您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下C#中Template模板方法模式如何實現ASP.NET自定義控件和密碼強度檢測功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、理論定義
模板方法模式 預先定義實現了一些基本屬性和方法,需要重新計算的部分,通過子類去重寫 或 增加新方法來實現。
二、應用舉例
需求描述: ASP.NET自定義控件有很多通用的屬性和事件, 通過繼承System.Web.UI.WebControls.WebControl類,可以實現自定義控件。
WebControl擁有控件基本的方法和事件,讓我們定義控件時,可以站在巨人的肩上,
避免重復造輪子。WebControl就相當于一個模板,改變模板的屬性,或者往模板里面加東西,顯示的內容就不一樣。
密碼強度檢測的例子,是通過修改Strength 屬性,來控制密碼的強度。
三、具體編碼
1.一個 密碼強度的枚舉
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Com.Design.Gof.Template
{
/// <summary>
/// 密碼強度枚舉屬性
/// </summary>
public enum StrengthOption
{
VeryLow=1,//很差
Normer=2,//一般
Good=3,//良好
Perfect=4//非常棒,非常強,極佳
}
}2.密碼強度 自定義控件
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
[assembly: TagPrefix("Com.Design.Gof.Template", "asp")]
namespace Com.Design.Gof.Template
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:PasswdStrength runat=server></{0}:PasswdStrength>")]
public class PasswdStrength : WebControl
{
/// <summary>
/// 當前密碼強度
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue(StrengthOption.VeryLow)]
[Localizable(true)]
public StrengthOption Strength
{
get
{
object bag = ViewState["StrengthOption"];
if (bag == null) {
return StrengthOption.VeryLow;
}
return (StrengthOption)ViewState["StrengthOption"];
}
set
{
ViewState["StrengthOption"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
string css = "";
switch (Strength) {
case StrengthOption.VeryLow: css = "bg1"; break;
case StrengthOption.Normer: css = "bg2"; break;
case StrengthOption.Good: css = "bg3"; break;
case StrengthOption.Perfect: css = "bg4"; break;
default: break;
}
output.Write("<div class='" + css + "'></div>");
}
}
}3.ASPX頁面調用控件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Template_PasswdStrength.aspx.cs" Inherits="Com.Design.Gof.Test.Web.Template_PasswdStrength" %>
<%@ Register Assembly="Com.Design.Gof" Namespace="Com.Design.Gof.Template" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
div{width: 180px; height: 7px; border-left: 1px solid rgb(255, 117, 6); margin-left: 5px; margin-top:10px}
div.bg1{background: url("/images/pwd.png") no-repeat scroll 100% 0% transparent; }
div.bg2{background: url("/images/pwd.png") no-repeat scroll 100% 32% transparent; }
div.bg3{background: url("/images/pwd.png") no-repeat scroll 100% 65% transparent; }
div.bg4{background: url("/images/pwd.png") no-repeat scroll 100% 100% transparent; }
</style>
</head>
<body>
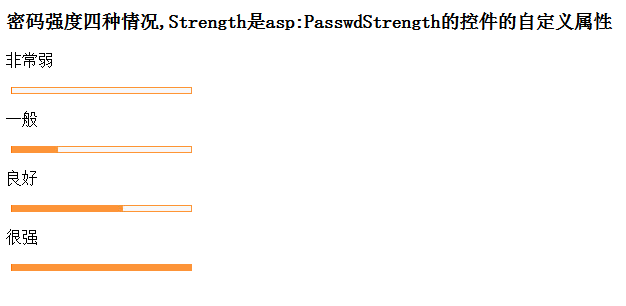
<h4>密碼強度四種情況,Strength是asp:PasswdStrength的控件的自定義屬性</h4>
<p>非常弱</p>
<asp:PasswdStrength ID="PasswdStrength2" runat="server" />
<p>一般</p>
<asp:PasswdStrength Strength=Normer ID="PasswdStrength3" runat="server" />
<p>良好</p>
<asp:PasswdStrength Strength=Good ID="PasswdStrength4" runat="server" />
<p>很強</p>
<asp:PasswdStrength Strength=Perfect ID="PasswdStrength5" runat="server" />
</body>
</html>4.運行結果

以上是“C#中Template模板方法模式如何實現ASP.NET自定義控件和密碼強度檢測功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。