您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹webpack中如何使用緩存與獨立打包,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
先來看看最基礎的webpack配置:
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}在index.js中引入了lodash庫:
src/index.js:
import _ from 'lodash';
function component() {
var element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());打包之后,只會生成一個bundle.js,這樣的話,每次若要加載資源文件,瀏覽器都會加載根本不會改動的lodash庫,這樣很低效。
由于如果每次去訪問瀏覽器,瀏覽器都重新下載資源,由于網絡獲取資源可能很慢,可能頁面久久加載不出來,低效且不友好,故瀏覽器會緩存資源,以避免每次訪問都通過網絡去獲取資源。
但是,由于瀏覽器緩存,又會出現新的問題,如果我們部署版本時不更改資源的文件名,瀏覽器可能認為它沒有更新,就會使用它的緩存版本。
這樣我們就需要解決兩個問題:第一,分離打包文件。第二,解決緩存問題。
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[hash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash庫
})
]
}主要變動:
添加插件:CommonsChunkPlugin,提取引入的庫,并且更名,實現代碼分離。
輸出上在名字上加了hash,每次打包后,hash值都不一樣解決了瀏覽器緩存的問題。
結果:index.js打包為app.[hash].js,index.js引入的lodash打包為common.[hash].js。這樣解決了瀏覽器緩存問題和實現了靜態資源代碼和源代碼的分離,但是新的問題又出現了。
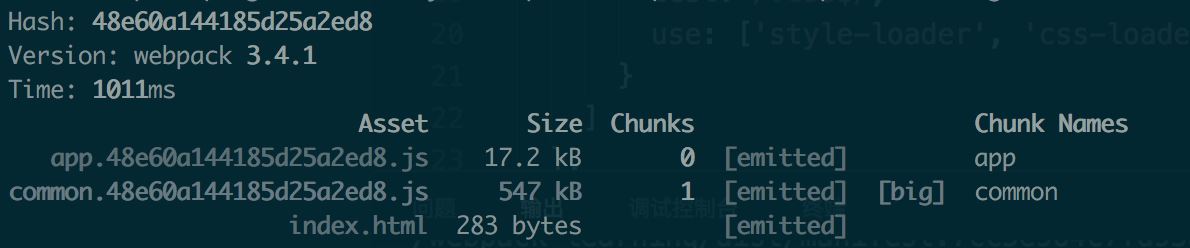
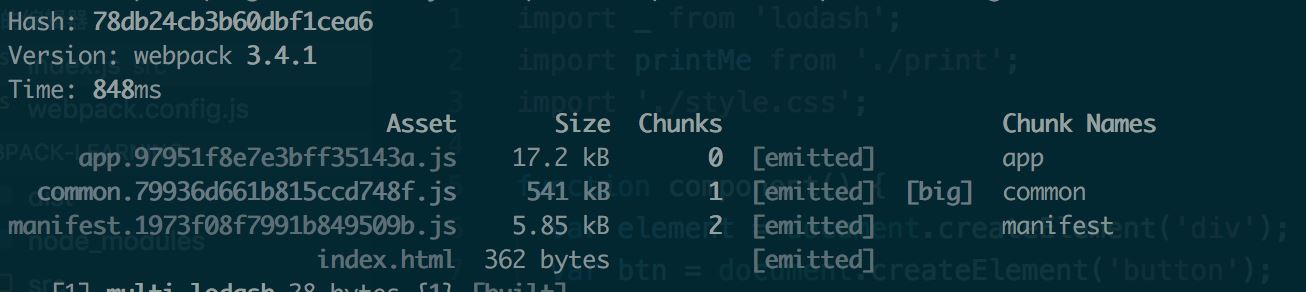
第一次打包后(注意Asset列下的名字):

每次我們修改源代碼時,再次打包,不僅僅index生成app.[hash].js的hash值發生了變化,

而且common.[hash].js的hash值與app的hash值相同也發生了變化(可以自行測試一下,先webpack打包一次,修改index.js后再次打包一次)。
這并不是我們想要的結果,雖然源代碼hash改變解決了瀏覽器使用緩存版本的問題,但是,如果common.js的hash值也一同發生了變化的話,那么瀏覽器也還需要每次都請求不會發生改變的靜態代碼common,這樣還是浪費了網絡資源,很低效。
注:本案例會多次打包,dist目錄中會生成過多垃圾文件,在實際使用中都使用了CleanWebpackPlugin插件。
復制代碼 代碼如下:
new CleanWebpackPlugin(['dist']) // 加入在插件數組中,用于在每次打包前,都清空打包文件夾下之前打包的文件。
如果修改了index,僅僅只是生成的app的hash值發生變化,而common的hash值不發生變化,那就能夠達到我們的目的,既能緩存庫又能識別源文件的更改。
我們進行如下配置: output中將 [name].[hash].js 改為[name].[chunkhash].js ,讓每個文件生成唯一的hash值:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash庫
})
]
}(注意:不要在開發環境下使用 [chunkhash],因為這會增加編譯時間。將開發和生產模式的配置分開,并在開發模式中使用 [name].js 的文件名,在生產模式中使用 [name].[chunkhash].js 文件名,所以如果這個時候使用了熱替換插HotModuleReplacementPlugin,將會導致編譯不成功!)
我們配置好之后,進行webpack打包:

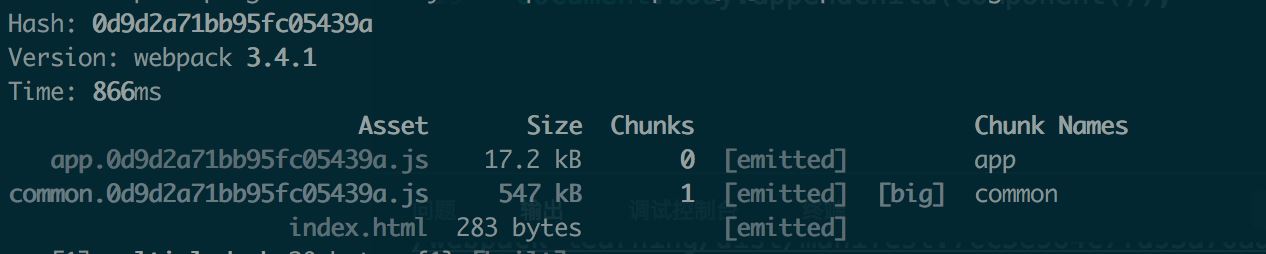
chunkhash是根據文件內容生成的hash,可見app與common生成的hash值不相同了(對比使用 [name].[hash].js打包)。
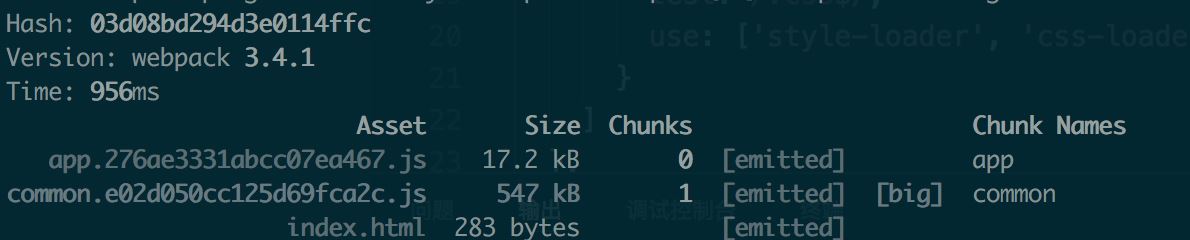
我們在index.js中隨便進行修改,再次打包:

奇怪的是,雖然common與app生成了單獨的hash值,但是修改了index.js,common的hash值還是發生了變化。
原因是:為了最小化生成的文件大小,webpack使用標識符而不是模塊名稱,在編譯期間生成標識符,并映射到塊文件名,然后放入一個名為chunk manifest的JS對象中。重點就在于!!當我們使用CommonsChunkPlugin分離代碼時,被分離出來的代碼(本文中的lodash庫,被打包為common。),會默認被移動到entry中最后一個入口進行打包(第一個入口是index.js)。重要的是,chunk manifest將隨著這些被分離出來的代碼共同打包!!!
由于我們更改源代碼后,不但會更新app的hash值,還會生成新的映射,然后新的映射又會和資源代碼一同打包,又由于chunkhash是根據內容生成hash的,那么加入了新的映射對象chunk manifest的資源代碼被打包后,hash自然也會發生改變。這反過來,產生的新hash將使長效緩存失效。
那么接下來我們需要做的就是講 manifest分離出來。這里我們利用一個CommonsChunkPlugin一個較少有人知道的功能,能夠在每次修改后的構建中將manifest提取出來,通過指定entry中未用到的名稱,此插件會自動將我們需要的內容提取到單獨的包中。
故再額外配置一個CommonsChunkPlugin:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash庫
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
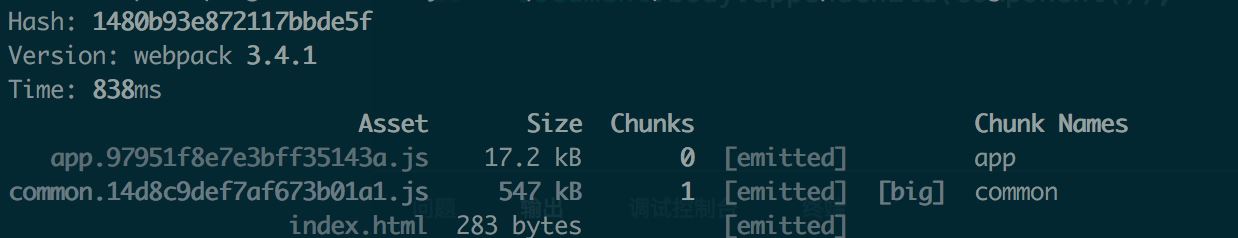
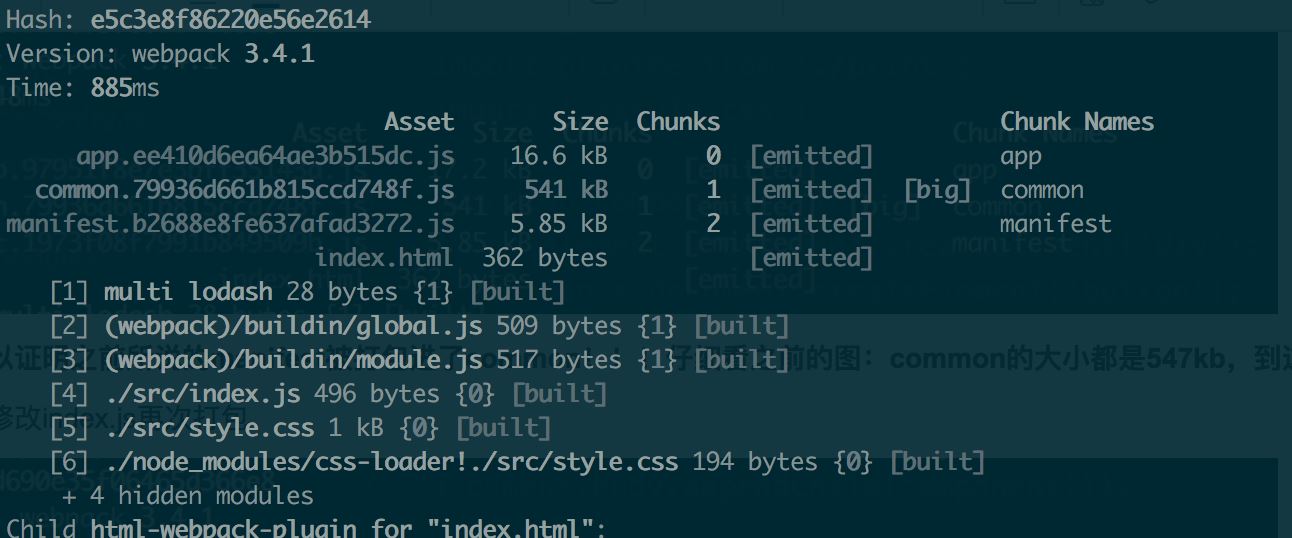
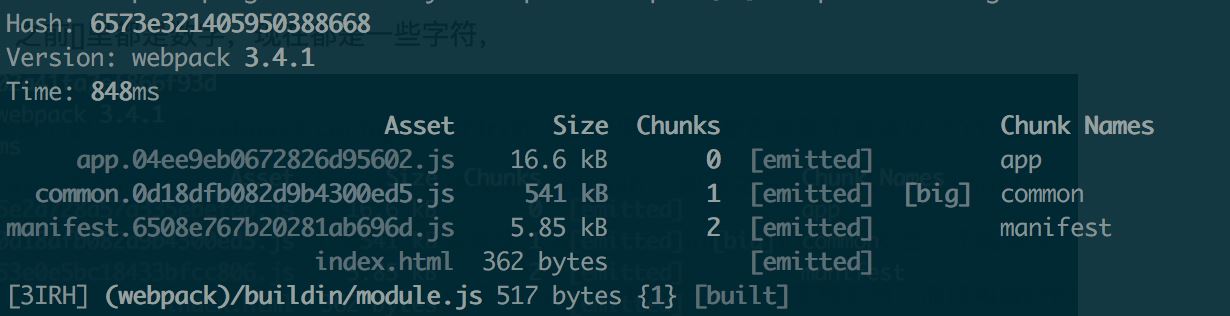
}webpack打包后:

從這里可以證明之前所說的manifest被打包進了common!!!仔細看之前的圖:common的Size都是547kb,到這里common大小是541kb 而manifest大小正好為5.85kb,加起來正好為547kb。
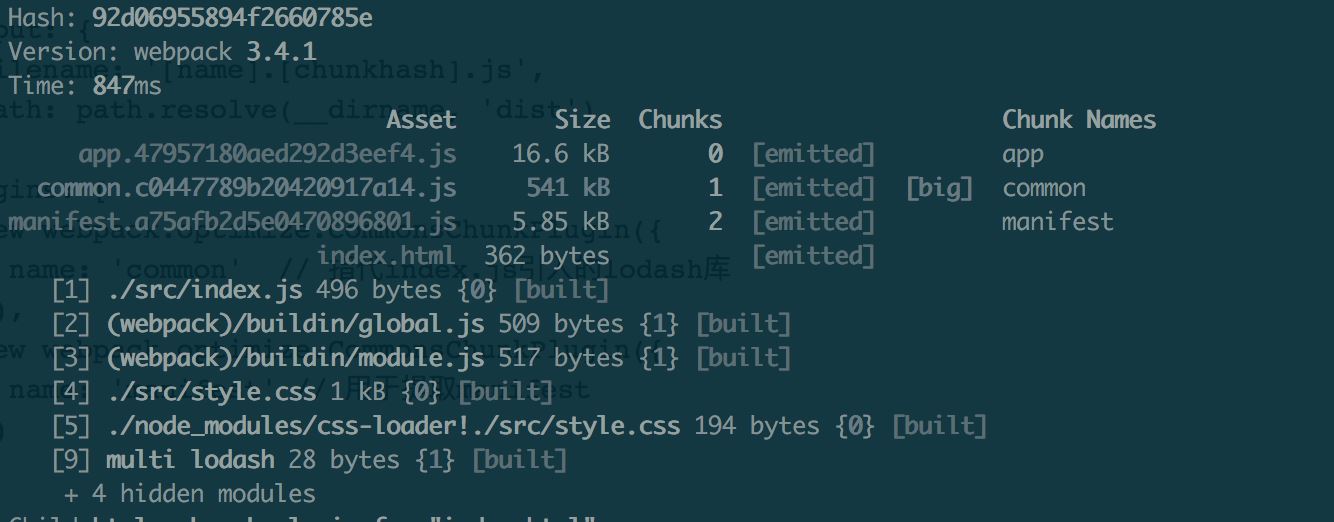
然后我們修改index.js再次打包:

從這里可以發現!!我們修改了源代碼,common的hash值已經不再發生改變了!到這里可以達到我們不緩存源代碼緩存資源文件的目的了。
但是可別高興得太早!!我們做了一個很小的修改,交換了entry中 app 和 common的順序(對比上一個代碼段):
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
app: './src/index.js',
common: ['lodash']
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash庫
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
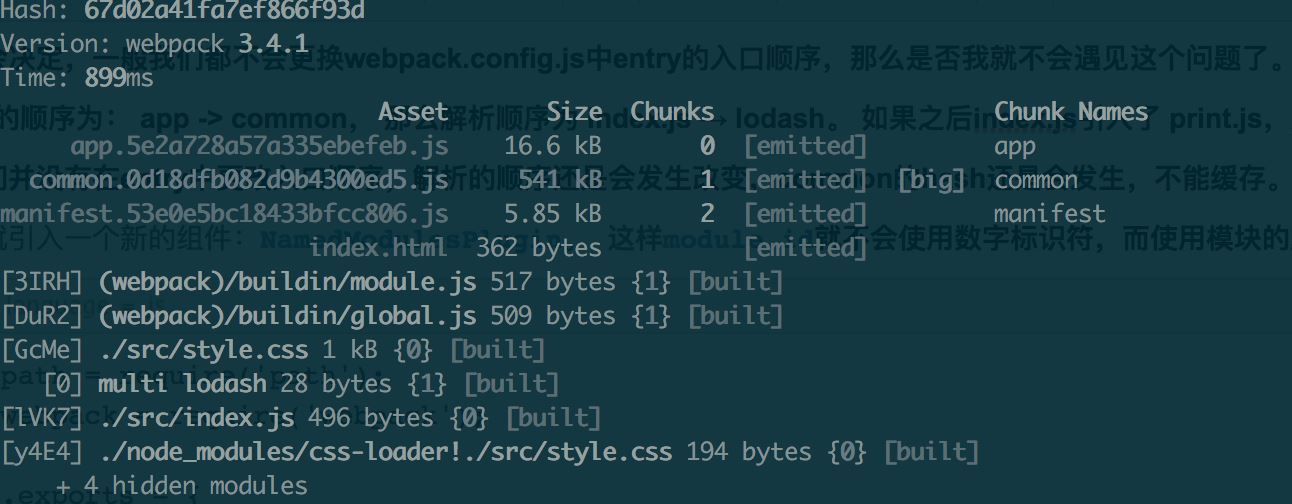
}打包后:

這里發現對比上一張圖片發現,common的hash值又發生改變了!!而且根本沒有更改index.js的內容app的hash也變了,只是換了一下順序而已!
大家注意看本張圖與上一張圖的模塊解析順序([1],[2],[3]...之后所對應的模塊)。發現上一張圖,lodash第一個解析,而現在lodash最后一個解析。
這就是hash更變的原因:這是因為每個module.id 會基于默認的解析順序(resolve order)進行增量。也就是說,當解析順序發生變化,ID 也會隨之改變,所以hash值也會發生變化。
有人可能會決定,一般我們都不會更換webpack.config.js中entry的入口順序,那么是否我就不會遇見這個問題了。答案是否定的,除否你能保證資源文件都寫在entry的頂部。否則會出現這樣的情況:
假如entry的順序為: app -> common, 那么解析順序為 index.js → lodash。 如果之后index.js引入了 print.js,那么解析順序變為 index.js → print.js -> lodash。
以上,我們并沒有在entry中更改入口順序,解析的順序還是會發生改變,common的hash還是會發生,不能緩存。
這里我們就引入一個新的組件:HashedModuleIdsPlugin:根據hash生成ID(NamedModulesPlugin也具有同樣的效果,但是是根據路徑名生成ID,可讀性更高,也由此編譯時間會相對長一些)。 這樣module.id就不會使用數字標識符,而使用hash:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.HashedModuleIdsPlugin(), // 引入該插件
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash庫
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
}打包發現,之前[ ]里都是數字,現在都是一些字符,

接下來,我們再把app和common的順序調換一下,并且隨意修改index.js,再次打包:

現在大功告成,common的hash沒有改變,而因為更變了內容app的hash改變了,這正是我們想要的結果。
以上是“webpack中如何使用緩存與獨立打包”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。