您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue頁面如何使用oss上傳功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
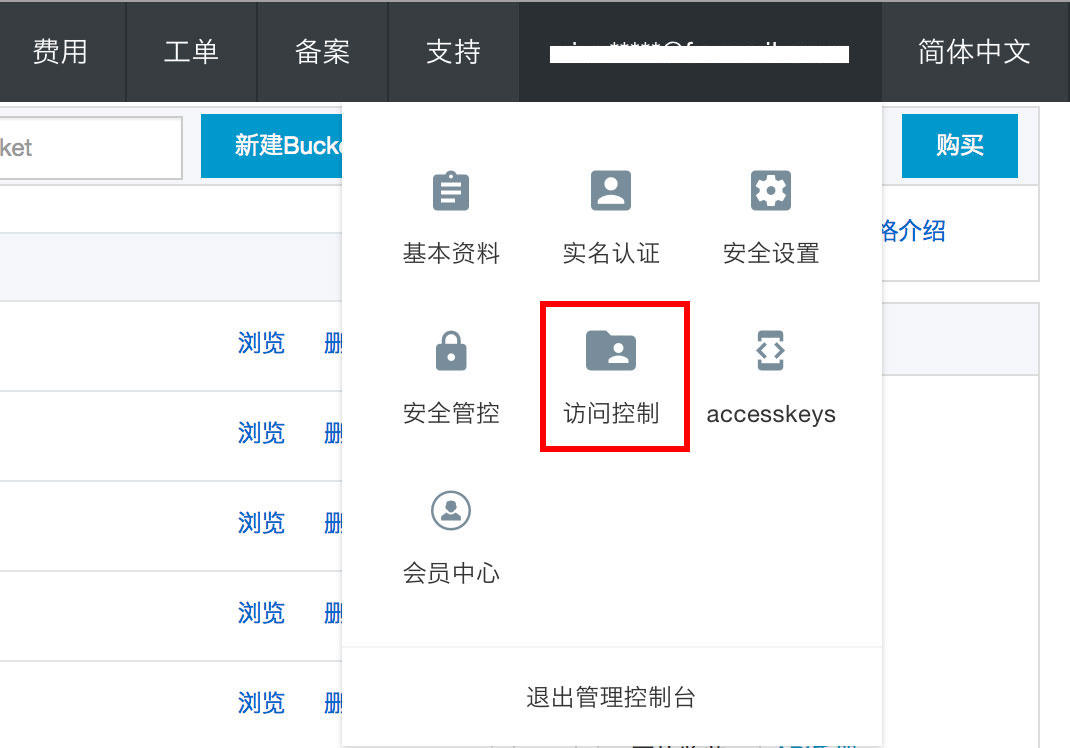
進入控制臺,鼠標移到右上角用戶名處,點擊“訪問控制”,如下圖:

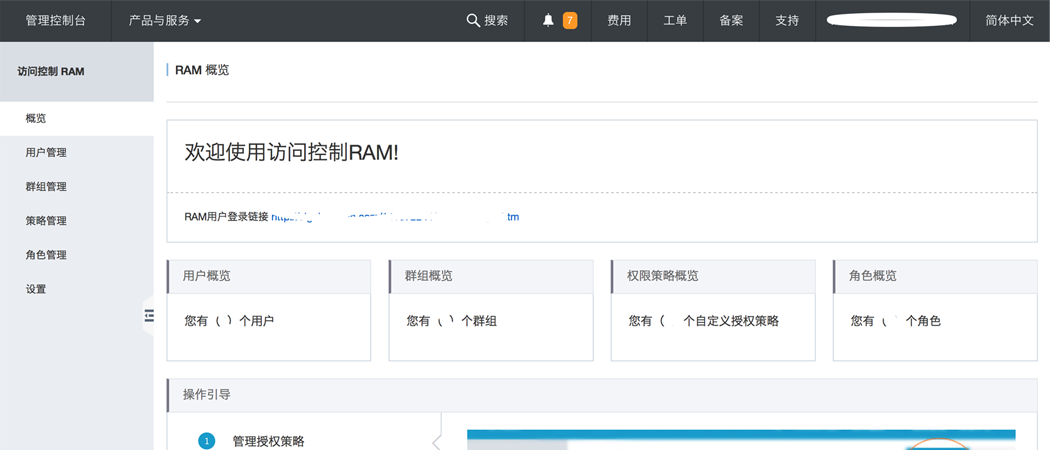
如果沒有此功能,則將鼠標移至 產品 -> 管理與控制,點擊 訪問控制進入訪問控制產品頁

1.創建子賬號
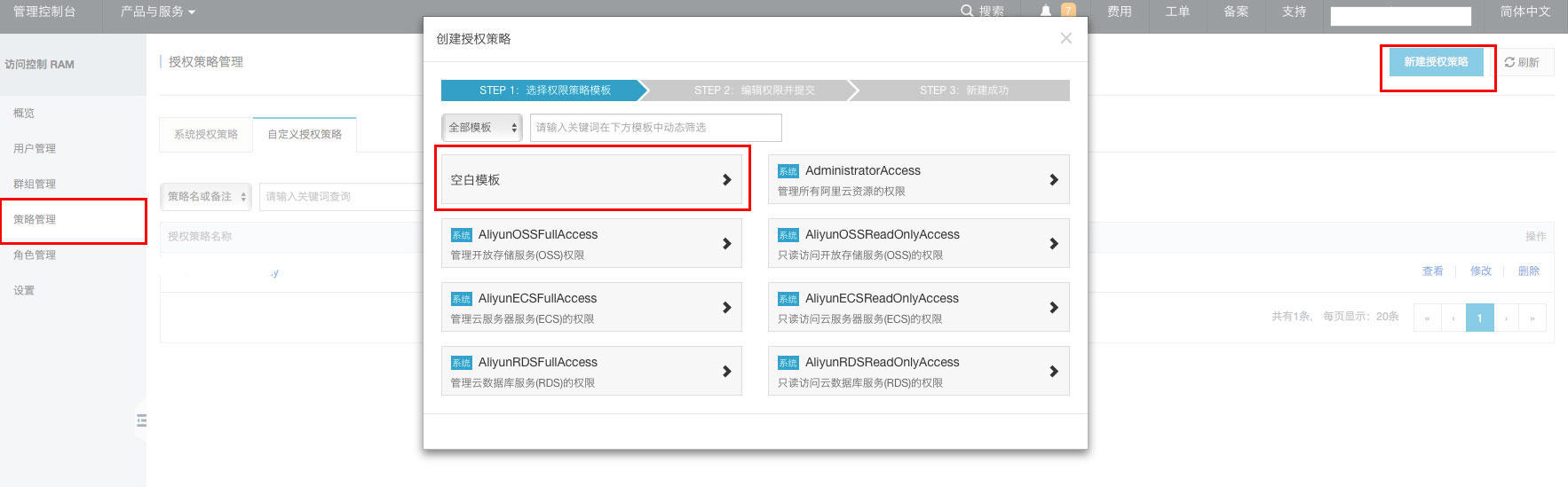
點擊左側的 用戶管理 -> 自定義授權策略 ->新建授權策略 , 如下圖:

2.新建授權策略
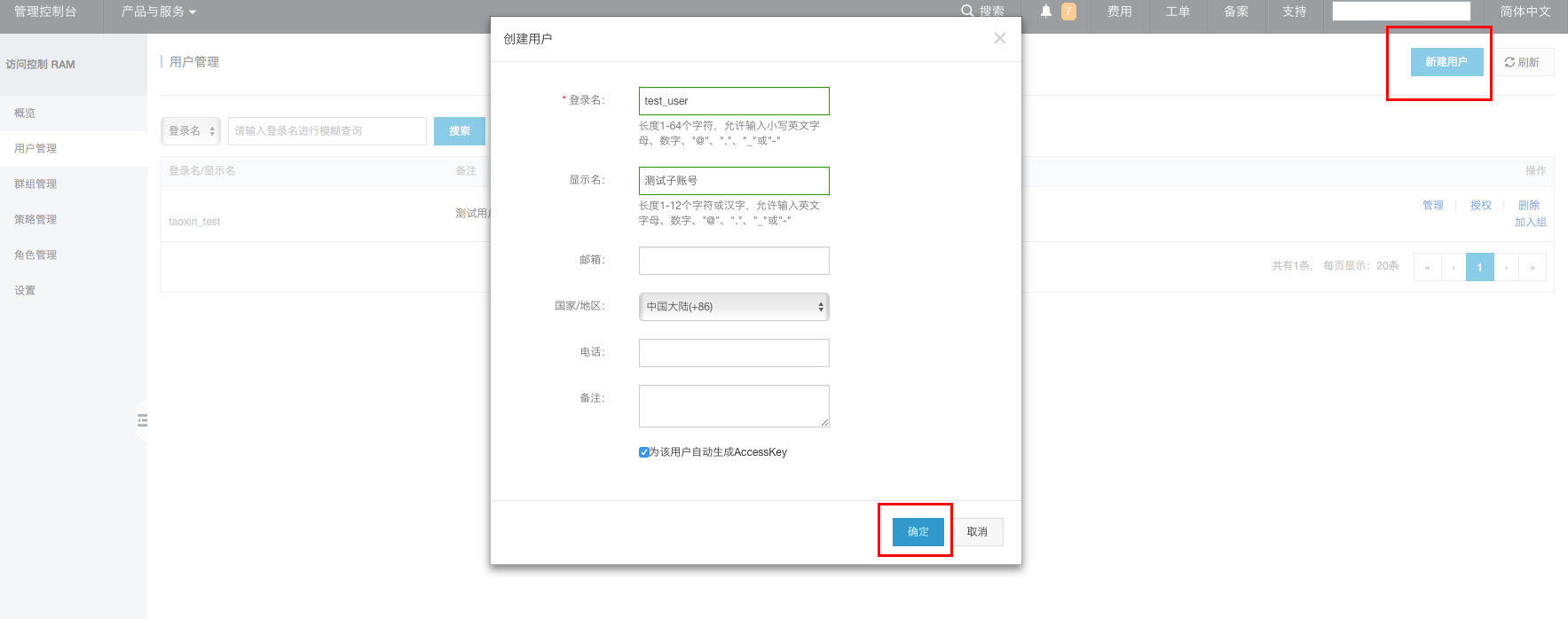
點擊左側的 策略管理 -> 新建用戶 , 如下圖:

在彈出對話框中:選擇授權策略模板(使用空模板)
編輯授權策略并提交:修改 授權策略名稱(自定義名稱),備注,策略內容,并提交。
示例:一個MNS授權策略內容模版:
{
"Statement": [
{
"Action": "mns:*",
"Effect": "Allow",
"Resource": "acs:mns:*:*:*"
}
],
"Version": "1"
}授權策略是json格式的字符串,其中,Action : 表示要授權的操作,MNS 操作都以"mns:"開頭,
例如: "mns:SendMessage" 表示 MNS 服務的API:SendMessage/BatchSenMessage
其他詳見附錄:MNS API和授權操作映射表;
Effect : 表示授權類型, 例如:Allow, Deny
Resrouce : 表示要授權的阿里云資源名(ARN),格式為:"acs:<云服務名>: <地域名>: <主賬號UID>:<資源URI>"
例如:“acs:mns:cn-hangzhou:123456789:/queues/MyQueue1/messages”
表示:授權資源是主賬號UID為123456789在cn-hangzhou地域的MyQueue1。
用""表示不指定具體的字段,例如:"acs:mns:::" 表示不指定地域名,主賬號ID和資源URI,子賬號可以訪問主賬號的所有mns資源。
3.授權子賬號訪問MNS
返回 用戶管理 ,找到第一步創建的子賬號,點擊右側 授權
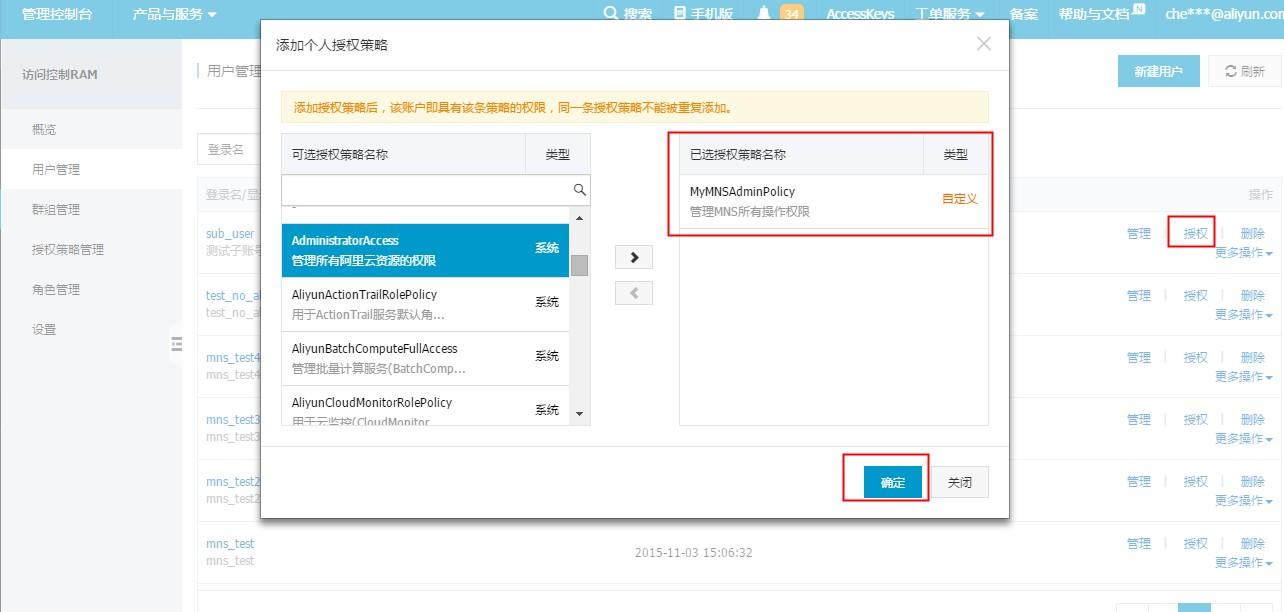
在彈出的對話框中,選擇授權策略名稱,并添加到右側已選授權策略列表,點擊 確定 提交,如下圖:

4.創建角色
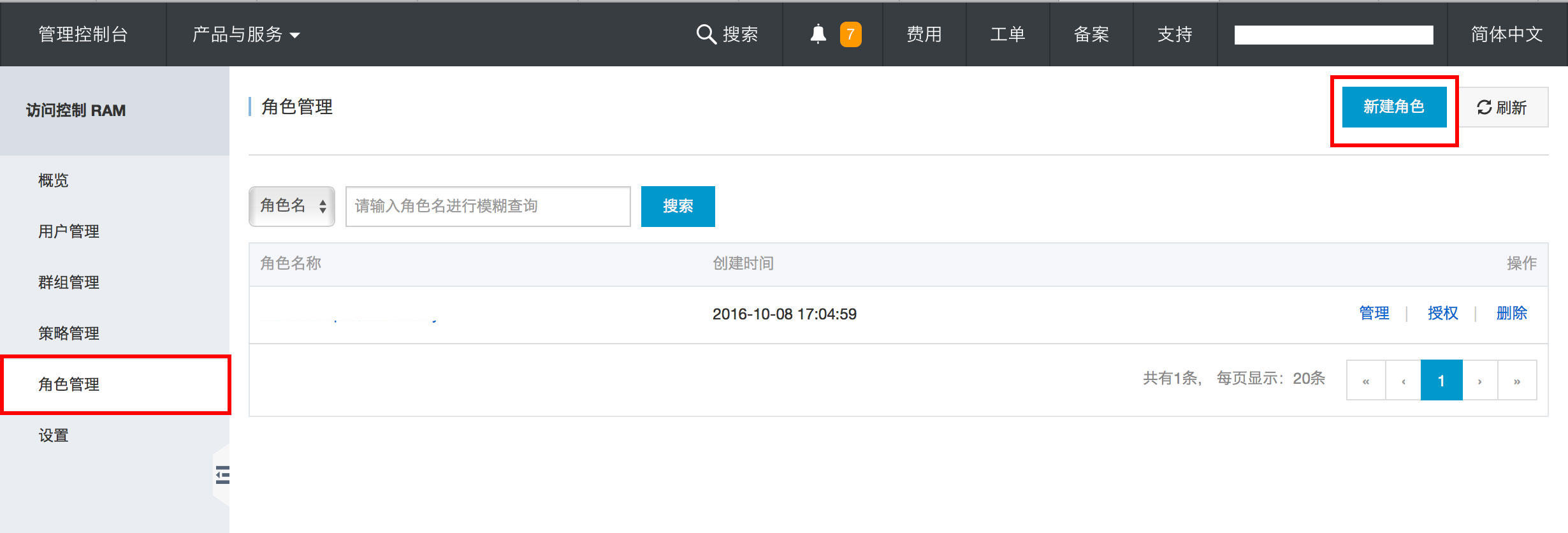
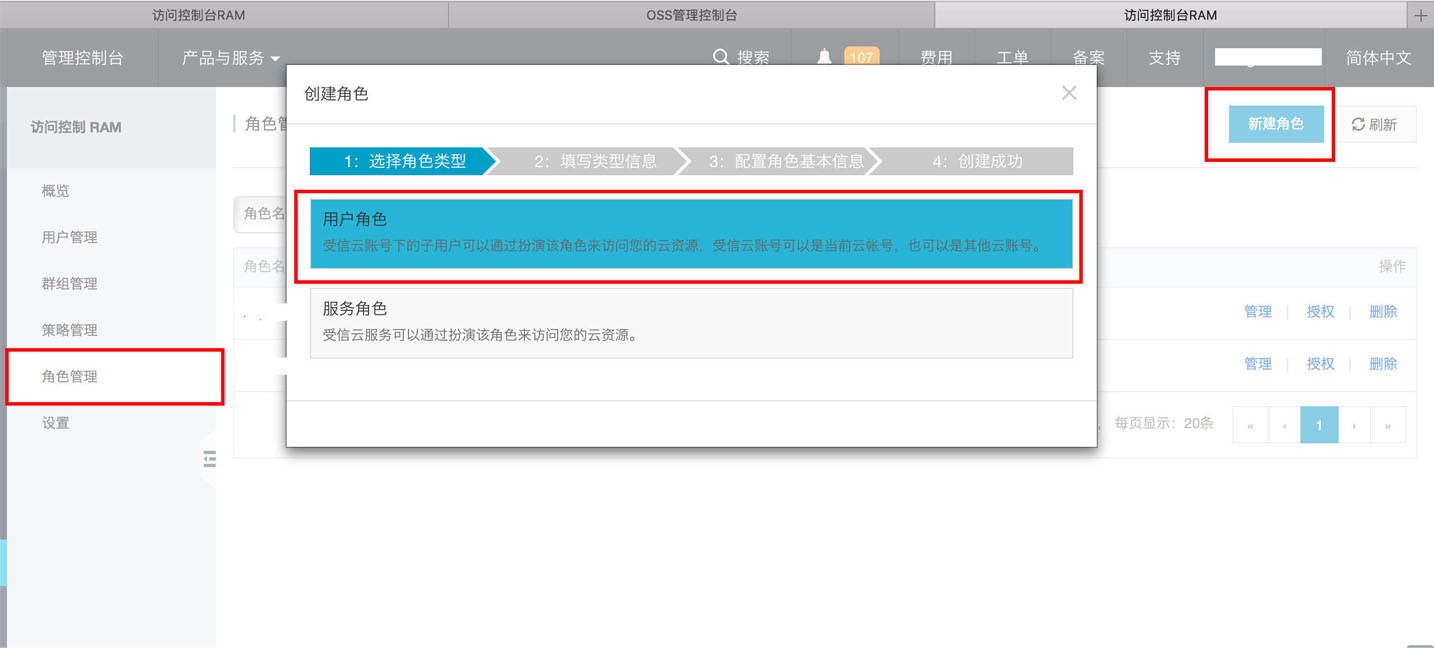
點擊左側的 角色管理 -> 新建角色如下圖:


4.授權策略訪問角色
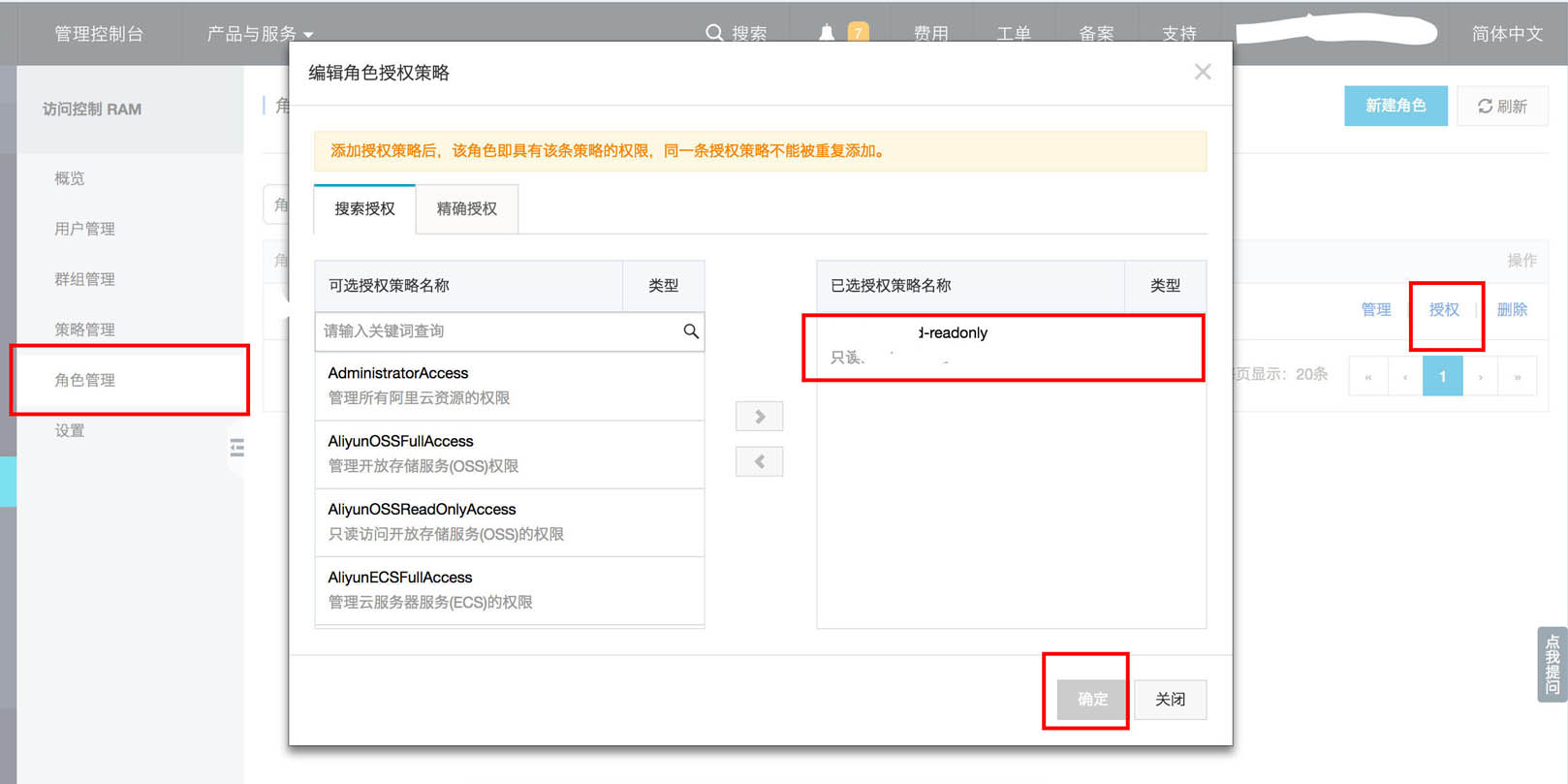
點擊左側的 角色管理 ,在右側的角色列表中選擇需要授權的角色,點擊授權,如下圖:

5.注意事項
1.server端的代碼中
var sts = new STS({
accessKeyId: '子賬號 accessKeyId',
accessKeySecret: '子賬號 accessKeySecret',
});accessKeyId 和 accessKeySecret 為第一步創建的子用戶的 key
2.rolearn
var rolearn = '對應角色的Arn值';
3.policy
var policy = {
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": [
"oss:GetObject",
"oss:PutObject"
],
"Resource": [
"acs:oss:*:*:BucketName",
"acs:oss:*:*:BucketName/*"
]
}
]
};這里的policy 必須和之前創建的策略一致。
關于“vue頁面如何使用oss上傳功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。