溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用JS實現簡單的登錄驗證功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
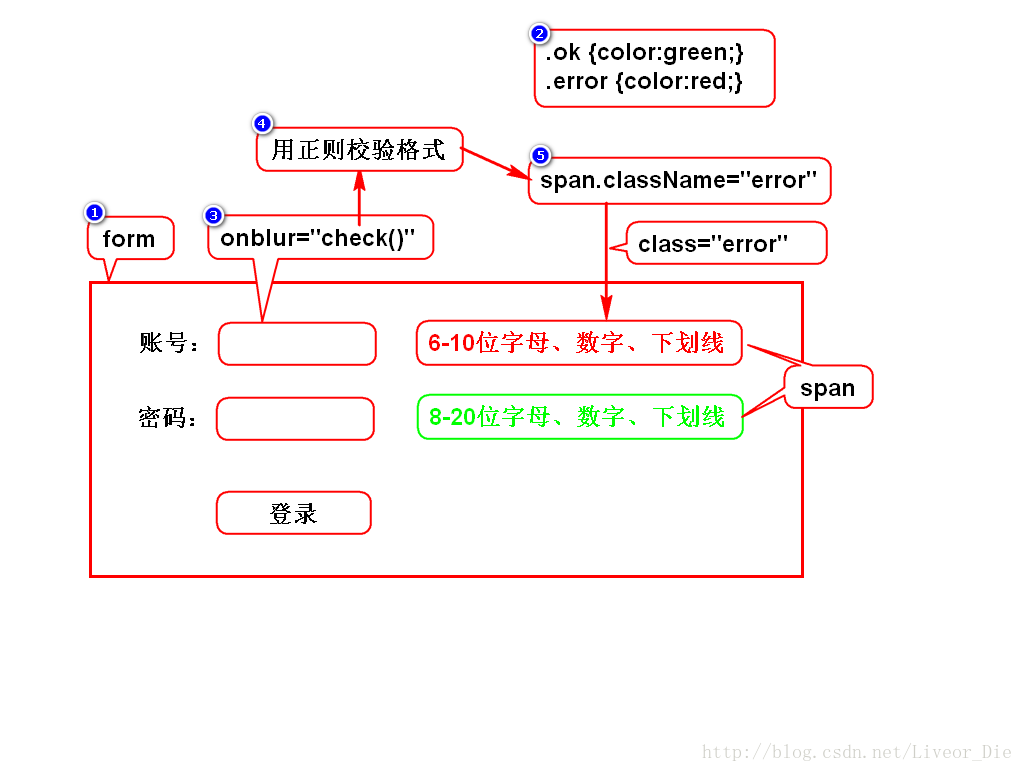
實現過程示意圖

代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登錄</title>
<style>
.ok {
color: green;
border: 1px solid green;
}
.error {
color: red;
border: 1px solid red;
}
</style>
<script>
//校驗賬號的格式
function check_code() {
console.log(1);
//獲取賬號
var code =
document.getElementById("code").value;
//校驗其格式(\w字母或數字或下劃線)
var span =
document.getElementById("code_msg");
var reg = /^\w{6,10}$/;
if(reg.test(code)) {
//通過,增加ok樣式
span.className = "ok";
} else {
//不通過,增加error樣式
span.className = "error";
}
}
function check_pwd(){
console.log(2);
var code2 =document.getElementById("pwd").value;
var span2 =
document.getElementById("pwd_msg");
var reg2 = /^\w{6,10}$/;
if(reg2.test(code2)) {
span2.className = "ok";
} else {
span2.className = "error";
}
}
</script>
</head>
<body>
<form action="http://www.tmooc.cn">
<p>
賬號:
<input type="text" id="code" onblur="check_code()"/>
<span id="code_msg">6-10位字母、數字、下劃線</span>
</p>
<p>
密碼:
<input type="text" id="pwd" onblur="check_pwd()" />
<span id="pwd_msg">8-20位字母、數字、下劃線</span>
</p>
<p><input type="submit" value="登錄"/></p>
</form>
</body>
</html>下面在看一段簡單的代碼關于javascript實現簡單的用戶登錄驗證
代碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function check() {
if(document.getElementById("username").value=="") {
alert("沒有輸入用戶名!");
return false;
} else if(document.getElementById("password").value=="") {
alert("沒有輸入密碼!");
return false;
} else {
alert("提交成功!")
return true;
}
}
</script>
<form name="form1">
<input type="text" id="username">
<input type="password" id="password" >
<input type="submit" onclick="check()">
</form>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么使用JS實現簡單的登錄驗證功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。