溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JS實現的簡單標簽點擊切換功能。分享給大家供大家參考,具體如下:
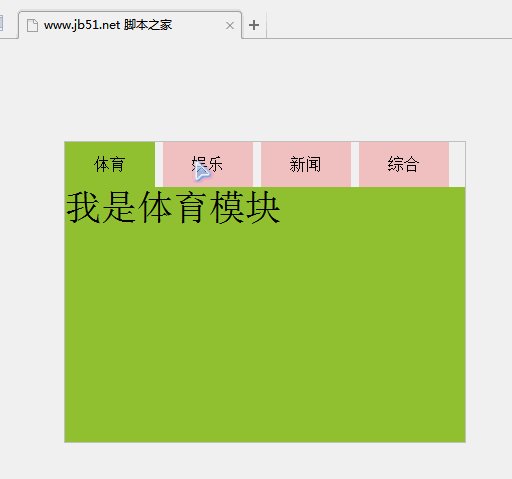
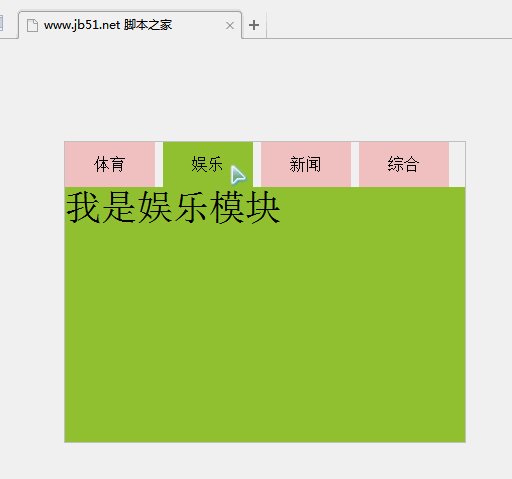
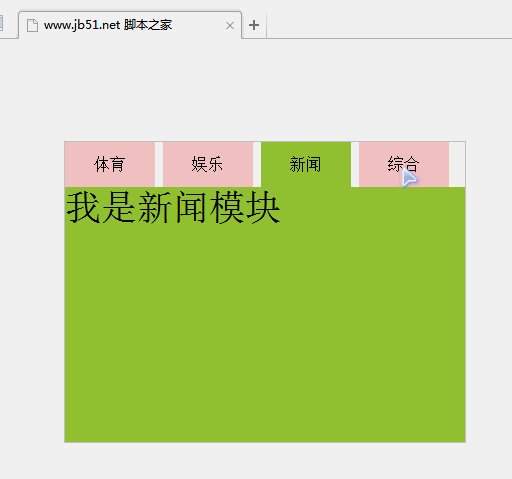
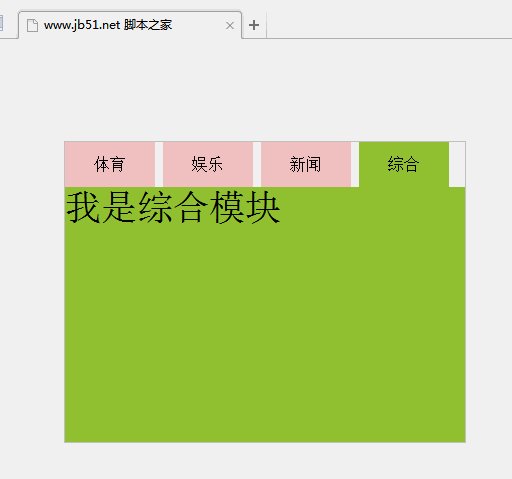
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 億速云</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
.box {
width: 400px;
height: 300px;
border: 1px solid #ccc;
margin: 100px auto;
overflow: hidden;
}
.hd {
height: 45px;
}
.hd span {
display: inline-block;
width: 90px;
background-color: pink;
line-height: 45px;
text-align: center;
cursor: pointer;
}
.hd span.current {
background-color: yellowgreen;
}
.bd li {
height: 255px;
background-color: yellowgreen;
display: none;
}
.bd li.current {
display: block;
font-size: 36px;
}
</style>
</head>
<body>
<div class="box" id="box">
<div class="hd">
<span class="current">體育</span>
<span>娛樂</span>
<span>新聞</span>
<span>綜合</span>
</div>
<div class="bd">
<ul>
<li class="current">我是體育模塊</li>
<li>我是娛樂模塊</li>
<li>我是新聞模塊</li>
<li>我是綜合模塊</li>
</ul>
</div>
</div>
<script>
var box = document.getElementById("box");
var spans = box.getElementsByTagName("span");
var lis = box.getElementsByTagName("li");
for (var i = 0; i < spans.length; i++) {
spans[i].aaa = i;
spans[i].onclick = function () {
for (var i = 0; i < spans.length; i++) {
spans[i].className = "";
lis[i].className = "";
}
this.className = "current";
lis[this.aaa].className = "current";
}
}
</script>
</body>
</html>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript切換特效與技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。