您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在jquery中使用jqPaginator分頁插件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
使用說明
用法很簡單,首先引入jQuery和jqPaginator,之后就可以初始化分頁了
復制代碼 代碼如下:
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first"><a href="javascript:void(0);">First</a></li>', prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>', next: '<li class="next"><a href="javascript:void(0);">Next</a></li>', last: '<li class="last"><a href="javascript:void(0);">Last</a></li>', page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>', onPageChange: function (num) { $('#text').html('當前第' + num + '頁'); } });
上例就是第一Demo,Bootstrap風格的分頁。具體參數稍后介紹,這里要了解的是,如果使用的不是id,而是class,就會初始化該class的所有元素,實現上面”兩個分頁聯動”的效果。
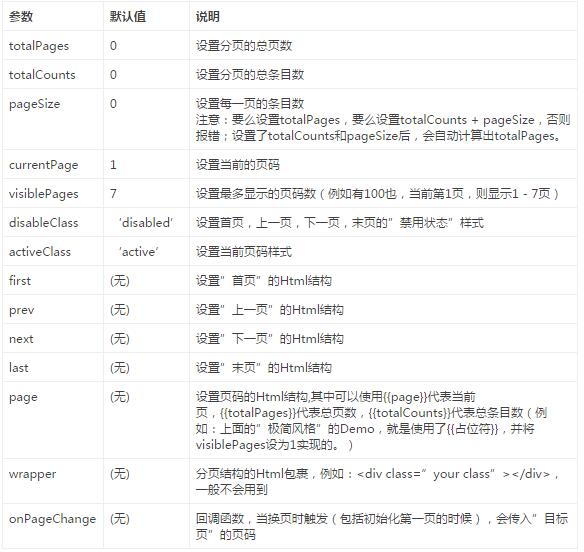
參數

擴展方法
jqPaginator提供了兩個擴展方法,方便初始化后對組件進行操作。
$('#id').jqPaginator('option', options)初始化后,動態修改配置
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')銷毀jqPaginator
$('#id').jqPaginator('destroy');相關資料
源碼下載:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
推薦解決方案(結合后臺):
首頁通過一個具體后臺查詢跳轉過來,帶上總頁數等數據,方便初始化分頁導航條,并在table中顯示第一頁數據。
后續點擊每一頁按鈕都發出ajax請求,并將該頁數據作為json返回,填充到table中,這樣做的好處是,不用每一次都查詢總條數,只需要查詢當前頁面數據即可,速度快,減少數據庫負擔。具體代碼如下,僅供參考:
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一頁多少條記錄
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('當前第' + num + '頁');
//此處可以ajax加載下一頁數據
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>書籍Id</th><th>書名</th><th>價格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">刪除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h2>所有書籍</h2>
<table id="tab">
<tr><th>書籍Id</th><th>書名</th><th>價格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">刪除</a></td>
</tr>
</c:forEach>
</table>上述就是小編為大家分享的如何在jquery中使用jqPaginator分頁插件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。