev cnpm install css-loader --save-dev cnpm install file-loader --save-dev
步驟五:安裝less依賴
npm install less less-loader --save
步驟六:修改build/webpack.base.conf.js文件,
(1)在開頭引入webpack(后面的plugins那里需要)
var webpack = require('webpack')
(2)添加jquery插件,
在module.exports = { entry: {app:'./src/main.js'},
后面加
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
(3)設置路徑,
把resolve里面的
改成
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
jquery: "jquery"
}
(4)配置loader加載依賴,
在修改module里面
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: "style-loader!css-loader",
},
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
},
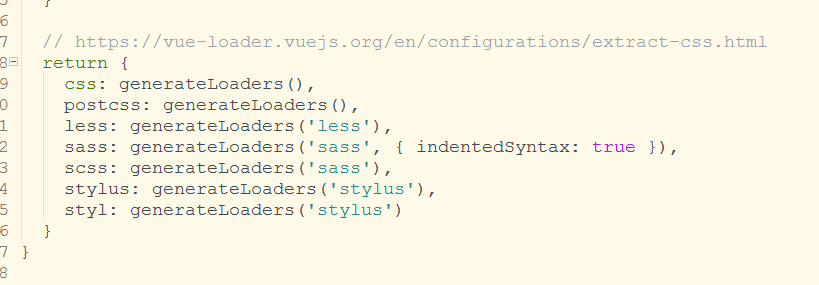
注意:如果utils.js文件里面已經添加了less、css這里不用添加上面后兩個test了,否則會報錯!!!

(5)配置字體loader加載依賴
{test: /\.svg(\?v=\d+\.\d+\.\d+)?$/, loader: 'file-loader?mimetype=image/svg+xml'},
{test: /\.woff(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader?mimetype=application/font-woff"},
{test: /\.woff2(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader?mimetype=application/font-woff"},
{test: /\.ttf(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader?mimetype=application/octet-stream"},
{test: /\.eot(\?v=\d+\.\d+\.\d+)?$/, loader: "file-loader"}
步驟六:接著修改 src文件夾下面的main.js文件,打開文件之后在頂部加入
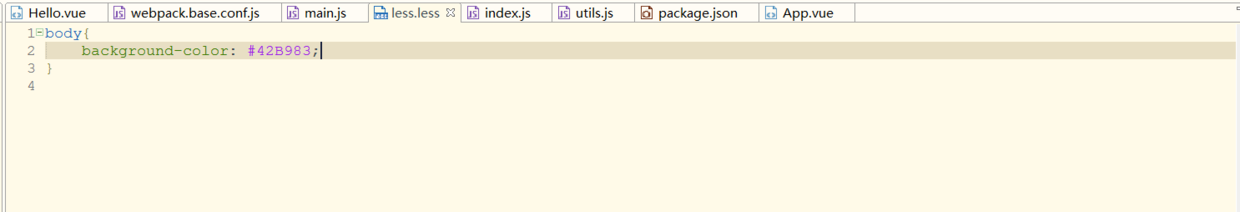
import'./assets/css/bootstrap.css' import'./assets/js/bootstrap.min.js' import'./assets/less/less.less'
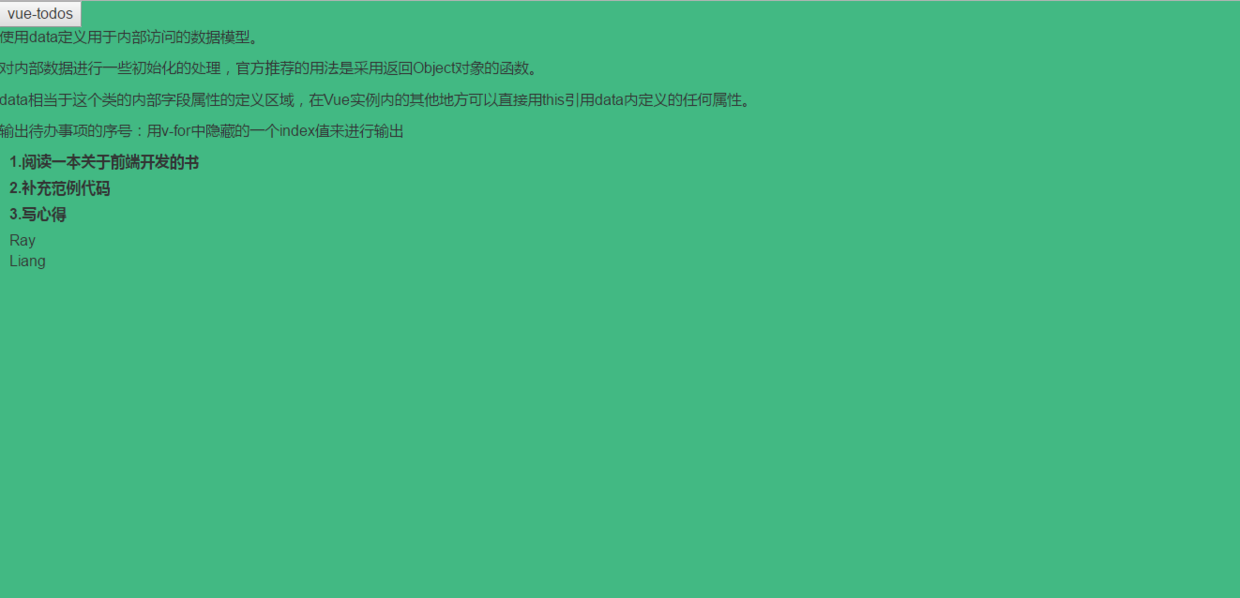
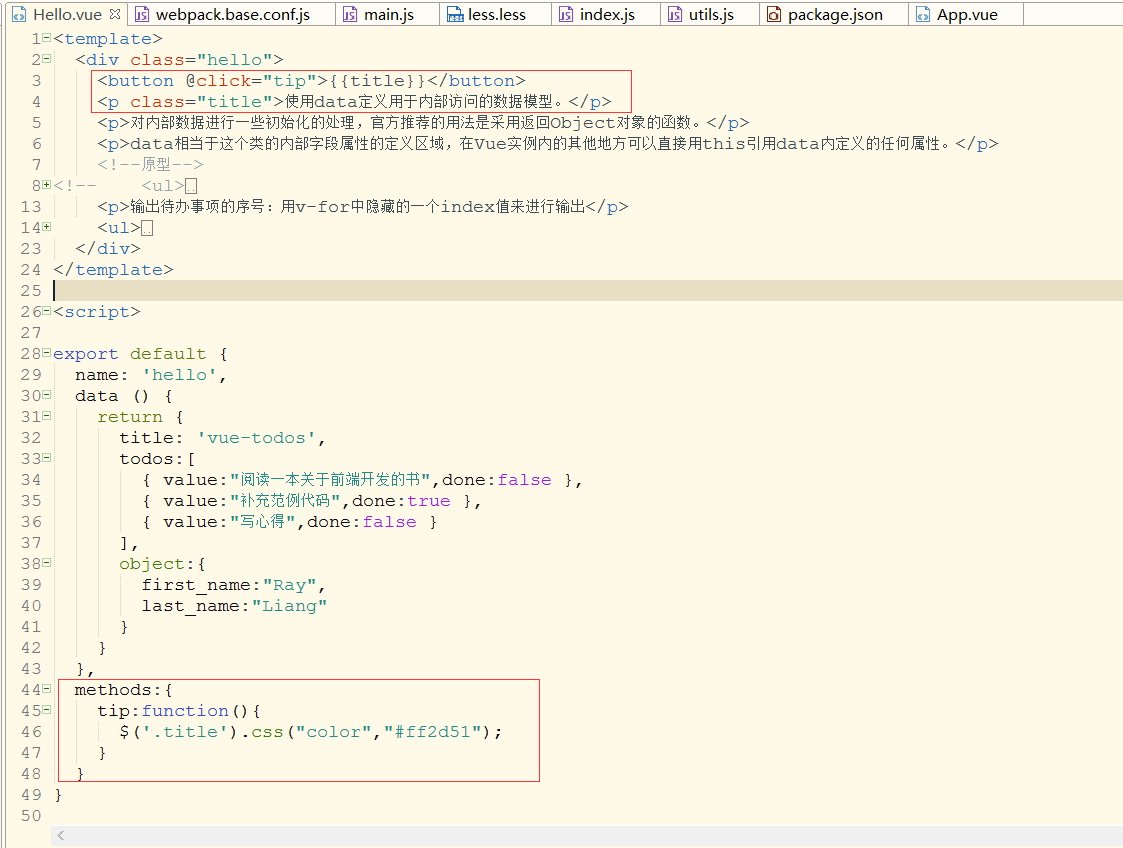
現在就可使用less、jquery,如下圖所示:




以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。