您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關C#如何實現分頁組件,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
分頁無論是前端和后端,基本都有廣泛應用!下面通過一個小小案例完成這個分頁效果:
參數含義:
string urlFormat: 要傳給服務器端的URL地址格式,方便在點超鏈接時進行相應的跳轉
long totalSize: 總的數據條數。
long pageSize: 每頁多少條數據
long currentPage: 當前的頁數
后面通過具體的一個案例來用這個分頁方法:
一.分頁方法:
/// <summary>
/// 生成頁碼的html
/// </summary>
/// <param name="urlFormat">超鏈接的格式。list.ashx?pagenum={pageNum}。地址中用{pagenum}做為當前頁碼的占位符</param></param>
/// <param name="totalSize">總數據條數</param>
/// <param name="pageSize">每頁多少條數據</param>
/// <param name="currentPage">當前頁</param>
/// <returns></returns>
public static RawString Pager(string urlFormat, long totalSize,
long pageSize, long currentPage)
{
StringBuilder sb = new StringBuilder();
//總頁數
long totalPageCount = (long)Math.Ceiling((totalSize * 1.0f) / (pageSize * 1.0f));
//當前頁的前幾頁
long firstPage = Math.Max(currentPage - 5, 1);
//當前頁的后幾頁
long lastPage = Math.Min(currentPage + 6, totalPageCount);
//繪制分頁,首頁
sb.AppendLine("<div><a href='" + urlFormat.Replace("{pageNum}", "1") + "'>首頁</a>");
//繪制分頁中間數據部分
for (long i = firstPage; i < lastPage; i++)
{
string url = urlFormat.Replace("{pageNum}", i.ToString());
if (i == currentPage) //點擊后就不顯示超鏈接
{
sb.AppendLine("<a>" + i + "</a>");
}
else
{
sb.AppendLine("<a href='" + url + "'>" + i + "</a>");
}
}
//顯示最后一頁
sb.AppendLine("<a href='" + urlFormat.Replace("{pageNum}", totalPageCount.ToString()) + "'>末頁</a></div>");
return new RawString(sb.ToString());
}二.案例調用:
服務器端(test.ashx):這里為了方便看到效果,展示數據直接用的固定數據
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
long pn = Convert.ToInt64(context.Request["pn"]);
if (pn == 0) //Convert.ToInt64(null)返回的是0
{
pn = 1;
}
long[] num = new long[50]; //這里的數據用的是固定數據
for (int i = 0; i < 50; i++)
{
num[i] = ((pn-1) * 50) + i;
}
OutputRazor(context, "~/test.cshtml", new { nums=num,page=pn}); //這里用的Razor模板引擎
}這里的Razor方法見:Razor模板引擎簡單介紹
UI端展示(test.cshtml):
<body>
<ul>
@{
foreach (int i in Model.nums)
{
<li>@i</li>
}
}
</ul>
@Pager("test.ashx?pn={pageNum}", 1020, 50, Model.page);
</body>效果圖:

三.jQuery分頁插件:
前面寫的這些主要是進行功能的實現,樣式效果差了點。下面貼上通過jQuery實現的分頁效果
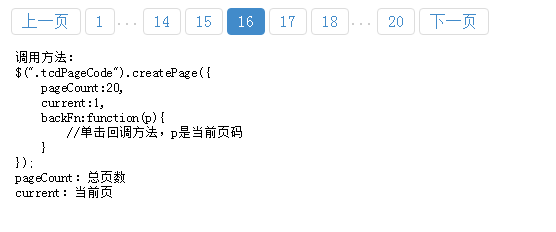
jQuery的效果圖,及調用方法:

完整代碼:
<!DOCTYPE html>
<html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>一個非常簡單的jQuery分頁插件</title>
<style>
*{ margin:0; padding:0; list-style:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:none;}
.tcdPageCode{padding: 15px 20px;text-align: left;color: #ccc;}
.tcdPageCode a{display: inline-block;color: #428bca;display: inline-block;height: 25px; line-height: 25px; padding: 0 10px;border: 1px solid #ddd; margin: 0 2px;border-radius: 4px;vertical-align: middle;}
.tcdPageCode a:hover{text-decoration: none;border: 1px solid #428bca;}
.tcdPageCode span.current{display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px;color: #fff;background-color: #428bca; border: 1px solid #428bca;border-radius: 4px;vertical-align: middle;}
.tcdPageCode span.disabled{ display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px; color: #bfbfbf;background: #f2f2f2;border: 1px solid #bfbfbf;border-radius: 4px;vertical-align: middle;}
</style>
</head>
<body>
<!-- 代碼部分begin -->
<div class="tcdPageCode">
</div>
<pre>
調用方法:
$(".tcdPageCode").createPage({
pageCount:20,
current:1,
backFn:function(p){
//單擊回調方法,p是當前頁碼
}
});
pageCount:總頁數
current:當前頁
</pre>
</body>
<script src="/ajaxjs/jquery.min.js"></script>
<script src="/ajaxjs/jquery.page.js"></script>
<script>
$(".tcdPageCode").createPage({
pageCount:20,
current:5,
backFn:function(p){
console.log(p);
}
});
</script>
<!-- 代碼部分end -->
</html>C#是一個簡單、通用、面向對象的編程語言,它由微軟Microsoft開發,繼承了C和C++強大功能,并且去掉了一些它們的復雜特性,C#綜合了VB簡單的可視化操作和C++的高運行效率,以其強大的操作能力、優雅的語法風格、創新的語言特性和便捷的面向組件編程從而成為.NET開發的首選語言,但它不適用于編寫時間急迫或性能非常高的代碼,因為C#缺乏性能極高的應用程序所需要的關鍵功能。
關于“C#如何實現分頁組件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。